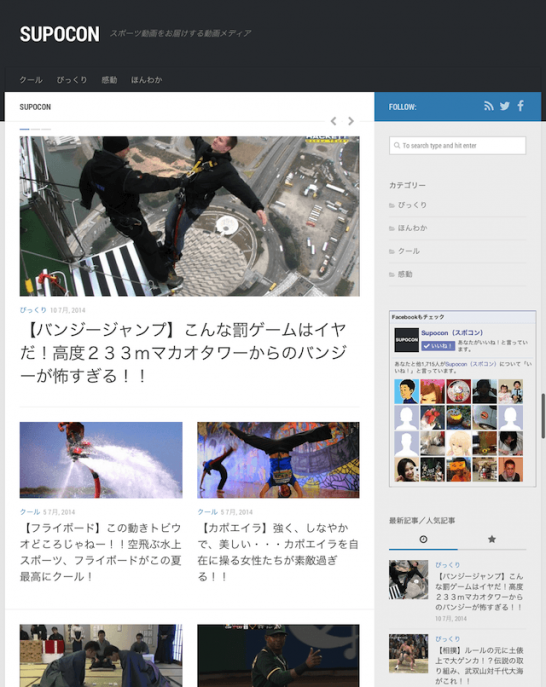
先日、SUPOCON という初めて作ったバイラルメディアのサイトを公開したのですが、WordPress のテーマやプラグインを存分に活用することで、とても手早く簡単に作れてしまうことが実感できました。
こんなサイトを自分でも作ってみたい!という方も中にはいるかもしれませんので、参考までに SUPOCON の作り方をざっくり紹介してみようと思います。
WordPress の基本準備や最低限のカスタマイズを行い、一時間程度でサイト公開できる状態まで仕上げることを目標にします。
WordPressインストール(10分)
WordPressの詳しいインストール方法については省略します。
昨今のレンタルサーバだと標準で WordPress インストール機能が付いているものも多いので、そういうのが使えると一番手っ取り早いですね。
分からない方は「WordPress インストール」で検索するとドッと参考記事が見つかるので、そちらを参考にインストールしてみましょう。
テーマのインストール(10分)
WordPress がインストールできたら、まずはテーマを変更してみます。
昨今ではありがたいことにフリーでも良質なテーマが沢山出てますので、お好みのデザインのテーマを探して入れてみましょう。方向性としてはデザインが今っぽくて、ぱっと記事が見やすいテーマがいいのではないかと思います。
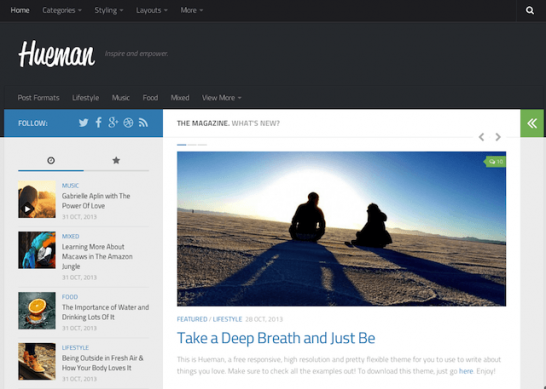
今回 SUPOCON では、「Hueman」というテーマを入れてみました。まあこのテーマときたら、小洒落てるやらレスポンシブ対応やら高機能やらで、これでフリーでいいの!?っていうほどの品質を備えており、個人的にはとてもお気に入りです。人気サイト「ポケッチ!」のテーマにも Hueman が使われているようです。
Hueman

ちなみに、今回は採用しませんでしたが、その他に検討したテーマも紹介しておきますね。どれをとっても粒ぞろいな感じです。
STINGER3

Anew

FULLBY

Pinboard

それにしても、テーマを選びだすとそれだけで楽しくなっちゃって、いくら時間があっても足りなくなってくるので十分にご注意を・・・。
テーマのカスタマイズ(20分)
入れたテーマをバイラルメディアっぽくカスタマイズしてみましょう。とりあえず、最低限の作業として下記のことをやります。
- 子テーマを作る
- ヘッダーに OGP 設定を追加する
- 投稿ページに SNS ボタンを追加する
子テーマを作る
「子テーマ」というのは WordPress が持っているとても便利な機能で、元のテーマ(親テーマ)のデザインや機能を引き継ぎながら、テーマのカスタマイズを行うことができます。いじるのは子テーマ側のファイルだけなので、元のテーマに手を入れる必要が無いのがとても良い点です。
テーマをカスタマイズする時には、できるだけ子テーマを作る方式がオススメです。
今回は Hueman を親テーマとした、hueman-child という子テーマを作ってみます。
まず、wp-content/themes/hueman_child というディレクトリを作成して、その中に style.css というファイルを作ります。
style.css の中身はまず最低限でこんな感じ。
@charset "utf-8";
/*
* Theme Name: hueman-child
* Template: hueman
* */
@import url('../hueman/style.css');
「Theme Name」には子テーマ名、「Template」には親テーマ名を指定してください。
style.css が作られると WordPress のテーマ画面から子テーマ hueman-child が選択できるようになりますので、そのテーマを有効化しておきます。
ヘッダーに OGP 設定を追加する
「OGP」というのは Open Graph protocol の略称で、簡単に言うと Facebook 等の SNS でシェアされた時にそのページの情報を正しく伝えるための仕組みです。バイラルメディアとして、より分かりやすい形でページをシェアしてもらうためにはこの準備は欠かせません。
さて、OGP を設定するにあたり、事前に下記の手順で Facebook の「fb:admins」の値を取得しておきます。
- Facebook で自分の個人アカウントページを開く
- 自分のプロフィール写真をクリック
- 写真が表示されたページのURLを確認し、最後の方にある「.xxxxxxxxxxxxxxx&type=1&」の「xxxxxxxxxxxxxxx」部分の数字を覚えておく(「.」と「&type=1&」の間の部分です)
次に、親テーマのディレクトリにある header.php を小テーマのディレクトリにコピーします。
wp-content/themes/hueman/header.php ↓ wp-content/themes/hueman_child/header.php
そして、header.php の head タグを変更します。
<head>
とある部分を、次のように。
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# article: http://ogp.me/ns/article#">
続いて、header.php の タグの直前に下記コードを追記します。(【】の部分はサイトに合わせて変更してください。)
<!--OGPここから-->
<meta property='og:locale' content='ja_JP'>
<meta property="fb:app_id" content="【事前に取得した「fb:admins」の値】" />
<?php if ( is_single() ) { //投稿記事 ?>
<meta property='og:type' content='article'>
<meta property='og:title' content='<?php the_title() ?>'>
<meta property='og:url' content='<?php the_permalink() ?>'>
<meta property='og:description' content='<?php echo mb_substr(get_the_excerpt(), 0, 100) ?>'>
<?php } else { //ホーム・カテゴリー・固定ページなど ?>
<meta property='og:type' content='website'>
<meta property='og:title' content='<?php bloginfo('name') ?>'>
<meta property='og:url' content='<?php bloginfo('url') ?>'>
<meta property='og:description' content='<?php bloginfo('description') ?>'>
<?php } ?>
<meta property='og:site_name' content='<?php bloginfo('name'); ?>'>
<?php
if ( is_single() or is_page() ) { //投稿記事か固定ページ
if ( has_post_thumbnail() ) { //アイキャッチ画像がある場合
$image_id = get_post_thumbnail_id();
$image = wp_get_attachment_image_src($image_id, 'full');
echo '<meta property="og:image" content="'.$image[0].'">';echo "\n";
} elseif ( preg_match( '/<img.*?src=(["\'])(.+?)\1.*?>/i', $post->post_content, $imgurl ) && !is_archive() ) { //アイキャッチ以外の画像がある場合
echo '<meta property="og:image" content="'.$imgurl[2].'">';echo "\n";
} else { //画像が1つも無い場合
echo '<meta property="og:image" content="【デフォルト画像のURL】">';echo "\n";
}
} else { //ホーム・カテゴリーページなど
echo '<meta property="og:image" content="【デフォルト画像のURL】">';echo "\n";
}
?>
<!--OGPここまで-->
設定が終わったら、Facebook の Debugger ページで、サイトURL を入れて OGP が正しく動作するか確認してみましょう。Debugger でエラーが出なければ OK です。
※ここまでの OGP の設定内容は、こちらのページも参考にさせて頂きました。
投稿ページに SNS ボタンを追加する
次はバイラルメディアには欠かせない、Twitter や Facebook にシェアするための大きく目立つボタンを追加します。

今回は、副業ハックさんで紹介されている下記のボタンデザインを参考にして、横2列で並べた Twitter、Facebook ボタンを追加することにします。
まず、style.css に下記コードを追記します。
/*---------------------------------
SNSボタン用
--------------------------------*/
.snsshare2 {
width: 100%;
height: 60px;
margin-top: 30px;
margin-bottom: 10px;
}
.snsshare2 a {
width: 50%;
height: 25px;
margin-bottom: 10px;
padding: 14px 0;
float: left;
font-size: 16px;
font-weight: bold;
color: #ffffff;
text-align: center;
letter-spacing: 0.1em;
display: inline-block;
text-decoration: none;
}
.snsshare2 a:hover {
color: #ffffff;
text-decoration: underline;
}
.snsshare2 a#share_fb {
background-color: #3B5998;
border-bottom: 1px solid #3C5A98;
}
.snsshare2 a#share_tw {
background-color: #00ACEE;
border-bottom: 1px solid #0193CB;
}
また、wp-content/themes/hueman_child/sns.php というファイルを作成して、下記コードを記述します。(【】の部分はサイトに合わせて変更してください。)
<div class="snsshare2"> <a id="share_fb" href="http://www.facebook.com/share.php?u=<?php the_permalink(); ?>"onclick="window.open(this.href, 'FBwindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;">Facebookでシェア</a> <a id="share_tw" href="https://twitter.com/share?url=<?php the_permalink(); ?>&text=<?php the_title(); ?>&via=【Twitterアカウント名】" target="blank">Twitterでシェア</a> </div>
次に、親テーマのディレクトリにある single.php を子テーマのディレクトリにコピーします。
wp-content/themes/hueman/single.php ↓ wp-content/themes/hueman_child/single.php
そして、single.php を開いて下記コードを追加します。
<div class="entry">
<?php get_template_part('sns');?> ←この行を追加
<div class="entry-inner">
<?php the_content(); ?>
<?php wp_link_pages(array('before'=>'<div class="post-pages">'.__('Pages:','hueman'),'after'=>'</div>')); ?>
</div>
<?php get_template_part('sns');?> ←この行を追加
<div class="clear"></div>
</div><!--/.entry-->
これで、投稿記事ページでコードを追加した2箇所の位置に sns.php の内容、つまり SNS ボタンが表示される形になります。

sns.php に記述したコードを single.php に直接書いても同じことができますが、繰り返し使うコードはこのように極力部品化しておくのがベターです。
プラグインのインストール(10分)
サイト運用に便利なプラグインも入れておきましょう。
インストールするのは、こちらの「Video Thumbnails」。
通常のプラグインと同じくインストール、有効化するだけで OK です。細かい設定も色々できるようですが、デフォルトの設定で十分使えます。
この Video Thumbnails を入れておくと、YouTube などの動画のサムネイル画像を取得したり、アイキャッチ画像に設定したりということを自動でしてくれるので、動画紹介が主なコンテンツになる今回のサイトのような場合、このプラグインを入れておくと圧倒的に作業が捗るのです。
記事作成(10分)
あとはお好きな内容の記事をどんどん投稿して、コンテンツを増やしていきましょう。
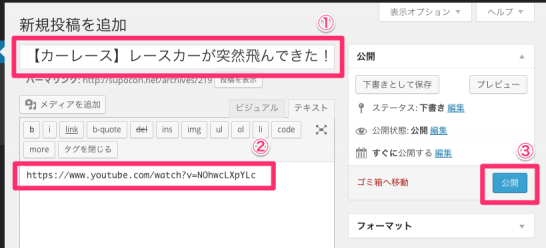
SUPOCON の場合は、YouTube 動画を紹介するだけの内容にしていますので、次のような手順で新規投稿を作成しています。
- タイトルを入力する
- 本文に YouTube の動画の URL を入力する
- 公開ボタンをクリックする
何とこの3ステップだけ!これで後は勝手に YouTube 動画も埋め込まれますし、サムネイルがアイキャッチ画像として自動的にセットされます。これだけお手軽であれば、更新の負担も少ないですし、継続してサイトを運用していけるんじゃないでしょうか。
※ちなみに、厳密には SUPOCON ではカテゴリーやタグなど他の更新項目もあるのでもうちょっとやる事は多いです。
サイト公開
というわけで、ここまで来ればきっとサイトも最低限公開できるレベルになっていることでしょう。
まあきちんとサイトを運用するとなると アクセス解析を入れたり、SNS 連携も考えたりと、まだまだ必要なことは色々ありますが・・・、ひとまず小さく始めてみて気付いた点を後からブラッシュアップしていくのもいいんじゃないかと思います。
みなさんも自分ならではのアイデアとコンテンツで、バイラルメディアサイトを作ってみてはいかがですか!