Web ブラウザ上でどこかの誰かと動画チャットできる「PERARI」という Web サービスを以前作ったことがあります。
ところがこのサイト、先日久しぶりに開いたら全然動作しなくなってました。

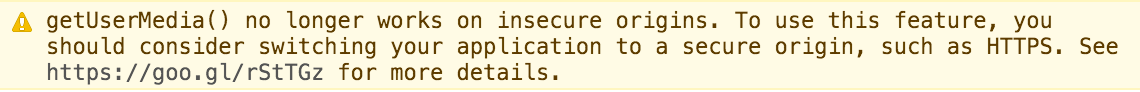
JavaScript 周りでエラーが起きてたのでちょっと調べたところ、どうも Chrome 47 以降では WebRTC で使用する getUserMedia が HTTPS(もしくは localhost) でないと使えないように仕様が変わっていたことが原因のよう。
結構前の話じゃないですか、ちゃんと情報追ってないとこうなっちゃうわけですね・・・。
Starting with Chrome 47, getUserMedia() requests are only allowed from secure origins: HTTPS or localhost.
via:Chrome 47 WebRTC: media recording, secure origins & proxy handling | Web Updates – Google Developers
というわけで、PERARI も HTTPS 対応できるようちょろちょろとコードを修正。SSL 証明書には例のごとく Let’s Encrypt を使わせてもらいました。ありがたいサービスです。
SEO 対策上の HTTPS 優遇という話題はかなり浸透してきましたが、他にも最近耳にした話だとチャットボット系サービスの開発に HTTPS が必要だったり、iOS アプリからの Web アクセスも今後 HTTPS 必須になるとかだったり、世の中がどんどん常時 SSL 化への方向へ進んでいるなあと改めて感じたり。
- Google ウェブマスター向け公式ブログ: HTTPS ページが優先的にインデックスに登録されるようになります
- Webに接続するiOSアプリは2017年1月からHTTPSの使用が絶対条件になる、デベロッパーはご注意を | TechCrunch Japan
今どき「お客様、お問い合わせフォームだけは必ず HTTPS にしておきましょうね!」といった一昔前の会話をしていると陰で笑われかねませんので、気を付けないといけませんね(笑)