
いきなり言い訳から始まりますが、このブログはまず記事を増やすことを意識して運営していたので、パフォーマンスとかインフラ面にほとんど気を配ってませんでした。
でも先日とあるきっかけで PageSpeed Insights で分析をかけてみたところ、予想以上にひどい結果が・・・。
あまりにこの状態を放置してるのはみっともなかったので、まずはさっくり手をかけずにできる範囲でページ表示速度を改善してみました。
実施した改善策とその結果をご紹介してみます。
対策前の分析結果
まず、対策前の分析結果はこんな状態でした。
- パソコン:41 / 100

これはひどいですね!真っ赤じゃないですか・・・。
- モバイル:35 / 100

これまたひどいですね!!モバイルフレンドリーとか言ってる場合じゃない。
ちなみに、「修正が必要」と判断された項目は下記のものでした。
- パソコン
- 画像を最適化する
- ブラウザのキャッシュを活用する
- 圧縮を有効にする
- モバイル
- 画像を最適化する
- ブラウザのキャッシュを活用する
- スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する
- 圧縮を有効にする
対応方法
画像を最適化する
普段も TinyPNG や JPEGmini を使って画像の圧縮はしていたんですが、どうも最適化されてない画像が結構あったようなんですね。
そこで、「EWWW Image Optimizer」というWordPress プラグインを使って、画像サイズを一括で圧縮してみました。
このプラグイン使うと、
- 画像をアップロードした時に自動でサイズを圧縮する。
- すでにアップロードされている画像のサイズを一括で圧縮できる。
といったことができるので、とても便利です。
あまりプラグイン使いたくないとか、WordPress 使ってないような方であれば、以前紹介したこんなツールを使っても良いかもしれませんね。
圧縮を有効にする
こちらは、Apache の mod_deflate モジュールを使って対応します。
.htaccess に下記の記述を追記しました。
[shell]
<ifModule mod_deflate.c>
SetOutputFilter DEFLATE
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
</ifModule>
[/shell]
この設定で記述されたファイル形式については、Apache がいい具合にファイル圧縮して転送してくれるようになるわけです。
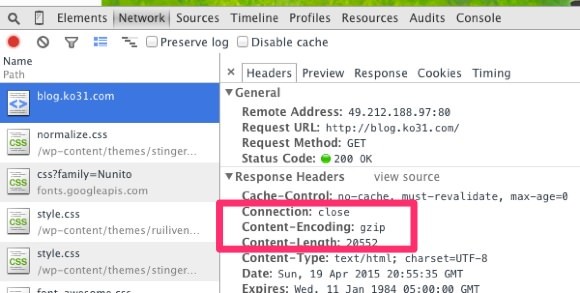
ちなみに、ちゃんとファイル圧縮されているかどうかはブラウザのデベロッパーツールなどから確認できます。例えば Chrome の場合、下記のように各リソースのレスポンスヘッダーに「Content-Encoding: gzip」が含まれていれば OK です。

ブラウザのキャッシュを活用する
Apache の mod_expires モジュールでファイル形式毎のキャッシュ時間を設定します。
.htaccess に下記のような記述を追記しました。「30 minutes」「1 days」といった箇所はキャッシュの有効期限を表していますので、サイトの都合に合わせて調整します。
[shell]
<ifModule mod_expires.c>
ExpiresActive On
ExpiresDefault "access plus 30 minutes"
ExpiresByType text/css "access plus 1 days"
ExpiresByType text/js "access plus 1 weeks"
ExpiresByType text/javascript "access plus 1 weeks"
ExpiresByType image/gif "access plus 1 weeks"
ExpiresByType image/jpg "access plus 1 weeks"
ExpiresByType image/jpeg "access plus 1 weeks"
ExpiresByType image/png "access plus 1 weeks"
ExpiresByType image/svg+xml "access plus 1 year"
ExpiresByType application/pdf "access plus 1 weeks"
ExpiresByType application/javascript "access plus 1 weeks"
ExpiresByType application/x-javascript "access plus 1 weeks"
</ifModule>
[/shell]
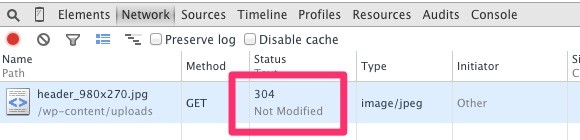
Chrome のデベロッパーツールで見てみると、初回表示時の HTTP ステータスが「200 OK」で、2回目以降表示させた時が「304 Not Modified」になっているので、ちゃんとキャッシュが効いていることが確認できました。

スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する
この項目については、JavaScript の挙動などを検証する余裕がなかったし、とりあえず今回は見送りました。また後日・・・。
対策後の分析結果
さて、対策後はどうなったでしょうか。
- パソコン:79 / 100

お〜、41 → 79 まで上がりました。
- モバイル:67 / 100

こちらも 35 → 67 とだいぶ数値が上がりました。
合格ラインと言われる 80 にはそれぞれ及びませんでしたが、かなり改善されましたね!
それほど大きな手間をかけたわけでもなくこれだけの成果が得られたわけで、今までずっと対応を放置していたのを反省しております。。
サイトのパフォーマンスを上げることは、見る方にとっても快適だし、Google の評価を高めることにも繋がるしで良いこと尽くめ。みなさんも、一度自分のサイトをチェックしてみてはいかがでしょうか。



