ブログの見栄え、読みやすさを向上させるのに画像はとても効果的ですが、画像が増えるとページの表示速度が気になってきます。SEO の観点からサイトのページ表示速度は影響があると言われてますし、閲覧者に快適にページを見てもらうためにも、できるだけ画像ファイルサイズを軽量化しておくことは重要ですよね。
というわけで、今回はオンラインで画像ファイルを圧縮できる Web サービスを3つご紹介します。
※なお一般的なブログの更新作業で実用的かつ気軽に使えるよう、次の条件に対応しているサービスだけを対象にしてみました。
- オンラインでブラウザ上で使えること
- JPG、PNG 形式に対応していること
- ドラッグ&ドロップでファイルをアップロードできること
- 無料で使えて、ユーザー登録の必要がないこと
TinyPNG

「TinyPNG」はこのブログでもずっとお世話になっているサービス。
以前までは PNG にしか対応してませんでしたが、先日から JPG にも対応するようになってさらに使い勝手がアップ!(それに合わせて、TinyJPG という同じ機能を持ったサイトも公開されました。)
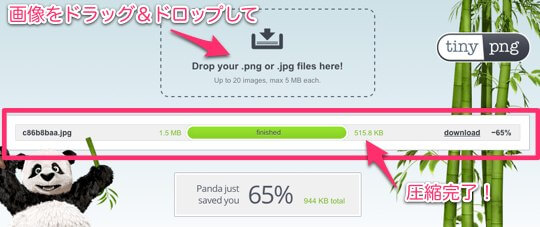
使い方は本当に簡単。TOPページ上部のエリアに画像をドラッグ&ドロップするだけで、あっという間に圧縮が完了します。
やりたいことが必要最小限の操作でできるようにサイトが設計されていて、とにかく使いやすいサービスです。

特徴
- 対応ファイル形式:JPG、PNG
- 複数ファイルのアップロードも可能(20ファイル、各ファイルサイズ5MBまで)
- 非可逆圧縮
- ページ遷移が不要
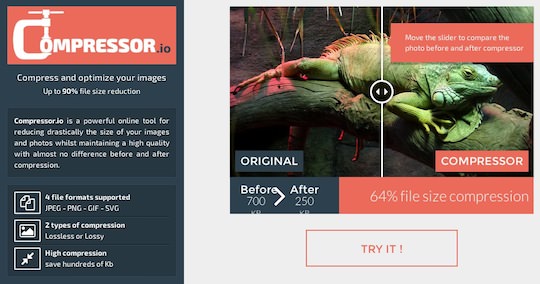
Compressor.io

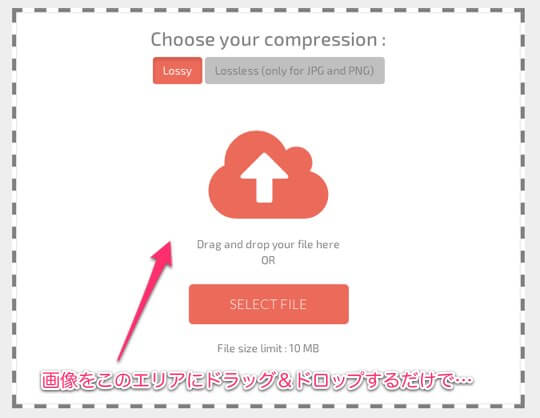
対応ファイル形式が4種類と多く圧縮方式も選択できたりと、機能が充実していてなかなか評判のサービス。こちらもページに画像をドラッグ&ドロップするだけで圧縮ができるので、操作はとても簡単です。
圧縮された画像ファイルを、Google Drive や Dropbox に保存する機能なども付いていたりして便利ですね。


特徴
- 対応ファイル形式:JPG、PNG、GIF、SVG
- ファイルサイズ10MBまで
- 圧縮方式(非可逆圧縮、可逆圧縮)が選択可能(ただし可逆圧縮はJPG、PNGのみ)
- 圧縮したファイルをGoogle Drive、Dropboxに保存可能
Optimizilla

TinyPNG、Compressor.io だと自動で圧縮が行われるのですが、こちらのサービスは画像をアップロードした後に元画像と圧縮後画像を比較しながら、自分で圧縮率を調整できるのが特徴です。
どの品質だとどのくらいのファイルサイズになるか、見比べているだけでも結構面白いですね。

特徴
- 対応ファイル形式:JPG、PNG
- 複数ファイルのアップロードも可能(20ファイル、各ファイルサイズ25MBまで)
- 圧縮率の調整が可能
まとめ
自分はいつも TinyPNG を使わせてもらっていますが、色々なサービスを知っておけば用途に応じて使い分けられて良いかもしれませんね。
今まで画像ファイルをそのまま使っていたという方は、ぜひ使ってみるといいですよ!

