Web系メインで仕事していると割合としてはかなり少ないものの、たまに出会うことがあるのが Windows Server 環境での開発案件です。
それなりの企業でもないと普段から Windows Server を確保しているケースは少ないのではと思いますが、アプリのちょっとした動作確認や使用ツールが OS に対応しているかどうかなど、どうしても実環境を用意して検証したいっていう場面が出てきます。
そんな時に、Windows Azure はとっても便利です。管理画面上から10分もあれば、仮想の Windows Server 環境があっさり作れてしまいます。でかくて重たいハードも、高いソフトも要らないわけで、便利なことこの上なし!
以下、Azure で Windows Server を立ち上げるまでの手順を追ってみます。
仮想マシンの作成
まずは、Windows Server を仮想マシンとして作成していきます。
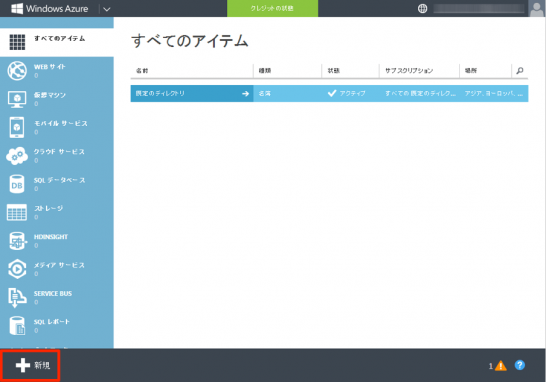
1.管理ポータルを開き、「新規」をクリックします
2.「コンピューティング」→「仮想マシン」をクリックします
3.「ギャラリーから」をクリックします
4.イメージの選択画面でOSイメージをクリックします
なお、今回は「Windows Server 2008 R2 SP2」を選択してみます。選択したら「→」をクリックして次へ進みます。
※最新の Windows Server 2012 R2 や CentOS、Ubuntu など、ここではサーバOSも色々選べます。
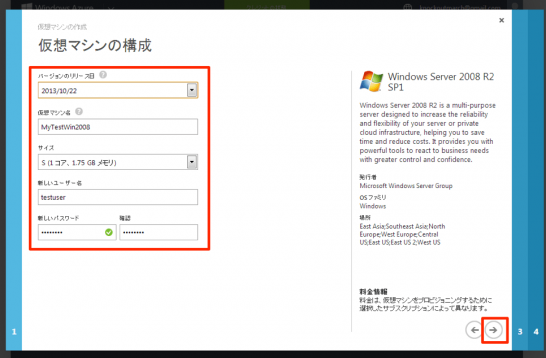
5.仮想マシンの構成画面で仮想マシン情報を入力します
こんな感じで仮想マシン情報を入力します。
- バージョンのリリース日:プルダウンから最新の日付を選択
- 仮想マシン名:MyTestWin2008(任意)
- サイズ:S(デフォルト)
- ユーザー名:testuser
- パスワード:(任意)
入力したら「→」をクリックして次へ進みます。
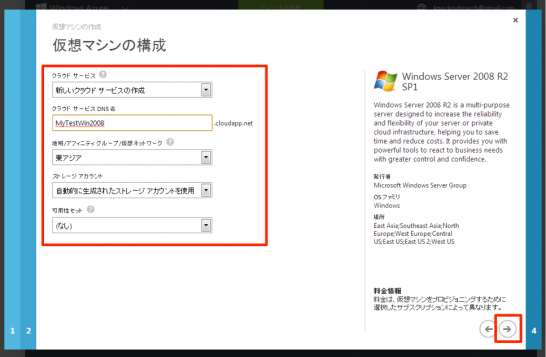
6.仮想マシンの構成画面でサービス名等の情報を入力します。
こんな感じでサービス名等の情報を入力します。
- クラウドサービス:新しいクラウドサービスの作成(デフォルト)
- クラウドサービスDNS名:MyTestWin2008(任意)
- 地域:東アジア
- ストレージアカウント:自動的に生成されたストレージアカウント(デフォルト)
- 可用性セット:(なし)(デフォルト)
入力したら「→」をクリックして次へ進みます。
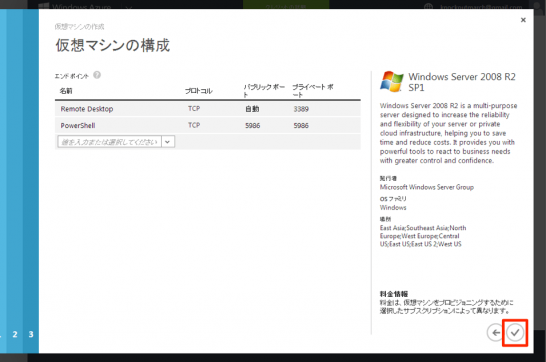
7.仮想マシンの構成画面でプロトコル、ポート等の情報を入力します
プロトコル、ポート等の情報を入力したら完了ボタン(右下のチェックマーク)をクリックします。
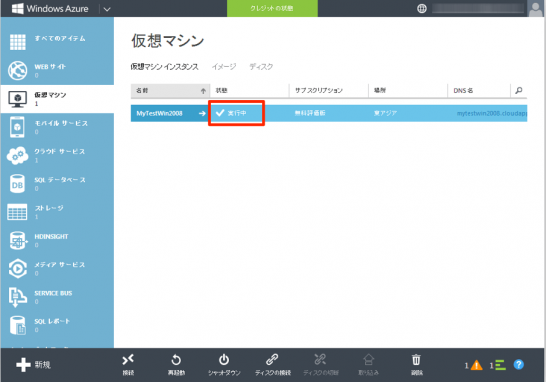
8.仮想マシンが実行し始めます
プロビジョニングで少し時間がかかるようなので「実行中」の状態になるまで待ちましょう。(自分の場合、「実行中」になるまで数分かかりました。)
これで、仮想マシンとして Windows Server が立ち上がりました。特に難しい操作も無いので、ものの数分でサーバを立ち上げることができます。
仮想マシンへの接続
次に、先ほど作った Windows Server への接続を行います。
※クライアントPC環境:Windows7、Chrome
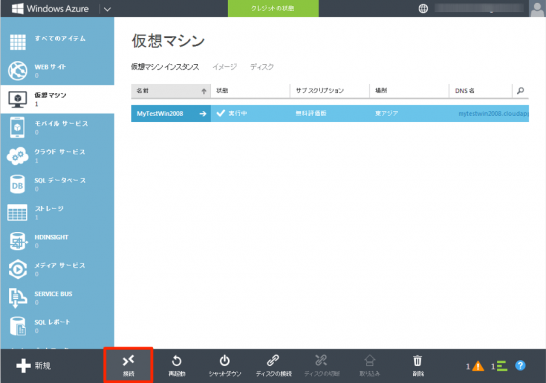
1.管理ポータルを開き、「接続」をクリックします
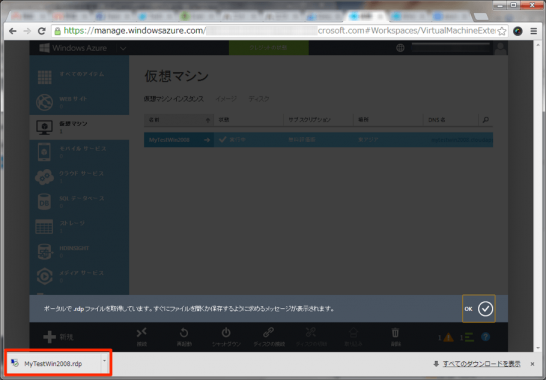
2.リモートデスクトッププロトコルファイルをダウンロードします
リモートデスクトッププロトコルファイル「MyTestWin2008.rdp」(ファイル名は仮想マシン名)がダウンロードされるので、それを実行します。
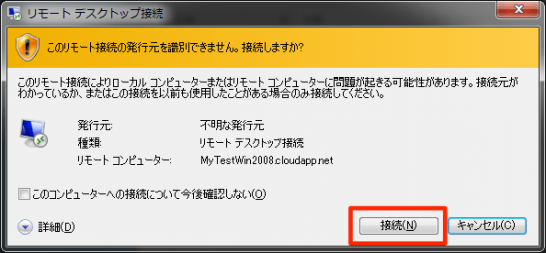
3.リモートデスクトップのダイアログが出るので「接続」をクリックします
4.仮想マシン作成時に登録したログイン情報を入力して「OK」をクリックします
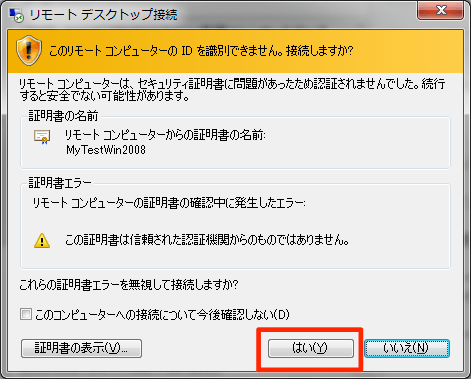
5.仮想マシンの識別確認ダイアログが出るので「はい」をクリックします
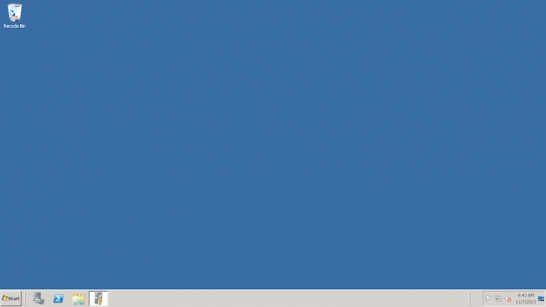
6.Windowsにログインできました!
あとは煮るなり焼くなり好きに使えます!
Windows Azure には1ヶ月無料評価版が用意されてますので(2013/11/14現在)、暫定的な検証環境をさくっと用意するのであれば、ここまでの作業が無料でできてしまうことになります。
うーむ、便利な時代に生きられてありがたい!
photo credit: ashraful kadir via photopin cc