
先日読んだ「詳解 WordPress」の中でも紹介されていたプラグイン「Prime Timeline」が気になったので試してみました。
Prime Timeline プラグインとは
Prime Timeline は、WordPress の処理状況を解析して、時系列に何が行われているかを閲覧することができるプラグインです。いわゆるプロファイラという開発者向けの機能ですね。
このプラグインによって処理状況を可視化することでデバッグやパフォーマンスをチェックすることができたり、また学習用途として WordPress のコアの動きを調べることができます。
Prime Timeline を使ってみる
インストール
プラグインのページからダウンロードするか、WordPress のプラグイン管理画面から ”Prime Timeline” と検索して、プラグインをインストールおよび有効化すれば準備 OK です。
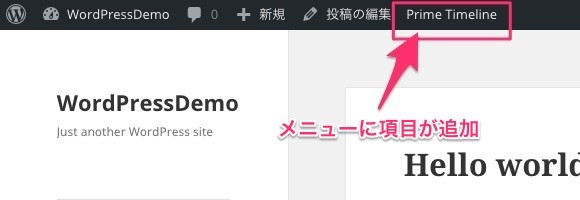
Prime Timeline をインストール後、ログインしている状態で WordPress を開くと、上部ツールバーのメニューに「Prime Timeline」という項目が追加されます。

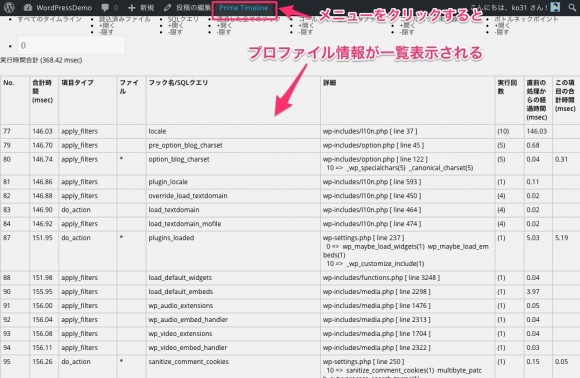
メニューの「Prime Timeline」をクリックすると、ずらりとプロファイル情報が一覧で出てきます。初めて見ると、WordPress って1ページ表示するのにこんなに処理動いてるんだ・・・と驚くかもしれませんね。
プロファイル情報には、次のような情報が時系列に並んで表示されます。
- 読込済みファイル
- SQLクエリ
- 通過した全てのフック
- コールバック登録済みフック
- コールバック未登録フック
- ボトルネックポイント
コードレベルではなかなか表に出てこない SQL 実行クエリとかも見られるのは、すごく便利ですね。
ボトルネックの調査
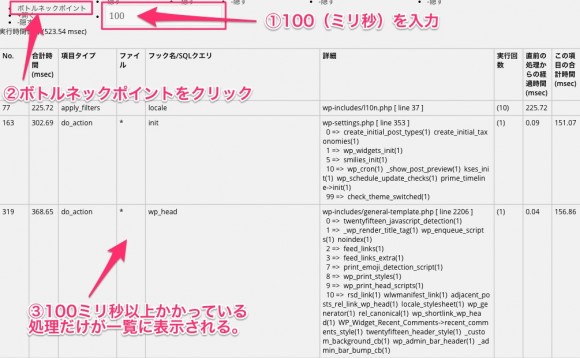
ボトルネックポイントの隣にある入力フィールド(自分の環境だとちょっとレイアウトが崩れて折り返した場所に出ていました)で、ボトルネックになっている処理の抽出ができます。
デフォルトだと「10」(10ミリ秒)が表示されていますが、例えばこれを「100」(100ミリ秒)に変更して「ボトルネックポイント」をクリックすると、100ミリ秒以上時間がかかっている処理だけが絞りこまれて一覧表示されるようになります。
プラグイン沢山入れたり、ガリガリカスタマイズかけてたら何だか動作が遅くなってきた・・・。そんな場合の問題箇所を特定するのにかなり効果を発揮しそうです。
プラグインの動きをチェック
簡単な自作プラグイン my-plugin を作ってみて、その挙動を解析してみます。
wp-content/plugins/my-plugin/my-plugin.php を作り、下記のようなコードを入力します。
プラグインを有効化して投稿記事を表示してみましょう。プラグイン my-plugin で追加している「テストです。」の文字が表示されることが分かります。

ではこのページで、Prime Timeline のプロファイル情報を表示してみると・・・。
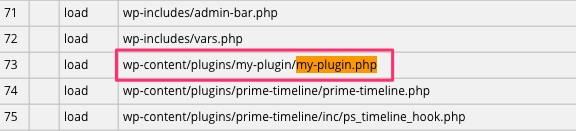
73行目で、まずプラグインの my-plugin.php ファイルが読み込まれていました。

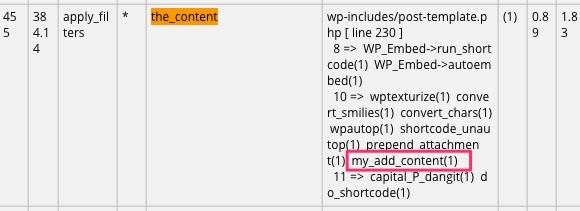
そして、455行目で my_add_content() 関数が、the_content フィルターフックに追加されていることも分かります。このタイミングで my-plugin の処理が実行されたわけですね。

プラグインが実際どのように実行されているのか、視覚化されることでとても分かりやすくなりますね。
参考サイト
プラグインの作者であるプライム・ストラテジーさんのブログでも詳しく解説されていますので、参考にしてみてください。
まとめ
以上、Prime Timeline の紹介でした。
テーマやプラグインを作成する開発者の方には、特に勉強になるプラグインだと思いますので、ぜひ試してみてはいかがでしょうか!