
先日、ブログのアイキャッチ画像や SNS のカバー画像などを、ブラウザ上で簡単に作れる「GPIG」という Web サービスを作ったのでご紹介します!
こんな感じの幾何学模様な画像をブラウザ上で簡単に作れるWebサービスを作ってみました。https://t.co/6onCWsTckA
ブログ、SNSのアイキャッチやカバー画像などをさくっと作るのに便利かもしれないので、よろしければ使ってみてください! pic.twitter.com/kwRj30n2Cd
— Ko Takagi (@ko31) June 27, 2018
GPIG について
こちらがその Web サービス「GPIG」(GPIG は GeoPattern Image Generator の頭文字です)のページになります。
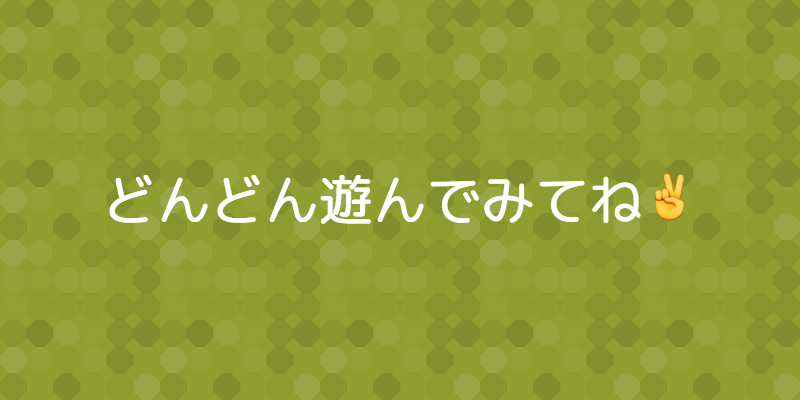
このサービスの一番の特徴は、ちょっと小洒落た幾何学模様の背景を自動的に生成してくれること。
例えば、こんな雰囲気の画像を簡単に作ることができるんです。



GPIG の使い方
使い方はとっても簡単です。
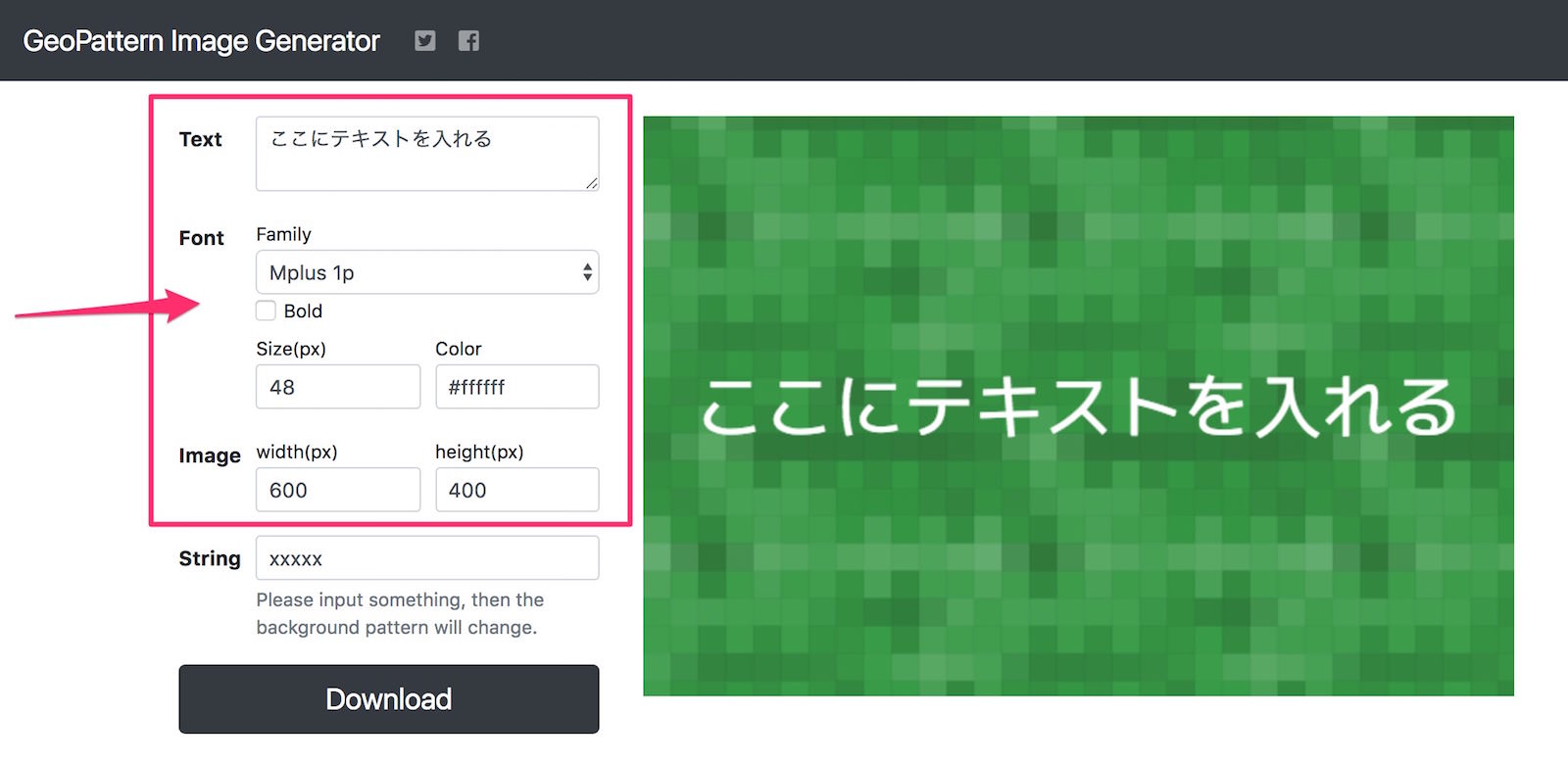
まず、テキスト(フォント、太字、文字サイズ、文字色)や画像サイズを指定します。

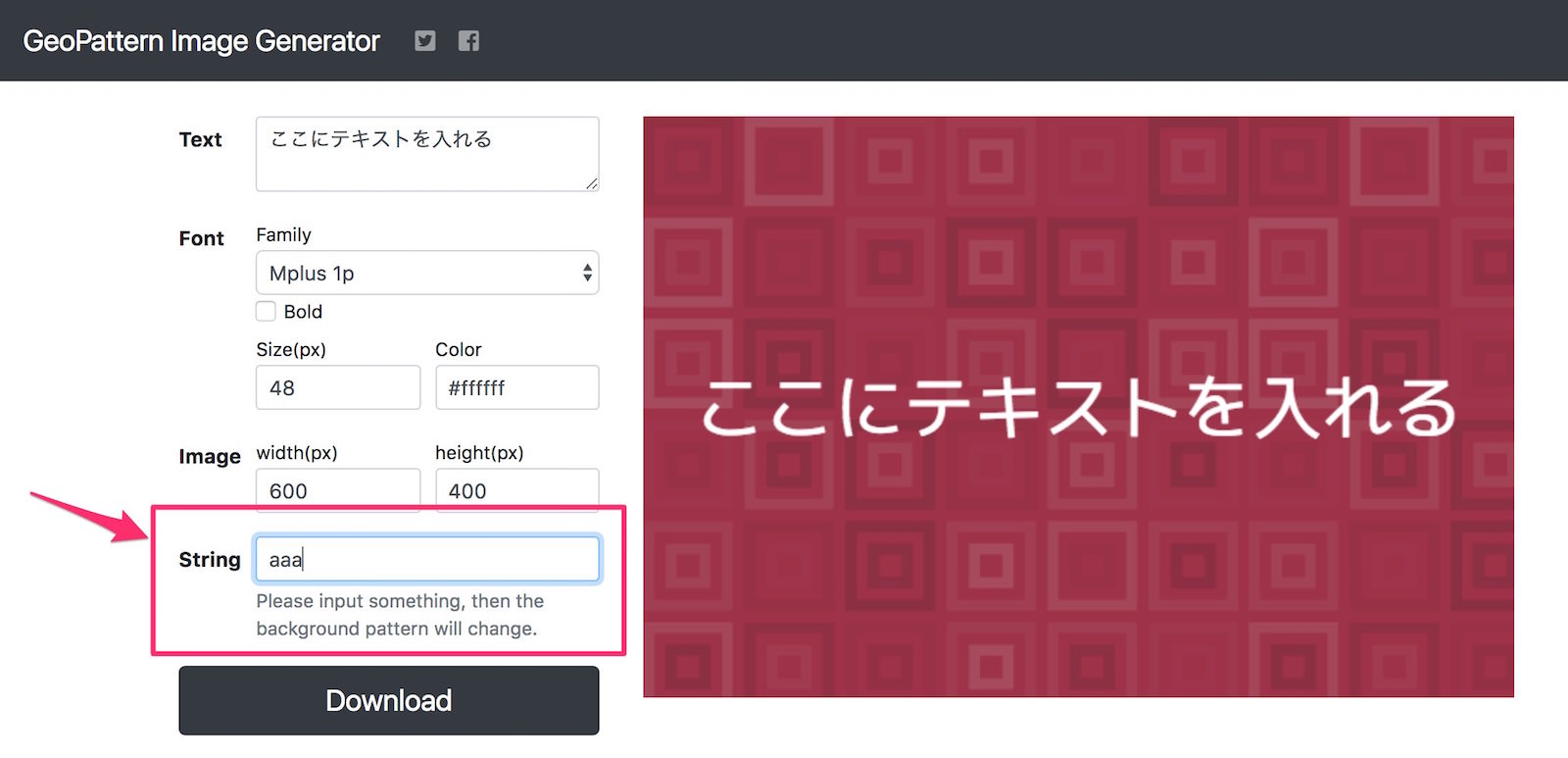
続いて「String」の欄に何でもいいので文字を入力します。すると、入力された文字によって自動で幾何学模様が生成されます。

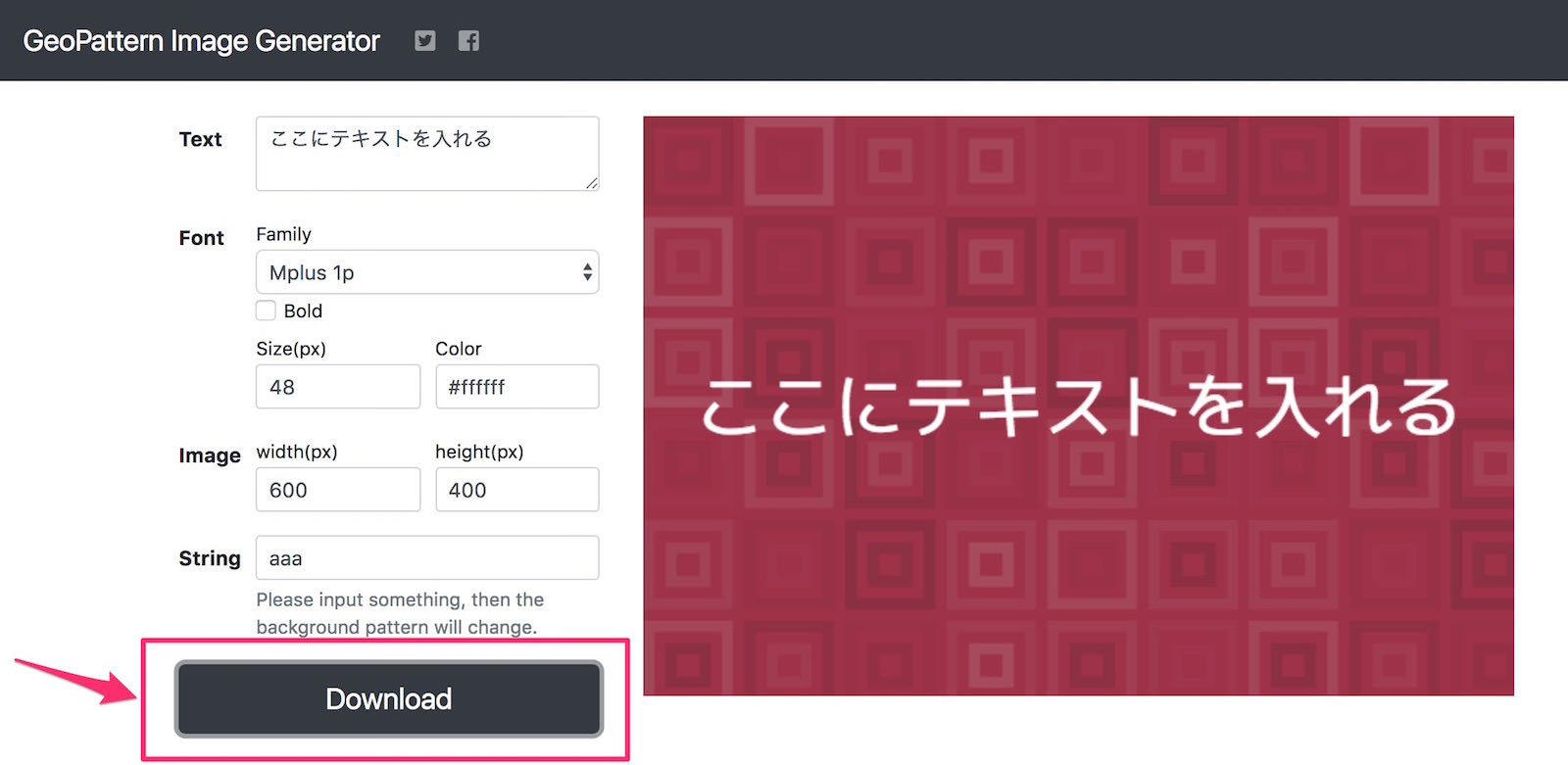
あとは「Download」ボタンを押せば、png 画像がダウンロードされて完了です!

下記ツイートにて、操作イメージを動画にしたものも UP してますのでご参考までに。
使い方のイメージです。https://t.co/6onCWsTckA pic.twitter.com/RwiZR5bW6J
— Ko Takagi (@ko31) June 27, 2018
でも本当に簡単なので、一度動かしてみれば使い方はすぐ分かると思います。まずはぜひお試しください。
おわりに
アイキャッチ画像やカバー画像だけでなく、ちょっとしたバナー・アイコン作りや Twitter へメッセージを付けて画像投稿するなど、アイデア次第で色々と使えそうな気がしています。
お気軽にガシガシいじってみて、いい感じの画像を作ったり何か面白い使い方など見つけてみてくださいー。

2018/7/5 追記
公開したばかりで恐縮ですが、先日画面の UI を日本語向けにごそっと変更したので、当記事内の画面キャプチャはちょっと古いものになっています。(時間を見つけてそのうち更新します。)
はじめグローバル対応しよう!とカッコつけて英語の画面にしてましたが(笑)、やっぱりまず身近な人に沢山使ってもらえるようできるだけ分かりやすくしておこうと思いまして・・・。
今後も少しずつ改善していきたいと思ってるので、何かご意見ご感想などありましたらぜひお知らせください!

