我らが前橋のゆるキャラ「ころとん」を SVG で書いて、絵描き歌風にアニメーションで描画させてみました。下記リンクからそのころとんが見られます。
絵心が無いのでひどいころとんになってしまいましたがw、スラスラと本当に絵描き歌っぽく描かれるアニメーションが結構面白いです。
このころとん、結構簡単にできてしまうのでその作り方を紹介してみましょう。
作り方
SVG でイラストを描く
まずはころとんのイラストを用意します。
ころとんの書き方は、こちらの公式サイトに絵描き歌が公開されているので、一緒に歌いながら書いてみましょう。
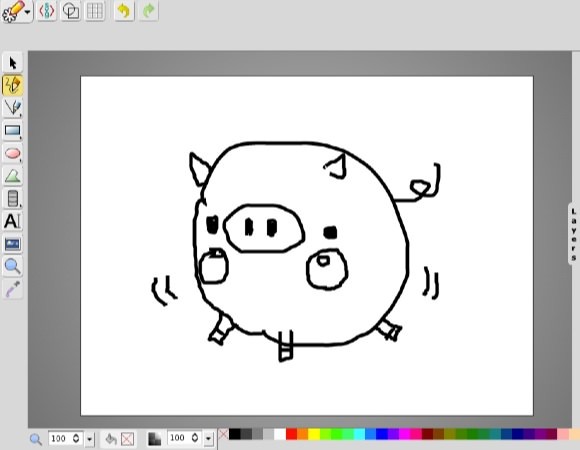
なお、SVG 形式の画像が作れれば良いので、今回自分はブラウザ上でお絵かきができる svg-edit というツールを使って書いてみました。

なお、できあがった coroton.svg ファイルはこちら。
SVG 画像をアニメーションさせる
SVG 画像をアニメーション描画させるのには、Lazy Line Painter という jQuery プラグインを使ってみました。
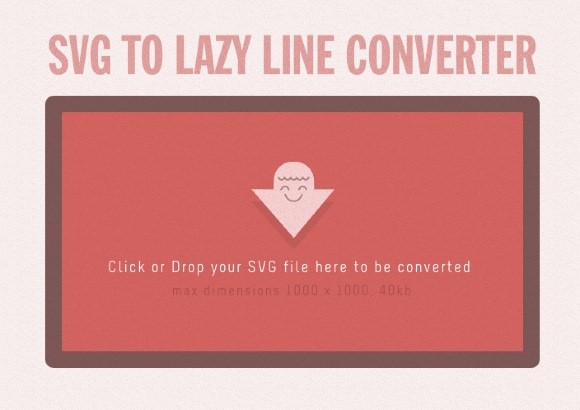
まず、Lazy Line Painter のサイトの下の方にある「SVG TO LAZY LINE CONVERTER」というエリアに、作成した SVG 画像をドラッグ&ドロップでアップロードします。

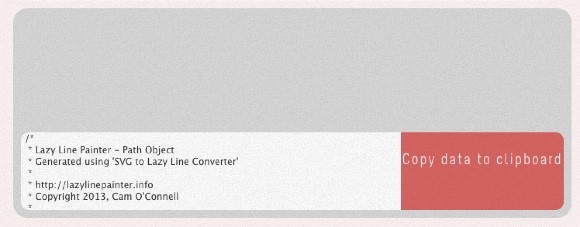
画像がアップロードされると、このようにアニメーションして表示されます。

この下にコードが表示されるので、svgdata.js というファイルを作成しそのコードをコピー&ペーストして保存します。

なお、コードの最後の方にある「$(‘#undefined’).lazylinepainter(」という箇所を「$(‘#coroton’).lazylinepainter(」に直しておきます。(※変更は任意です。)
保存する svgdata.js はこのようになりました。
Lazy Line Painter の GitHub ページにあ
る「Download ZIP」からソースをダウンロードして解凍します。その中に同梱されている「jquery.lazylinepainter-1.7.0.min.js」というファイルを取り出して使います。
下記のように、index.html ファイルを作成します。(「<div id=’coroton’></div>」という箇所の ID 属性を、svgdata.js で修正した “coroton” に合わせるのがポイントです。)
ちなみに、ここまで作ったファイルはこのような構成になります。
/directory
├─ index.html
├─ jquery.lazylinepainter-1.7.0.min.js
└─ svgdata.js
あとはブラウザでこの index.html を開けば、アニメーションでころとんが見られると思います。
頑張れ!ゆるキャラグランプリ
さて、今回ご紹介した前橋のゆるキャラころとんは、ただいま投票受付中の「ゆるキャラグランプリ2015」に参加中です。
10/19現在でころとんは総合26位、今年の目標10位以内にはまだまだもう一頑張り必要な状況です!
インターネット投票の期間は2015年11月16日(月)18時まで。
こちらのページから誰でも投票できますので、ぜひみなさんでころとんを応援しましょう!