GitHub Profile README という機能が追加され、GitHub のアカウントページに自由にプロフィールを表示できるようになったとのことで、試しにやってみました。
GitHub Profile README で何ができるのか
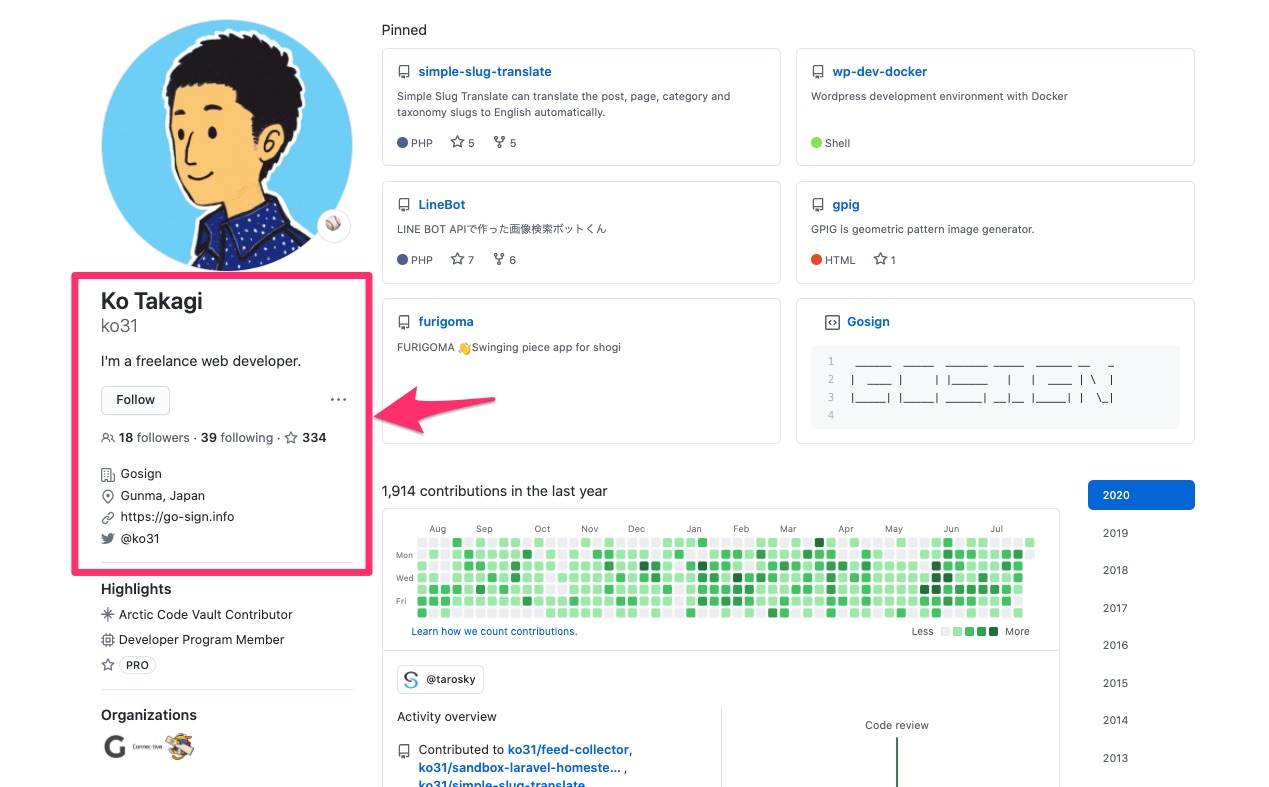
今まで GitHub のアカウントページに表示できるプロフィール情報は、左側の限られた項目だけでした。

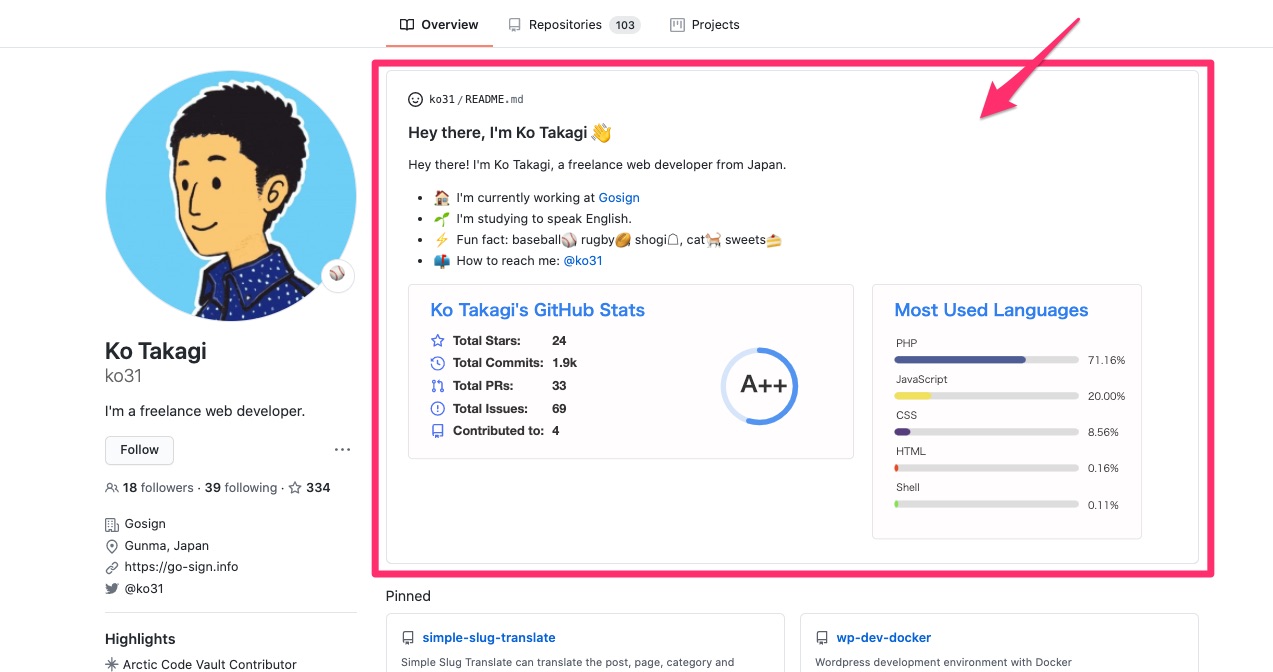
Profile README を使うと、右側の目立つエリアに、自分で用意した好きなコンテンツを表示できるようになります。

実際の見た目は下記リンクよりご覧ください。
Profile README の作り方
まず、自分のアカウント名と同じ名前のリポジトリを作ります。
(例)アカウント名が ko31 だったら、ko31 というリポジトリになります。
・https://github.com/ko31/ko31
次に README.md というファイルを作り、その中にマークダウンで好きな内容を書いて、リポジトリにコミットします。
あとはアカウントページを開くと、自動的に README.md の内容が表示されるようになります。
参考までに、下記は今回自分が用意した README.md です。
Profile README にどんなコンテンツを入れるか
海外には色んな README 作っている人がいて、そのショーケースを紹介してるページもあるので、それらを眺めてるとどんな内容にするか参考になると思います。(私も使いやすそうなのを真似させてもらったので、何だか海外の人っぽいノリのプロフィールになりました笑)
- GitHub Profile README Showcase! 🔥 – DEV Community 👩💻👨💻
- How To Create A GitHub Profile README | monica*dev
- abhisheknaiidu/awesome-github-profile-readme: 😎 A curated list of awesome Github Profile READMEs 📝
さくっと見栄え良いものを作りたい人には、こんな README ジェネレーターとかもあるので使うと便利そう。
自分の README にも入れてますが、GitHub Readme Stats を使うと GitHub 上の活動を可視化したスタッツを簡単に組み込めます。グッと見栄えが良くなるのでオススメ。
他には、GitHub Actions を利用して、README 上でリレーチェス作ってる人もいたりします。面白いですね。

