前回記事では、ラズベリーパイで CO2濃度 が測定できるようになりました。
今度は、測定したCO2濃度のデータを Google スプレッドシートに保存して、グラフ化したものをブラウザから見られるようにするまでをやってみたいと思います。
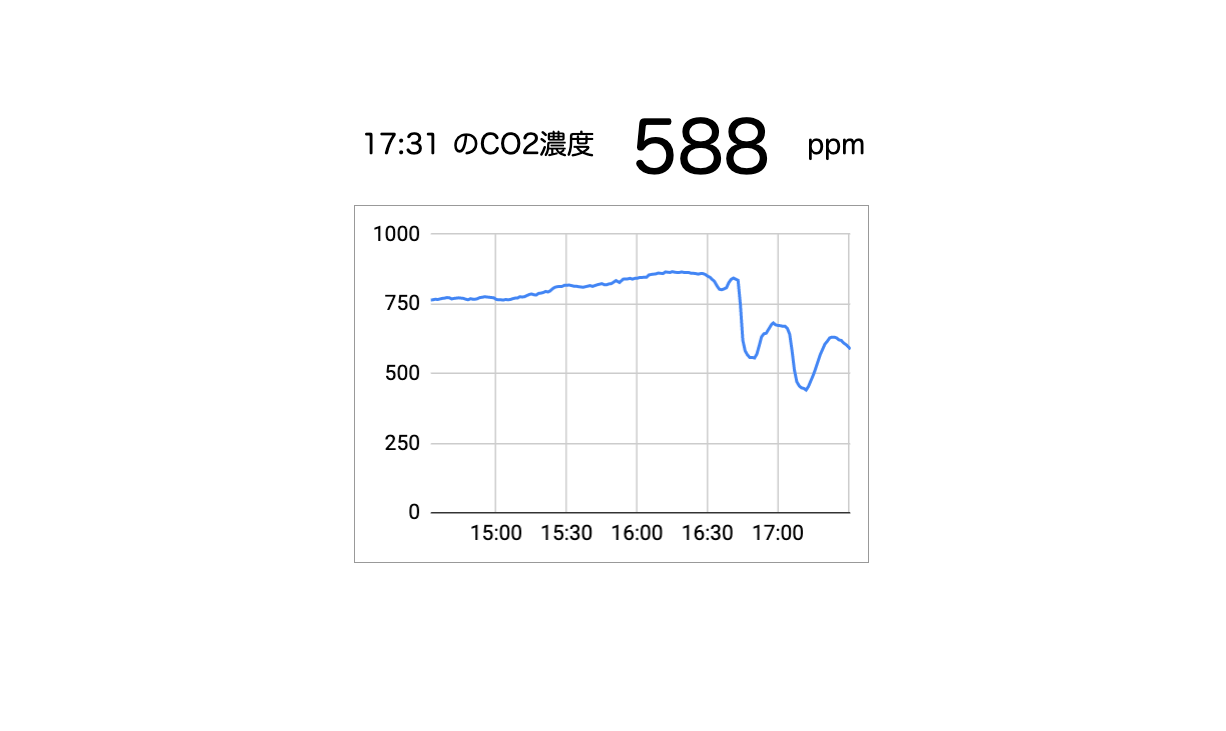
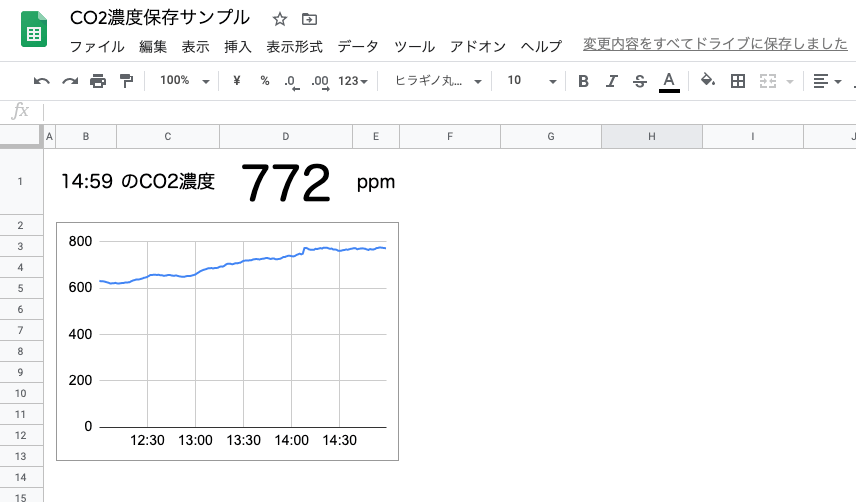
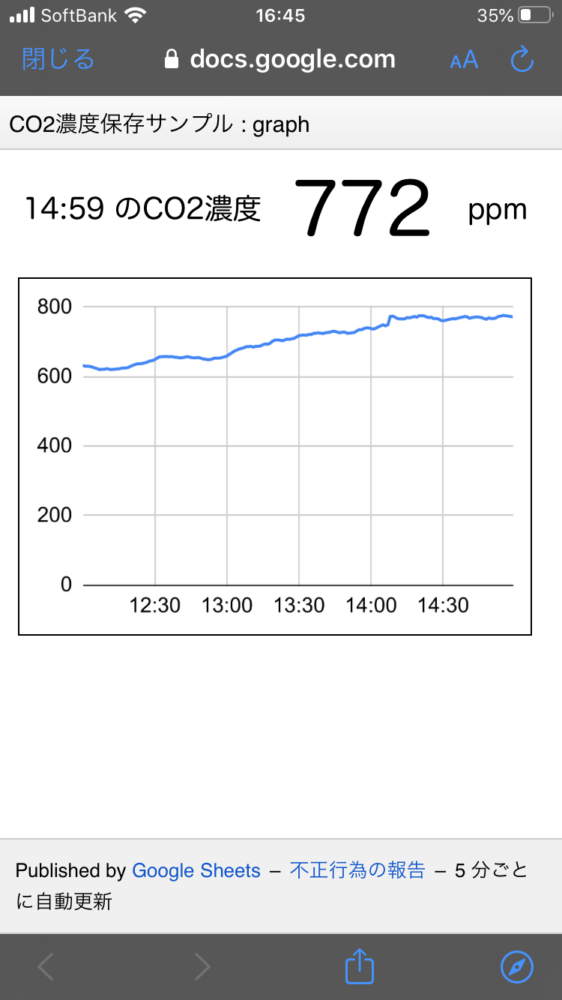
できあがりはこういうイメージとなります。
Googleスプレッドシートを作成する
なお、以下の作業では、事前に Google アカウントを取得して Google スプレッドシートが作成できる必要があります。Google スプレッドシートについては「Google スプレッドシートの使い方」などで検索すると、たくさん情報が見つかるので分からない方は調べてみてください。
まず、Google スプレッドシート側の準備として、Google App Script(GAS)を作成し、ラズパイからデータ送信およびデータ登録ができるように作っていきます。
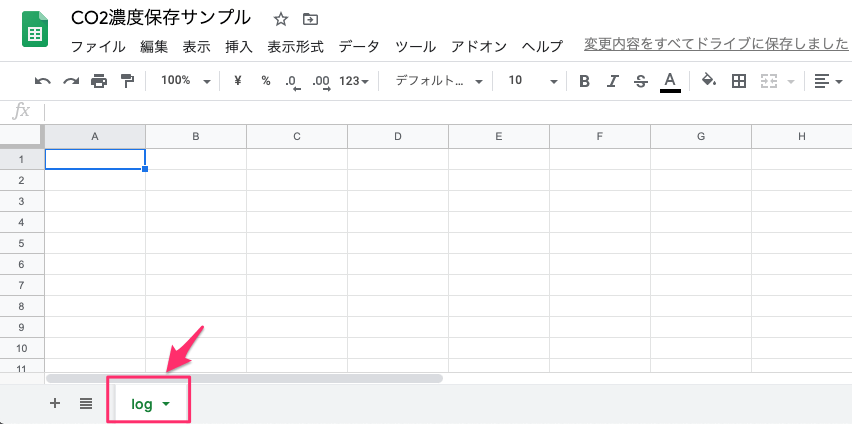
始めにスプレッドシートを新規作成します。シート名には「 log 」と付けておきます。

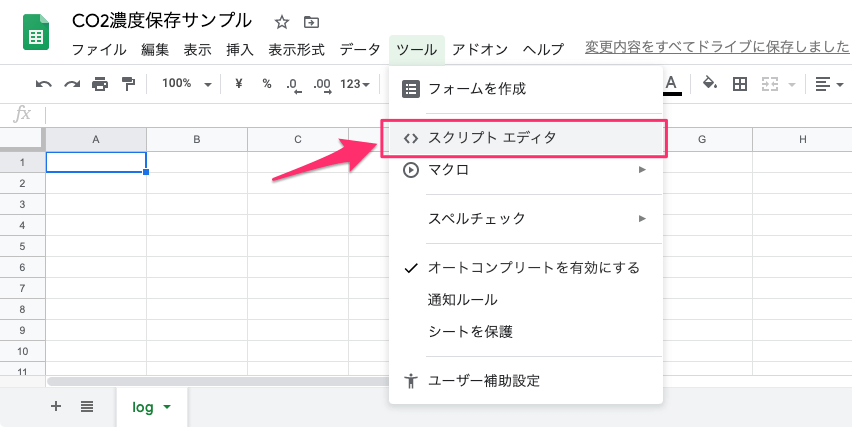
メニューから「ツール」>「スクリプトエディタ」を開きます。

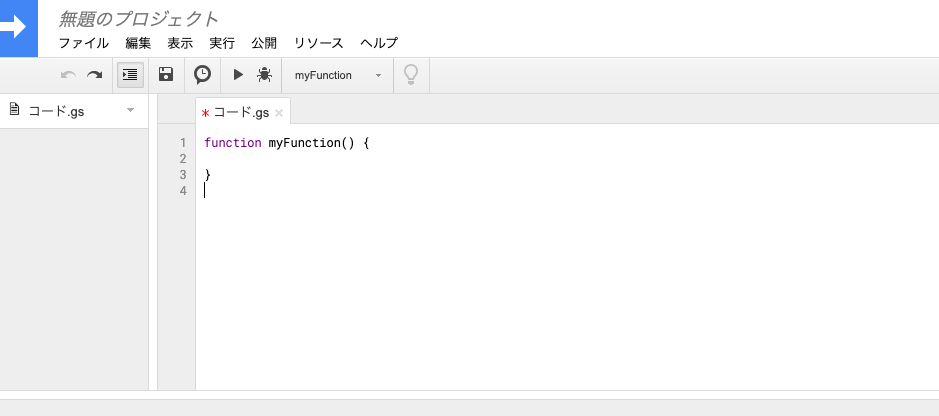
以下のような、スクリプトエディタの画面が開きます。

スクリプトエディタに下記のコードを入力します。
なお、コードで行っている内容は、「POST 送信された日時と CO2 のデータを log シートに行追加して書き込む」、といったものです。
function doPost(e) {
// パラメータCO2の値を取得
var co2 = e.parameter.co2;
// 保存先のシートを取得
var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('log');
// シートにデータを追記(1列目:日時、2列目:取得したCO2の値)
sheet.appendRow([new Date(), co2]);
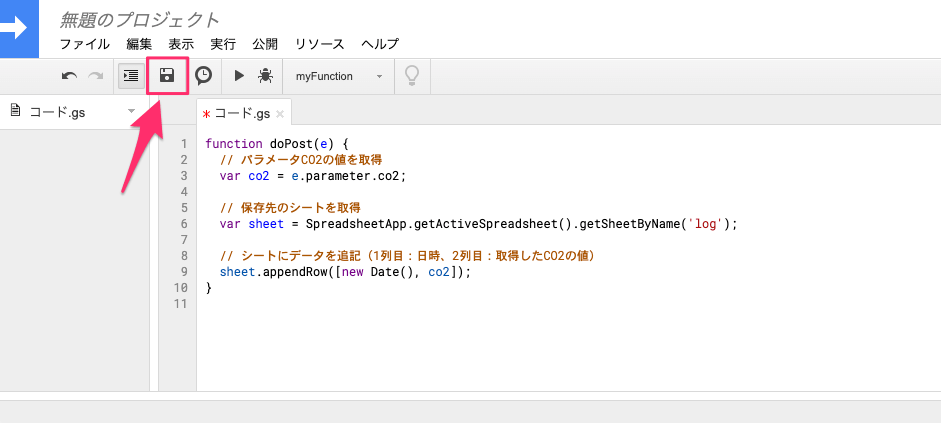
}コードを入力したら保存ボタンをクリックします。

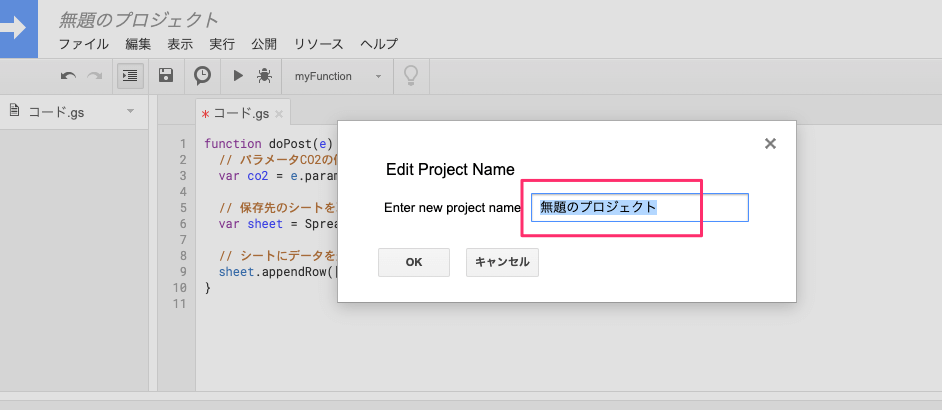
保存ボタンを押した時にプロジェクト名を聞かれるので、「CO2」などの名前に変更して(名前は自由です) OK をクリックします。

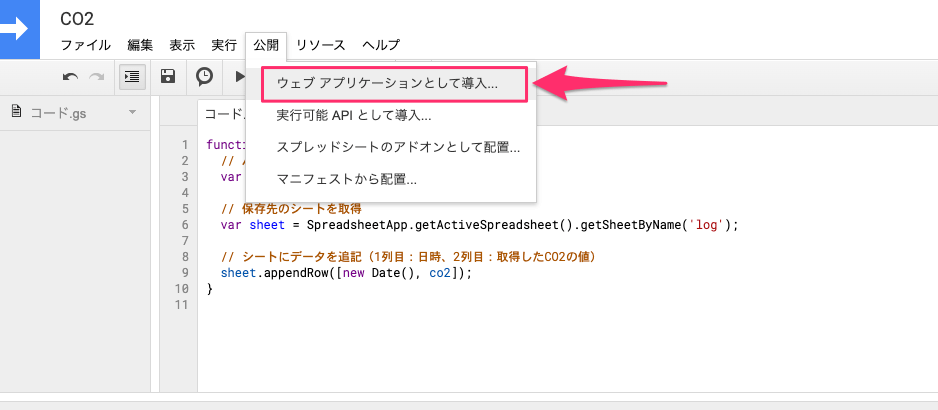
メニューから「公開」>「ウェブ アプリケーションとして導入…」を開きます。

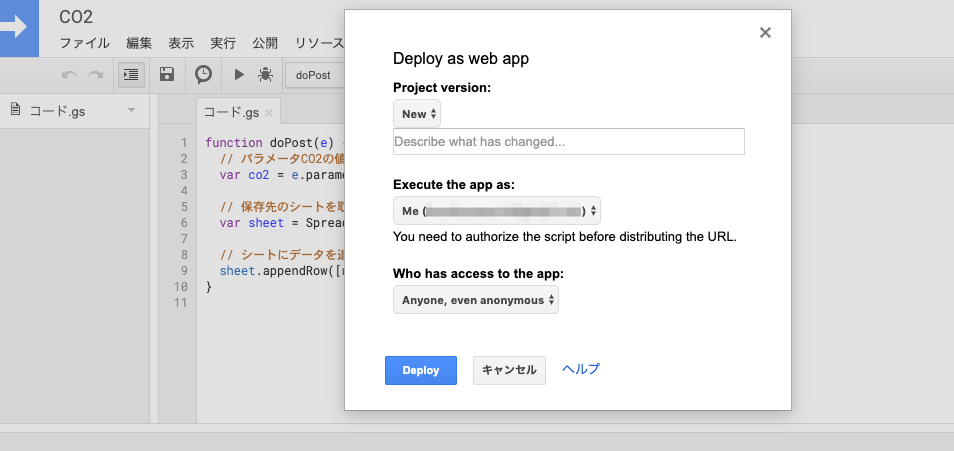
以下のような画面が出るので、各項目を次のように選択して Deploy(日本語だと 導入 )をクリックします。
- Project version:
New - Execute the app as:
Me(日本語だと自分) - Who has access to the app:
Anyone, even anonymous(日本語だと全員(匿名ユーザーを含む))

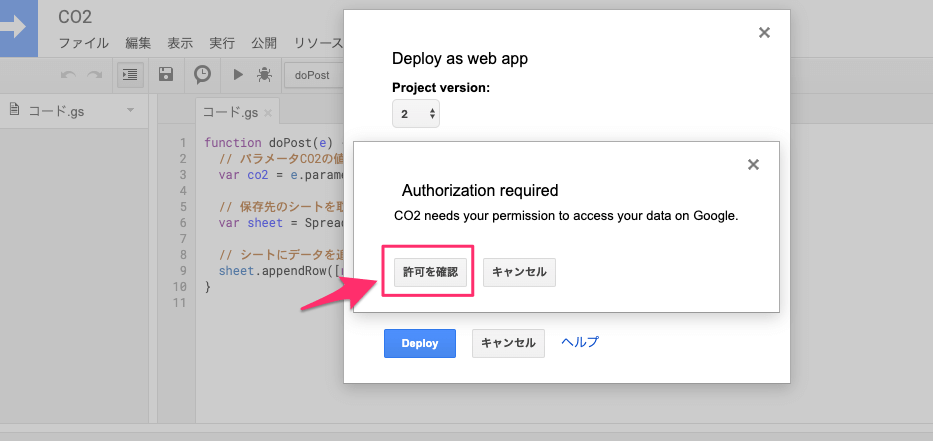
承認の確認ダイアログが出るので、許可を確認 をクリックします。

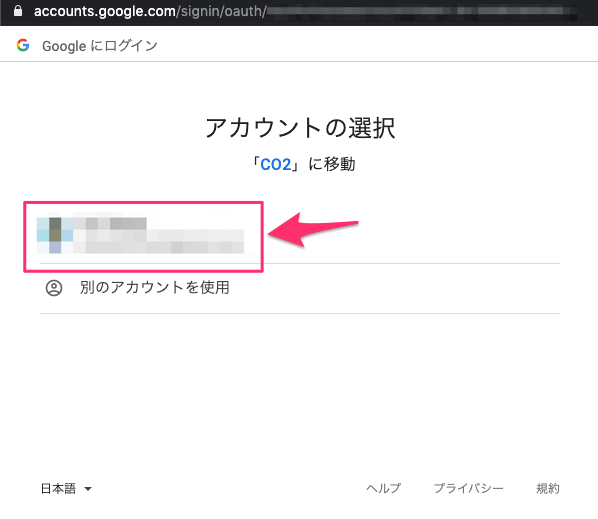
ポップアップ画面でアカウントの選択が尋ねられるので、使用する自分のアカウントを選択します。

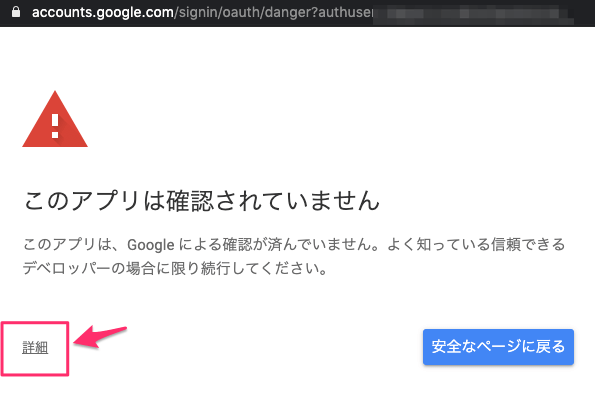
「このアプリは確認されていません」というメッセージが出たら、左下の 詳細 をクリックします。

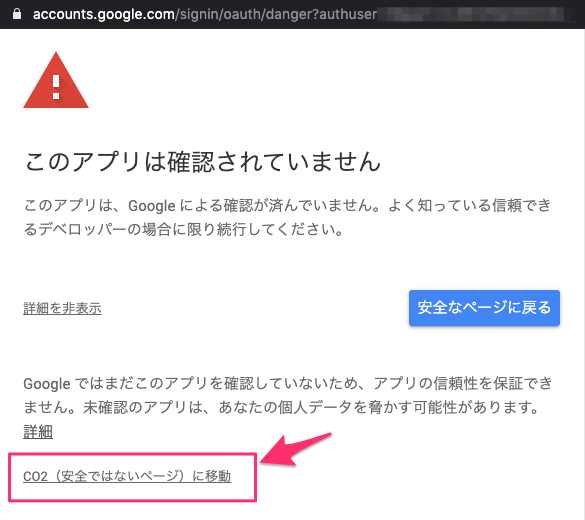
左下に出る CO2(安全ではないページ)に移動 をクリックします。

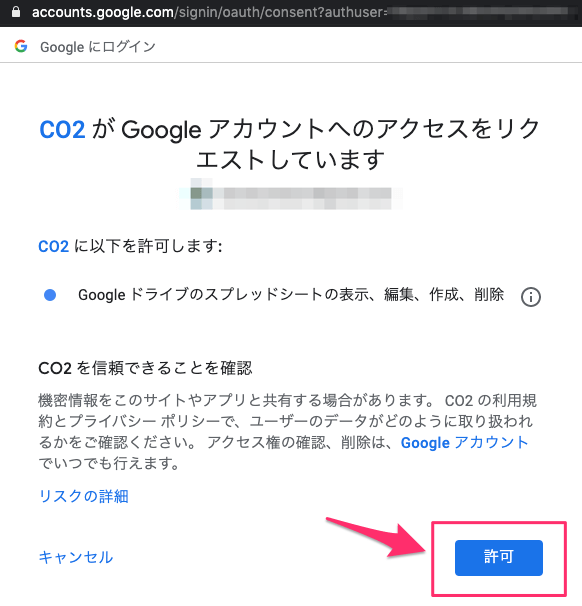
以下のようなリクエストの確認が出るので、右下の 許可 をクリックします。

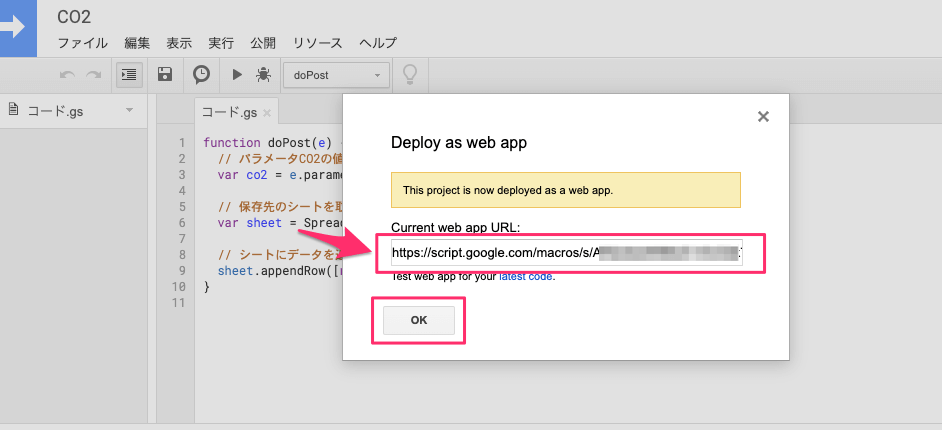
ウェブアプリケーション用の URL が発行されるのでそれをコピーして控えておき、OK をクリックしてそのウィンドウを閉じます。

ここで発行された URL にデータを POST 送信することで、スプレッドシートにデータを保存することができるようになりました。
試しにコンソールから下記のような curl コマンドを実行して、データを送信してみましょう。(URL 部分は先ほどのものに置き換えてください。)
# CO2「100」という値をデータ送信してみる例
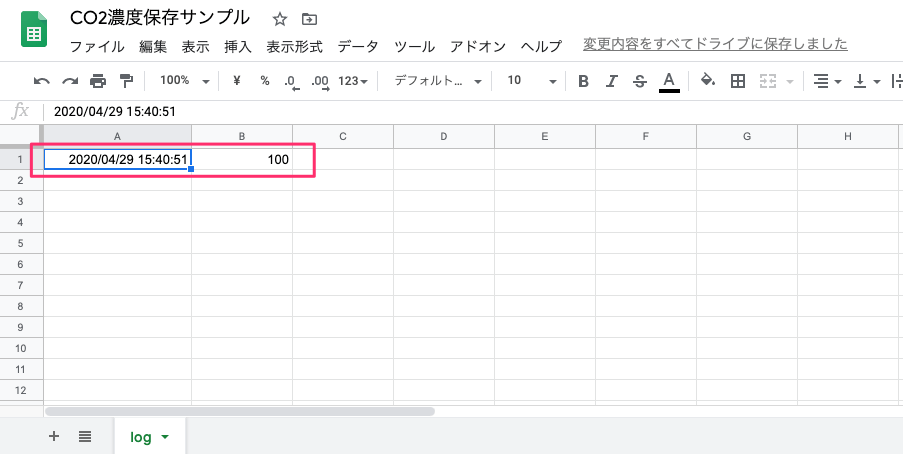
curl -X POST -d "co2=100" -o /dev/null [ウェブアプリケーション用のURL]下記のように、シートに日時とCO2のデータが書き込まれれば成功です!

Raspberry Piからデータを送信する
続いて、ラズベリーパイで計測したデータを送信できるようにしてみます。
前回の記事で、CO2濃度をファイルに記録しておくシェルスクリプトを作りましたので、それを流用したいと思います。
下記のようなシェルスクリプトを書き、ファイル名は post.sh としておきます。
#!/bin/sh
result=`sudo python3 -m mh_z19 | jq '.co2'`
if [ $? -gt 0 ]; then
exit 1;
fi
curl -X POST -d "co2=${result}" -o /dev/null [ウェブアプリケーション用のURL]このスクリプトが毎分実行されるように、cron に登録しておきます。
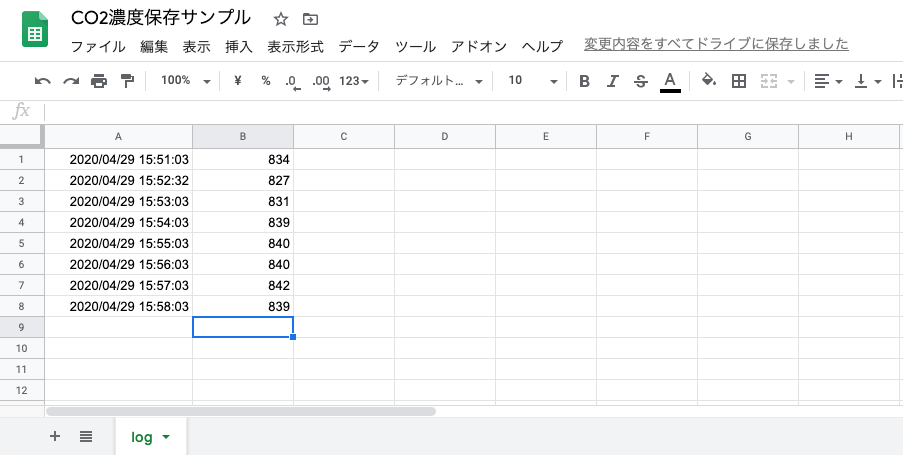
* * * * * cd /path/to/script; /bin/sh post.shこれで毎分スクリプトが実行される度に、スプレッドシートに測定結果が送信されるようになりました。

GoogleスプレッドシートのグラフをWebで公開する
最後に、スプレッドシートに保存されたデータをグラフ化して、ブラウザから見栄え良く閲覧できるようにしていきます。
スプレッドシートのデータから次のようなグラフを加工してみました。

実際のスプレッドシートはこちらから閲覧できるようにしてあるので、中身を見たい方はご覧ください。
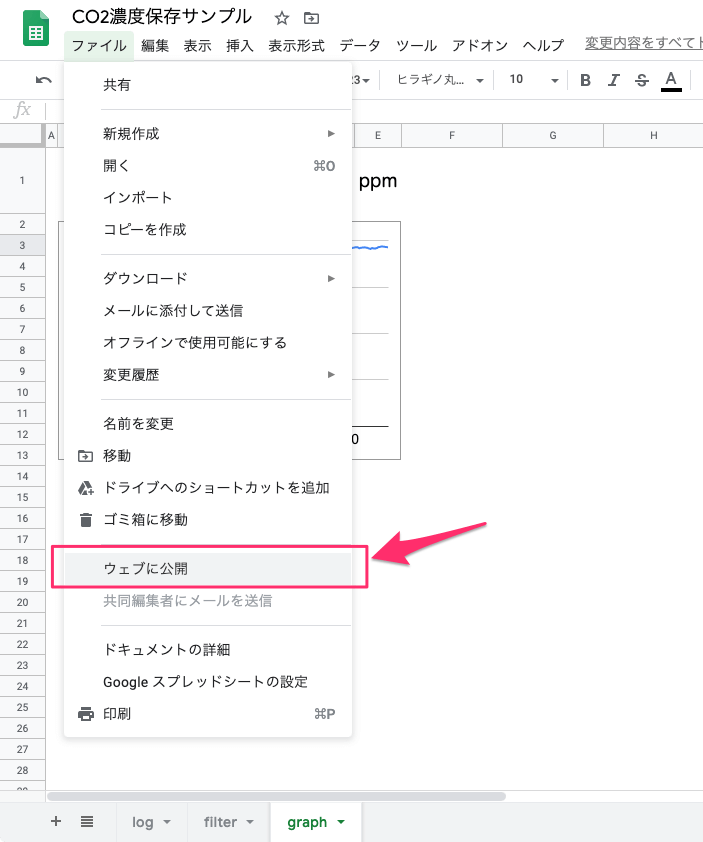
グラフが用意できたら、メニューから「ファイル」>「ウェブに公開」を開きます。

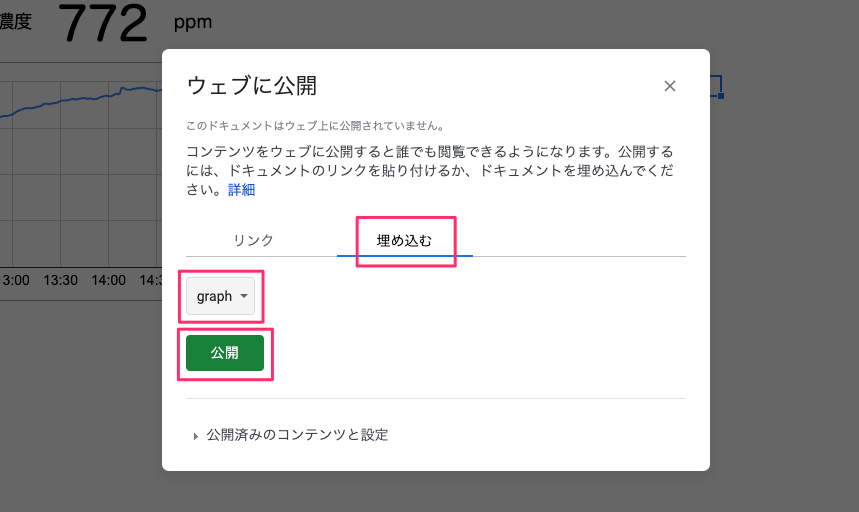
以下の画面が出るので、埋め込む タブ、グラフが書かれたシート名(下図では graph )をそれぞれ選択し、公開 ボタンをクリックします。

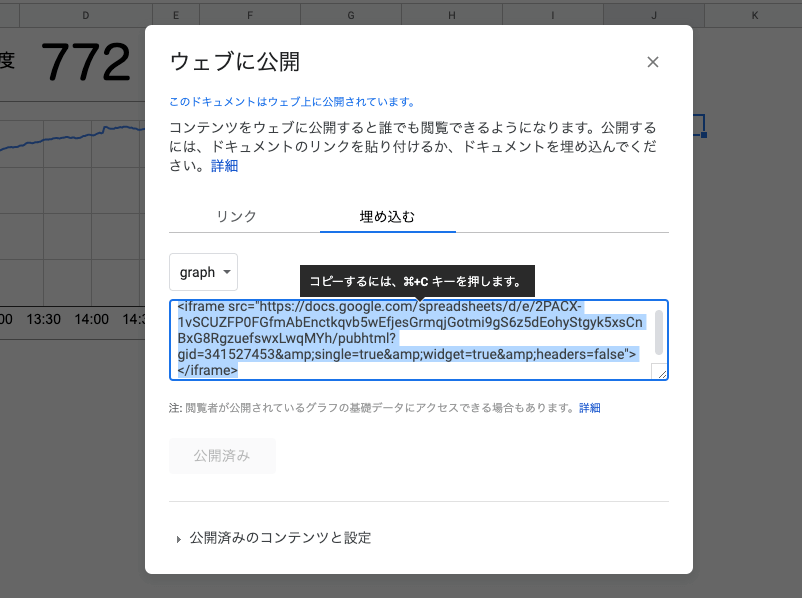
公開用の埋め込みコードが生成されるので、それを Web ページに埋め込みます。

これで、ブラウザからグラフが見られるようになりました!

Google スプレッドシートの「ウェブに公開」機能で公開されるページは、5分ごとに自動更新される 仕様になっているようです。記事内で作成したスクリプトは毎分データを記録するようになっていますが、ページにデータが毎分更新されるわけではありません。
おわりに
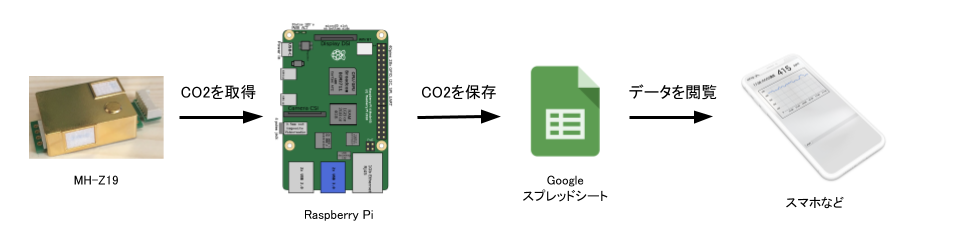
説明が長くなってしまったので、ここまでできた全体像をざっくり図に表してみます。

Web上で見られるようになったことで、その場にいなくてもスマホやタブレットから確認できるようになり、だいぶ便利になりました。
「今のCO2濃度はいくつかな?」と気軽にチェックできるようになったので、この頃は数値が1,000近くになってきたらすぐに窓を開けるといった換気運動が捗って健康にも良さそうです。よかったよかった。