この頃毎月開いている「WordPressもくもく勉強会@群馬」という会で、tweetwally という Web サービスを使って、ハッシュタグ #gunmokuwp の TL をプロジェクタに投影するということをいつもやっているのですが、その小ネタです。
標準モード
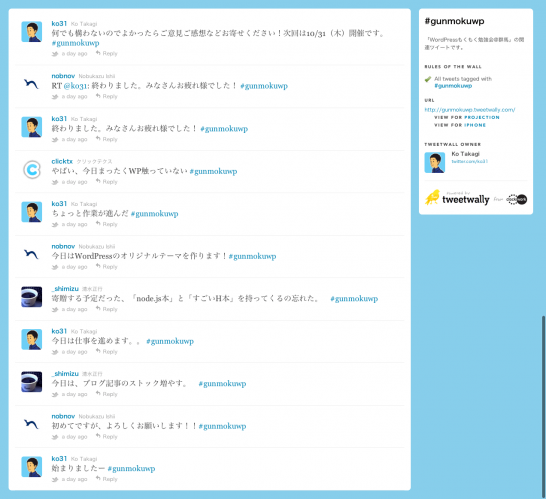
tweetwally にログインするとサブドメインを一つ発行してもらえるのですが、その URL をそのままブラウザで開くと、まずこんな感じの画面が表示されます。
http://gunmokuwp.tweetwally.com/

PROJECTIONモード
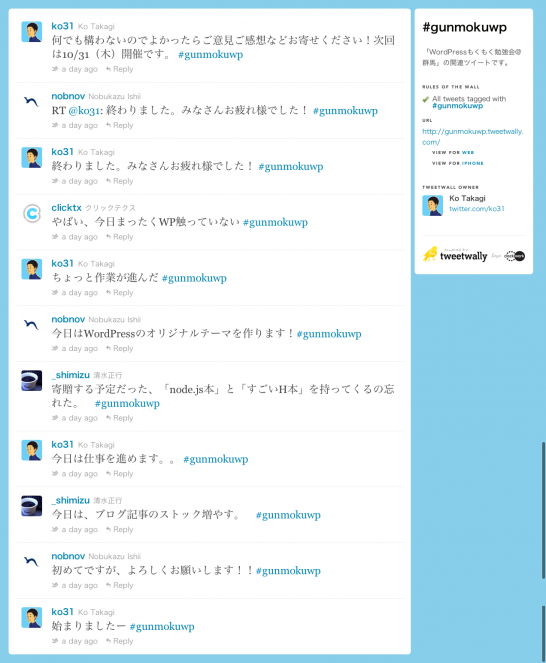
また、メニュー内に用意されている「PROJECTION」リンクを開くと、下のような画面に変わります。全体的にフォントサイズが大きくなり遠くにいる人からも見やすくなるので、普通はこれを使うケースが多いのではと思います。
http://gunmokuwp.tweetwally.com/projection

1カラムモード
ただ自分的には右側のメニューは非表示にして、TL 部分だけの1カラムレイアウト表示にしたいなあと思いました。
そこで、あちこち探していたところ管理画面の中で使えそうなものが見つかりました。
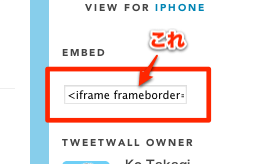
右メニューの、EMBED にある テキストフィールドを見てみます。

このフィールドの内容を見てみると、、

こんな iframe タグのソースが入っていて、src には「/embed」と付いた URL が指定されています。
[html]
<iframe frameborder="0" width="500" height="600" src="http://gunmokuwp.tweetwally.com/embed" target="_blank" align="center" scrolling="Auto"></iframe>
[/html]
その URL をブラウザで出してみると・・・1カラムで表示できました!

というわけで、以上ご報告でした。


