
Web サイトやブログでメタタグに指定した OGP 設定を Facebook がちゃんと反映してくれないことがありますが、そんなときは Facebook 側で持っている OGP キャッシュをクリアすることで解決することがあります。
というわけで、Facebook の OGP キャッシュを手動、自動でクリアする方法をまとめてみました。
例えばこんなとき・・・
例えば、あるブログ記事にこんなアイキャッチ画像が設定されていて、メタタグの og:image プロパティにも画像 URL が指定済みだとします。

これを Facebook でブログ記事をシェアしようとしたときに違う画像が出てしまう・・・。

他にも、メタタグの OGP 設定を変えたけどその変更が反映されないとか、似たような場面はあると思いますが、そんなときにはキャッシュのクリアを試してみましょう。( OGP 設定に誤りがないことが前提ですのでご注意を。)
手動でクリアする方法
手動でクリアするには、Facebook の Debug ページを使います。
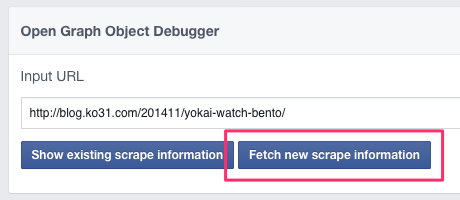
まず、こちらの Debugger ページを開きます。
対象となる URL を入力して、「Fetch new scrape information」をクリック。

キャッシュがクリアされて、新しく取得されたページの情報がずらーっと表示されたらOKです。
最後の方にシェアされるときの表示イメージも出てるので、ちゃんと変更されたことが確認できると思います。

自動でクリアする方法
ページが少なければ、前述の画面から1件1件手動で処理すればいいんですが、
・サイト全体で OGP 設定を変更したので、個別ページのキャッシュを一括でクリアしたい。
・ページの内容を更新したときに自動でキャッシュクリアさせたい
といったことをしようとなると、手動で処理するのは現実的じゃなくなってきますね。
そんなときは 次のように自動でクリアする方法を使ってみます。
Facbook Developers のドキュメントより、次のような API の使い方が書かれています。
When an action is published, or a Like button pointing to the object clicked, Facebook will ‘scrape’ the HTML page of the object and read the meta tags. The object scrape also occurs when:
・The object URL is input in the Object Debugger
・Every 7 days after the first scrape
・When an app triggers a scrape using an API endpointThis Graph API endpoint is simply a call to:
POST /?id={object-instance-id or object-url}&scrape=true
The response from this endpoint will be a JSON object that contains all the information about the object that was scraped (the same data returned when the Object ID is read from the Graph API).
via:Using Objects
要は Facebook の Graph API に対して、id=【対象ページURL】、scrape=true というパラメータを付けた POST リクエストを送信すればいいということのようです。
例えば、Linux の curl コマンドでリクエストする場合はこんな感じで実行します。
[shell]
$ curl -d scrape=true -d id=【対象ページURL】 https://graph.facebook.com/
[/shell]
リクエストに成功すると、次のように更新されたページ情報を含む JSON がレスポンスとして返ってきます。(実際のJSON は一行で返されますが、改行を入れて見やすく整形しています。)
[javascript]
{
"application": {
"id": "510553392332764",
"name": "rui_live_note",
"url": "https://apps.facebook.com/510553392332764/"
},
"description": "うちの子が通う幼稚園は月一でお弁当の日があって、自分もたまに当番で作ることがあるんですが、子ども…",
"id": "730419340375021",
"image": [
{
"url": "https://blog.ko31.com/wp-content/uploads/20141106_bento.jpg"
}
],
"locale": {
"locale": "ja_jp"
},
"site_name": "rui live note",
"title": "これは子どもが喜ぶ!Twitterに投稿された妖怪ウォッチのキャラ弁を集めてみた",
"type": "article",
"updated_time": "2014-11-09T13:12:30+0000",
"url": "https://blog.ko31.com/201411/yokai-watch-bento/"
}[/javascript]
後は、このコマンドを対象ページ数分だけ繰り返し処理させたり、ページが更新されるタイミングでプログラムからコマンドを呼び出したり、といった仕組みを作ればいいわけです。



