住所が入った CSV ファイルから、そのデータを地図上にマッピングして表示させたいことってありませんか?
さほど手間も時間もかけずに、そういった地図をさくっと作れてしまう3つの方法を紹介したいと思います。
地理院地図で表示する
まずは、国土地理院が公開している「地理院地図」という Web サービスを利用する方法です。
実際にやってみれば分かりますが、ユーザー登録なども要らず、ただ用意した CSV ファイルをサイトにドラッグ&ドロップするだけでできてしまうのでとにかく簡単!
大げさでなく、ほんの1〜2分で地図表示までできてしまうという驚きのサービスです。
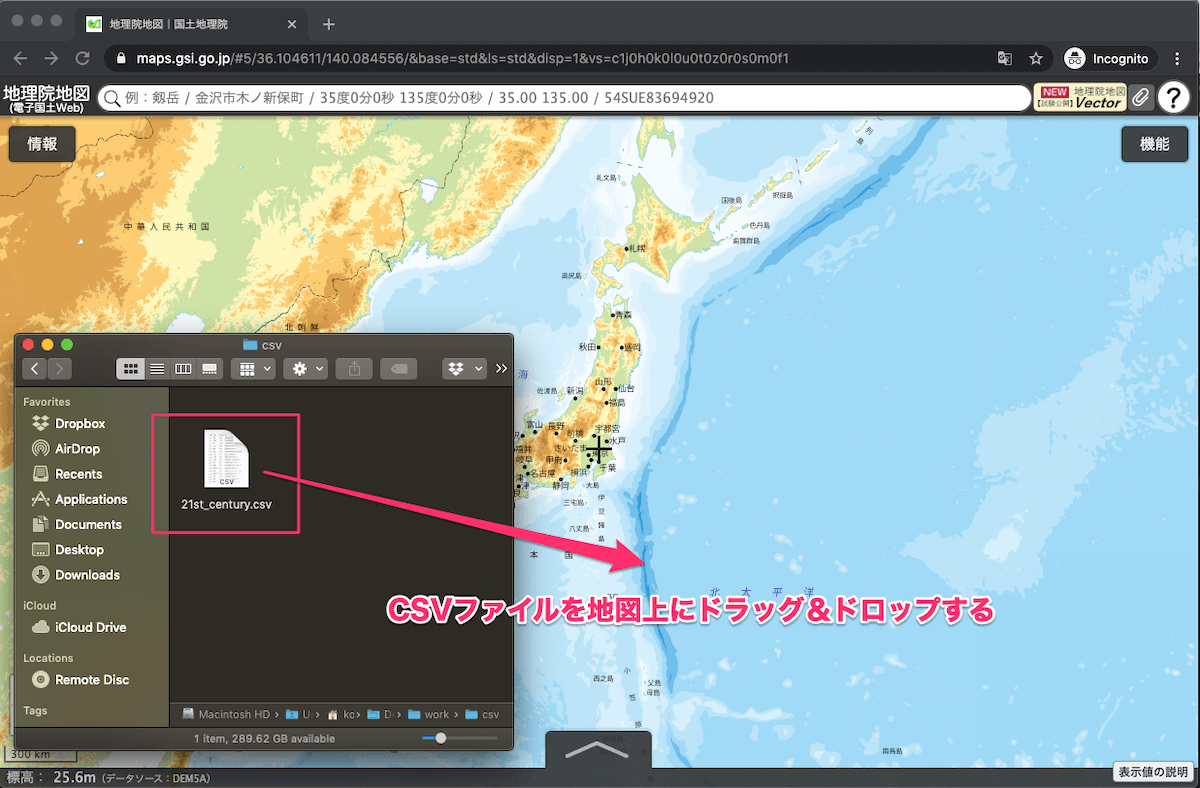
使い方ですが、まず地理院地図のサイトを開くと下記のような日本地図が表示されるので、CSV ファイルをその地図上にドラッグ&ドロップします。

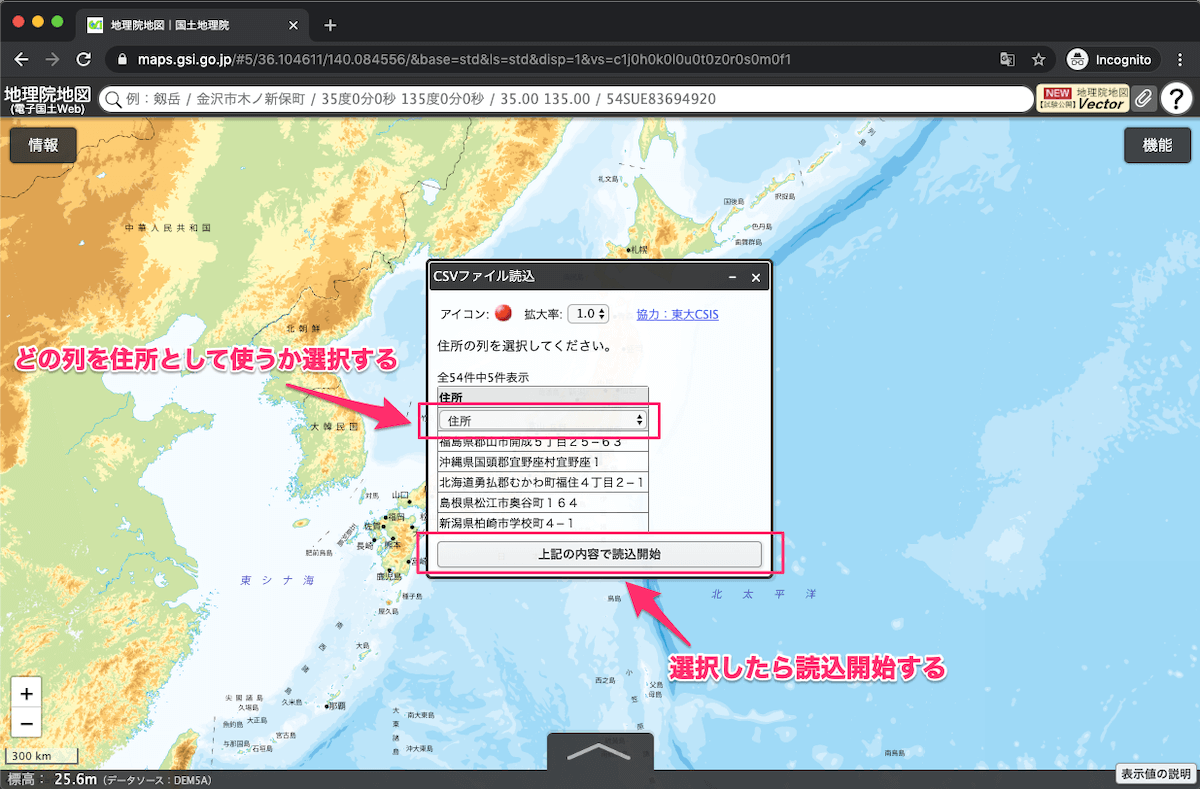
CSV ファイルのどの列を住所データとして利用するか確認するポップアップ画面が出ます。住所の入った列を選択したら、「上記の内容で読込開始」ボタンをクリックします。

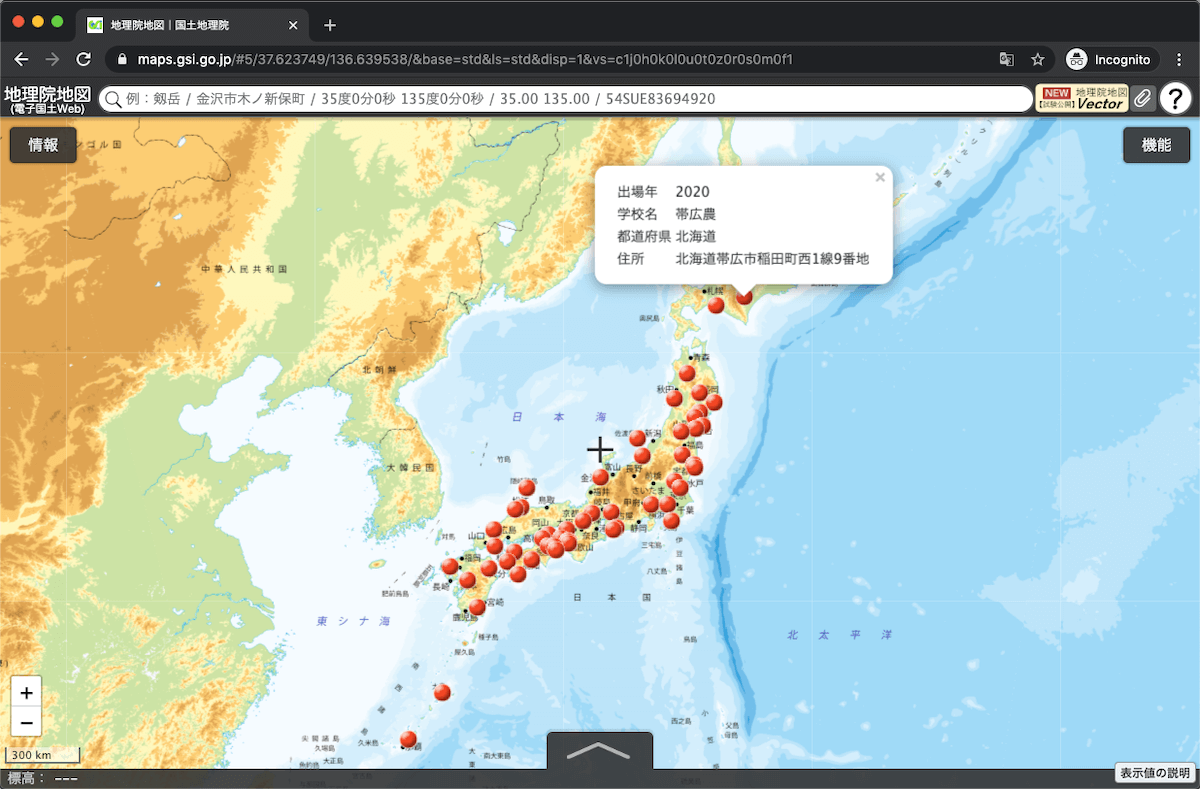
あとは自動でデータの読み込みが行われて・・・この通り地図上にマーカーがマッピングされました!マーカーをクリックすると、他の列の情報もポップアップ表示されるようになっていて便利ですね。

元々、災害時に避難所リストを迅速に作りたい、といった用途を想定して開発された背景があるようで、確かにここまで簡単な仕組みになっていれば、詳しくない人でも地図が作れて素晴らしいサービスですよね。
使っていてちょっと惜しいなあ、と思ったのがデータをマッピングした後の地図をシェアするパーマリンクや、他サイトへの埋め込みコードが作れないこと。それができると SNS でシェアしたり、もっと活用方法が広がってさらに良いなと思いました。
色々機能を試してみましたが、現状で作った地図をシェアしようとすると、画像として保存したり印刷したものを共有するか、GeoJSON 形式でエクスポートしたファイルを別の地図サービスで共有する形になりそうです。
GeoJSON 形式のファイルを地図化する方法については、後述の「Github Gist を使う」を参照ください。
Googleマイマップで表示する
つづいては、王道(?)の Google マップでマイマップを作成する方法です。
マイマップを作成するには Google アカウントが必要ですので、事前にアカウント登録、ログインを済ませておく必要があります。
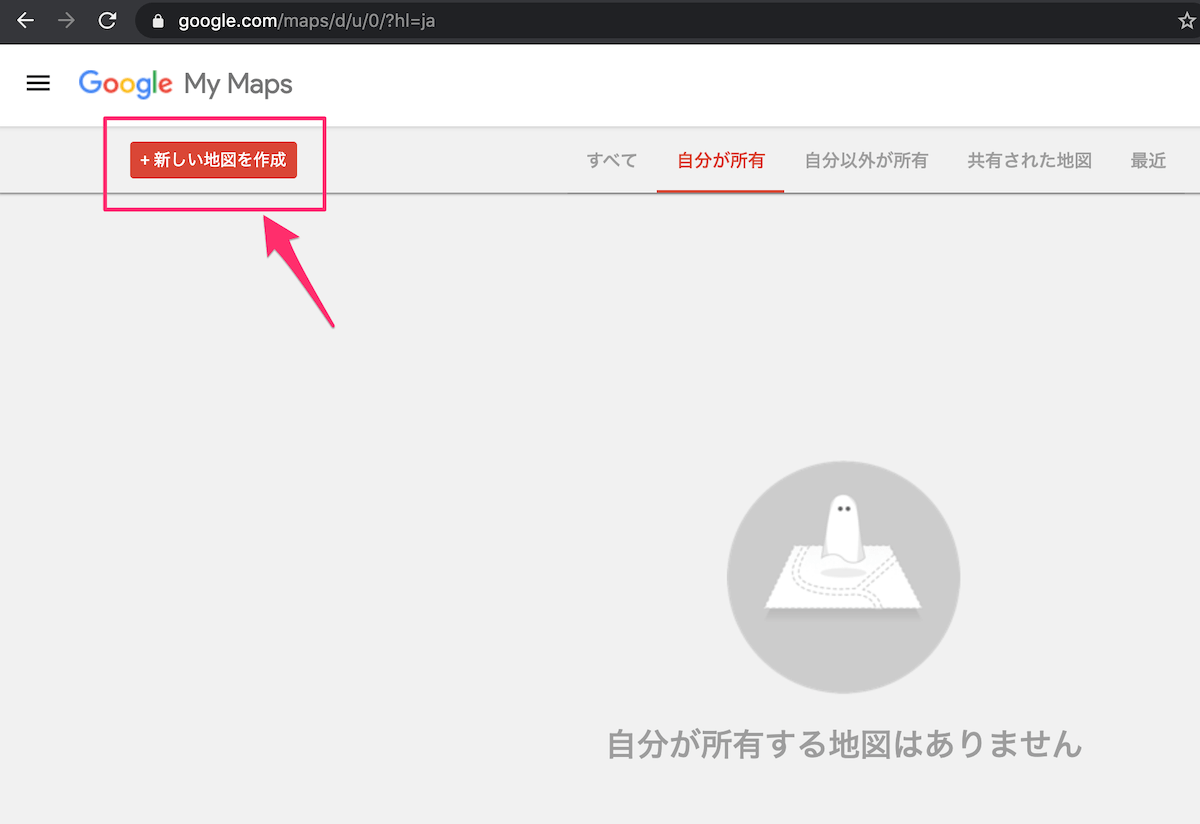
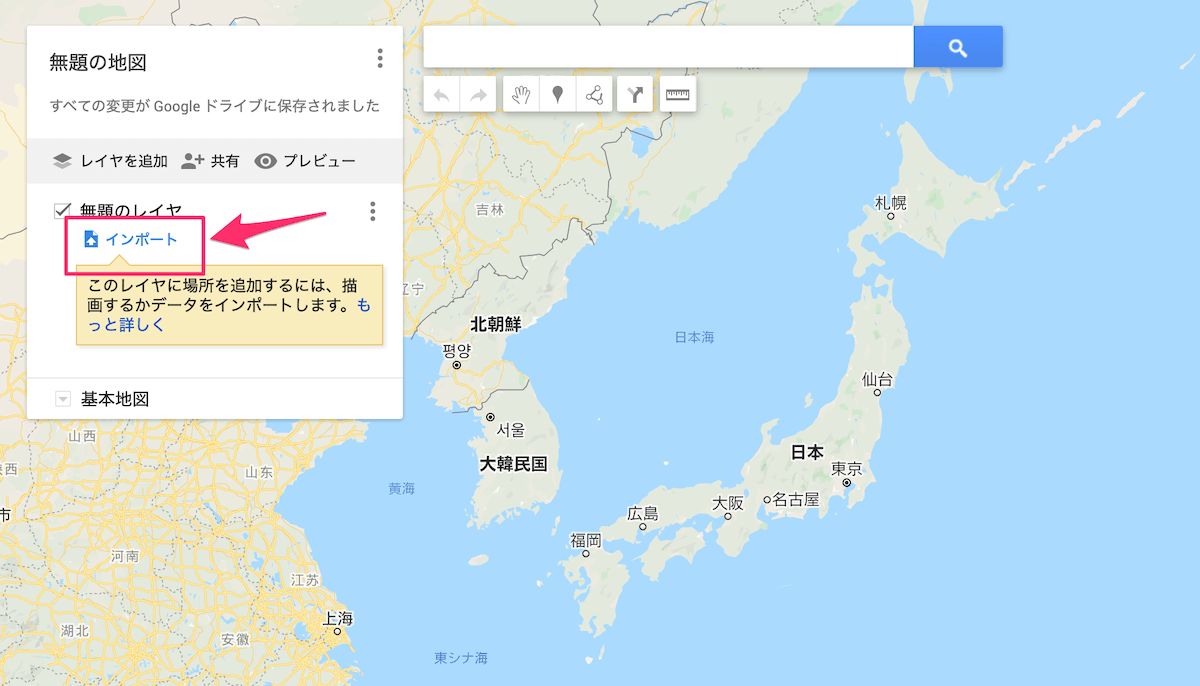
まずはマイマップのページにログインして、「新しい地図を作成」をクリックします。

「インポート」をクリックして、CSV ファイルを選択します。

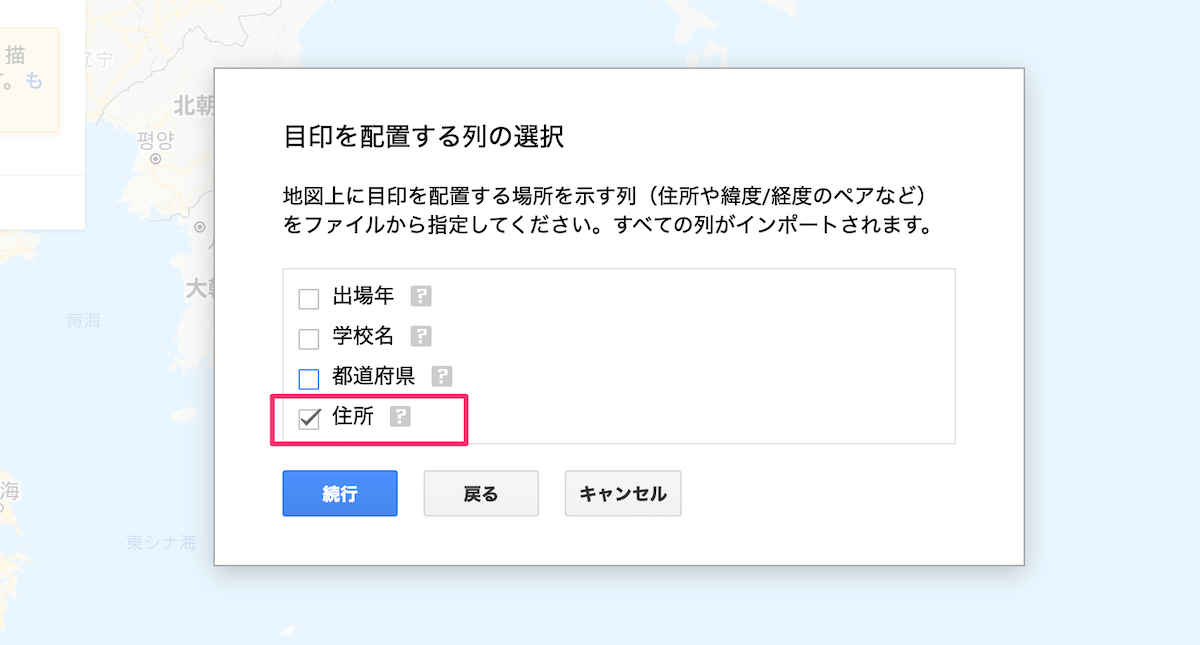
CSV ファイルのどの列をマッピングのデータとして利用するかを確認されるので、住所の入った列を選択して「続行」ボタンをクリックします。

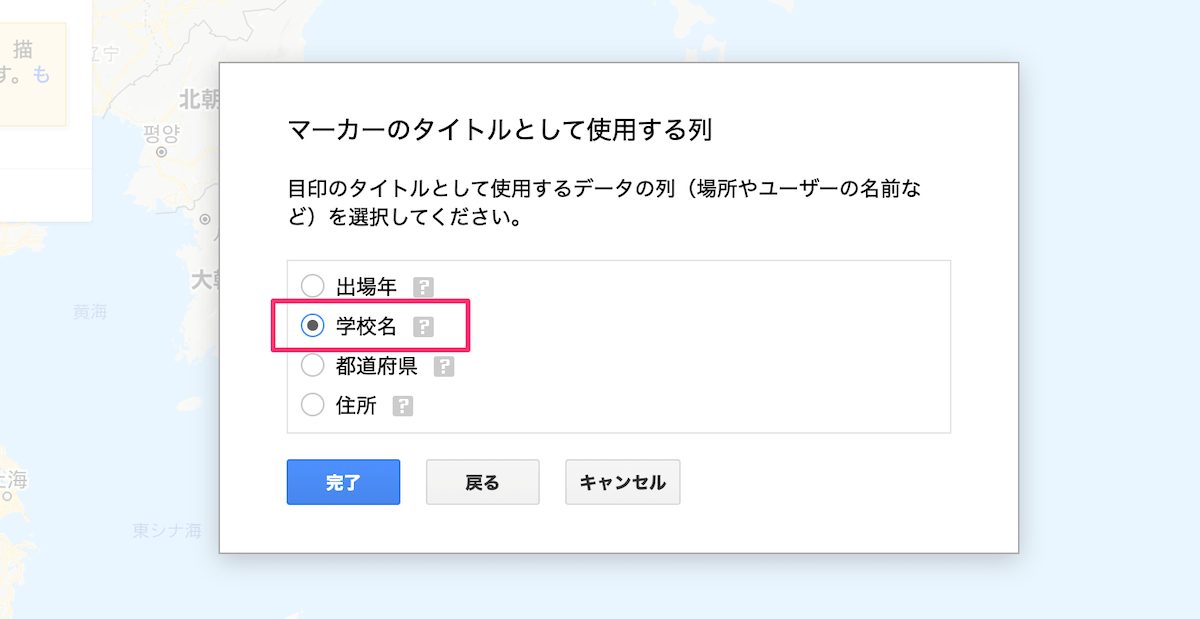
CSV ファイルのどの列をマーカーのタイトルに利用するか確認が出るので、任意の列を選択して「完了」ボタンをクリックします。

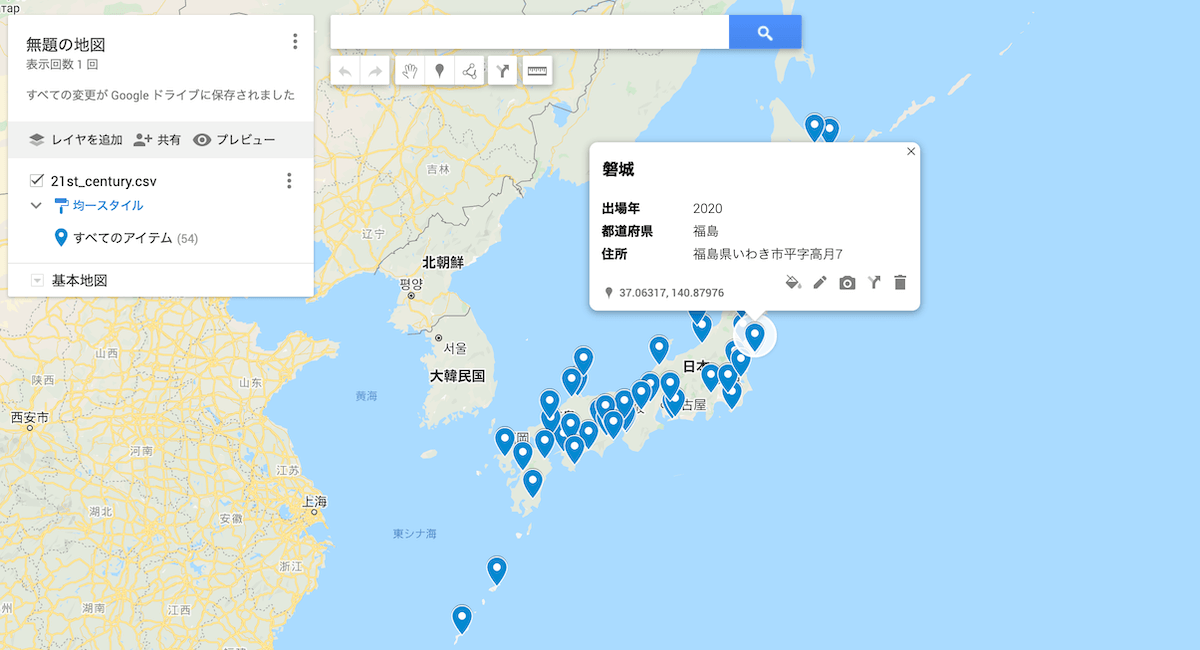
あとは自動でデータの読み込みが行われて、次の通りマッピングされた地図が表示されます。

ちなみに、実際にできたマップをここに埋め込んでみました。
地理院地図と違ってアカウント登録が必要な一手間はありますが、見た目をカスタマイズしたり、複数のデータを重ねて表示したり、できあがった地図をシェアしたり・・・といった自由度はさすがにマイマップの方が高いので、用途によって使い分けると良さげですね。
GitHub Gist で表示する
こちらは前述の2つとちょっと毛色が違いますが、ご参考までに。
GitHub には GeoJSON 形式のファイルをマッピングしてくれる機能があるので、.geojson ファイルをリポジトリにアップするだけで地図表示することができます。
それを利用して、GitHub Gist にファイルをアップするだけで簡単にそれができてしまいます。こちらは始めに紹介した地理院地図からエクスポートした .geojson ファイルをアップしたものです。
GeoJSON 形式のデータでマッピングできるサイトとしては、geojson.io も有名です。
地理院地図で作った地図をシェアしたい、となったときはこういう方法も知っておくと便利かもしれませんね。
サンプルCSVデータ
今回の記事でサンプルとして使った CSV ファイルは、過去のセンバツ21世紀枠歴代出場校の一覧が入った下記のデータです。すぐ試してみたいけど、適当なデータを持ってないという場合はご自由にお使いください。
ちなみに、このデータと形式が違っていても、住所や緯度・経度が項目に含まれるデータであれば何でもいけるはずです。


