GUNMAGISGEEK さんで公開されている、ブログの更新状況を GitHub のカレンダー風に表示するという「WPcalendar」、以前から何度か見せてもらって面白そうだなあと思っていたので、当ブログでもやってみました。
インストール
まず下記の GitHub リポジトリからソースをチェックアウトします。
ソースの一部を自分のブログに合わせてちょっと書き換えます。
まず、index.html の L161 にある日付アーカイブのリンク先を変更します。
また、index.html の L222 にある Google Analytics のアカウント( _gaq.push(['_setAccount', 'UA-xxxxxxx-xx']); とある箇所)
も自分のものに変えておきます。
あとは GitHub のページの使い方に書かれている通りにコマンドを実行すれば OK です。
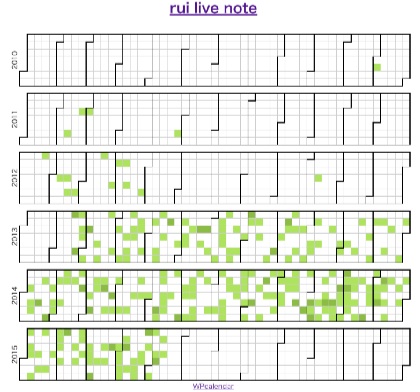
さて、こんな感じにでき上がりました。こうしてデータが分かりやすく見える化されると楽しいですね〜。一昨年から一念発起してブログ頑張ってる自分がよく分かりました(笑)
データを自動更新できるようにしてみる
さて、このカレンダーに表示する元データは WordPress からエクスポートされる xml を使っているわけですが、せっかくブログの更新状況を表示するものなのでデータを自動更新できるようにしてみました。
まずデータのエクスポートには WordPress のコマンドラインツール「WP-CLI」を使います。
エクスポートする対象は公開されている投稿記事のみとしたいので、こんなオプション指定で wp export コマンドを実行します。
–dir で指定したディレクトリに、DB名と日付の入った xml(例:dbname.wordpress.2015-05-18.0.xml)がエクスポートされます。
ただ、wp export のエクスポートデータは –post_type=post を指定していても、投稿に使われている画像ファイルデータ(post_type=attachment)まで含めて出力されてしまいます。( ※元のソースを見る限り、画像データも固定で出力しているようなので・・・。)
そこで、wpxml2json.js を一部修正して、post_type が post のデータだけ json に変換するようにします。
ここまでの一連の処理を実行するシェルスクリプトを用意します。
あとはシェルスクリプトを cron でスケジューリングしておきます。毎日お昼に実行するとしたらこんな感じですね。
以上でデータが自動更新されて見えるようになります。よろしければお試しください。
今後はこのカレンダーを覗くのが楽しみになりそうです!