
先日の改善ネタに引き続き PageSpeed Insights の小ネタです。
PageSpeed Insights の分析は、デフォルトだとそのサイトに含まれる外部リソースも対象になっています。
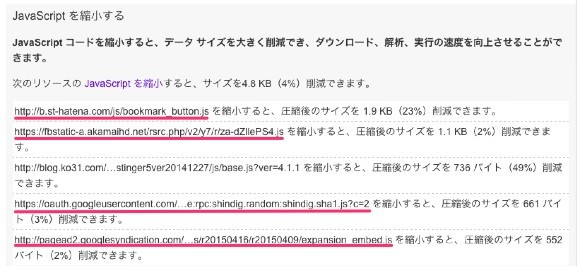
例えば、このブログの分析結果から「JavaScript を縮小する」の欄を見ると、はてブボタンやら Google 認証関連やらの JS ファイルが含まれていることが分かりますね。

これをサイト内のリソースだけを対象に絞って分析することができます。
まず、PageSpeed Insights の URL に「?filter_third_party_resources=true」というクエリストリングを付けた形でアクセスします。
あとは通常と同様に、Web サイトの URL を入力して分析ボタンを実行するだけ OK です。
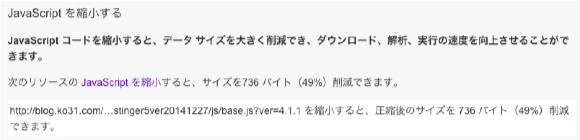
先ほどの分析結果と比べて、外部の JS ファイルが含まれなくなったはずです。

純粋にサイト内だけの分析結果を見たい場合に便利なオプション機能だと思いますので、気になる方は試してみてはいかがでしょうか。


