ついこないだ夏が終わったばかりのようでしたが、年末恒例アドベントカレンダーの準備がもう始まったようですよ。一年経つのってほんと早いですね・・・。
2017年の Adventar 開けたhttps://t.co/STsksj9RHI #adventar
— Kazuhito Hokamura (@hokaccha) 2017年10月25日
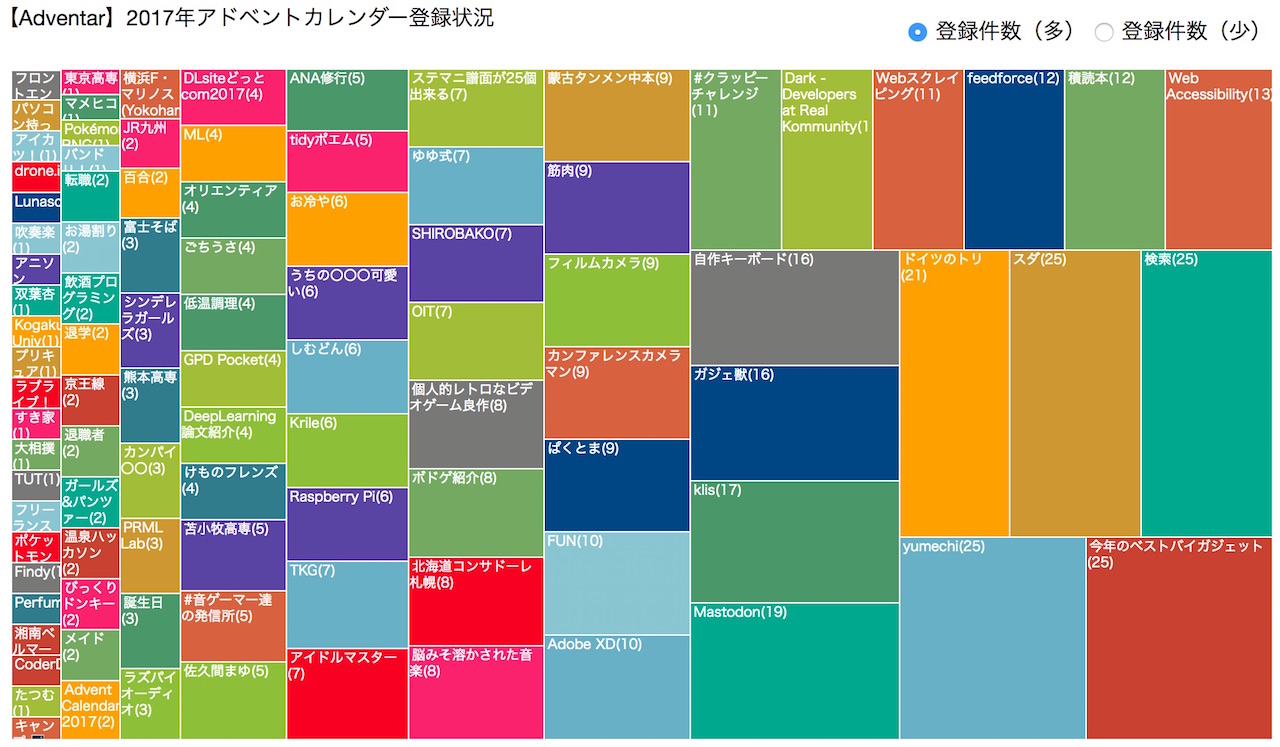
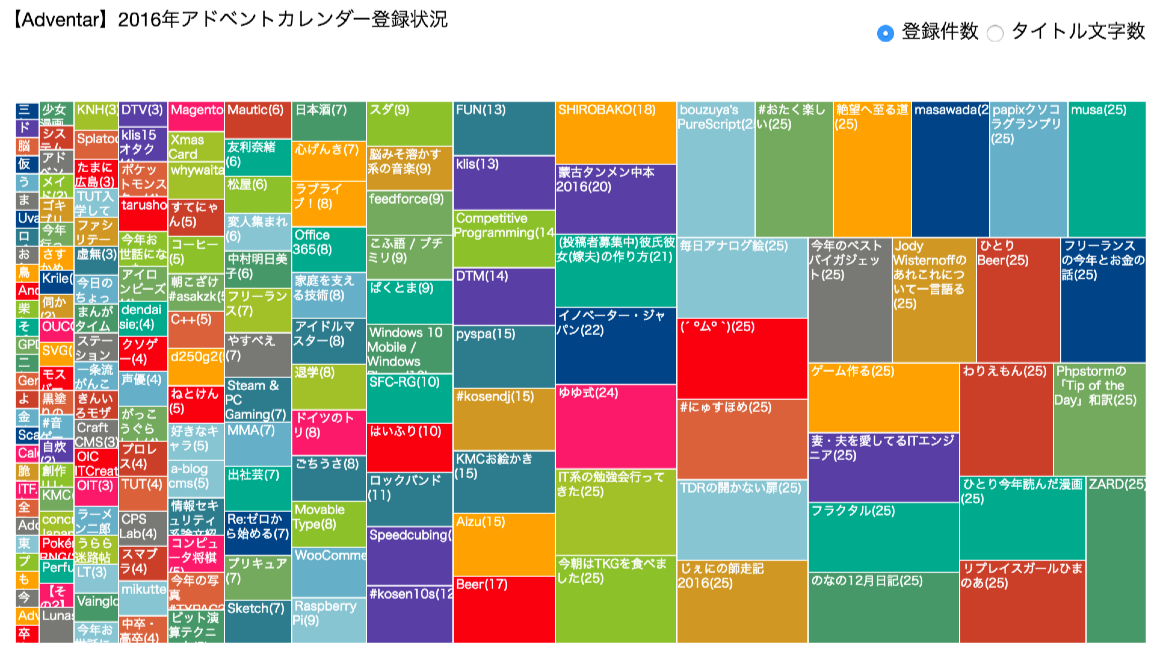
このブログでは一昨年、昨年と続けて Adventar の登録状況を D3.js で可視化したこんなツリーマップを作りました。
というわけで、昨年までのプログラム使い回しで大変恐縮ですが引き続き2017年版を作ってみました。
できあがったものはこちら。
バッチ処理で1時間事に Adventar のサイトをスクレイピングして、ツリーマップが更新されるようになってるので、たまに見に行くと更新されてると思います。
カレンダー名をクリックするとそのカレンダーにリンクするとか、登録件数の大小で表示を切り替えられるとか・・・機能は昨年までと全く変わってません!手抜きもいいところですいません。
それにしても、公開されてまだ何日も経ってないのにすでに25日分が埋まってるカレンダーもあるんですねえ。自分が立てるカレンダーは毎年埋まらず苦労するのでうらやましい・・・。
というわけで、今年もどんなアドベントカレンダーが出来上がっていくのか今から楽しみですね!