
@YuG_1224 さんの記事を見て、そういえばうちのブログにはまだ Twitter カード設定してなかったなあと気付いたので、試しに組み込んでみました。
当ブログは WordPress ですが、今回プラグインなどは使わず直接テーマをカスタマイズして設定する方法をご紹介します。
Twitter カードの設定方法
WordPress に Twitter カード用タグを追加する
WordPress のテーマから header.php を開き、下記の Twitter カード用の meta タグを </head> タグの前に追加します。
<!--Twitter Cards-->
<?php
$_id = get_the_ID();
$_post = get_post($_id);
$_content = $_post->post_content;
$_content = str_replace(array("\r\n", "\r", "\n"), '', $_content);
$_content = strip_tags($_content);
$_description = is_front_page() ? get_bloginfo('description') : mb_strimwidth($_content, 0, 100, "...", "utf-8");
$_thumbnail = wp_get_attachment_url(get_post_thumbnail_id());
?>
<meta name="twitter:card" content="summary">
<meta name="twitter:site" content="@ko31">
<meta name="twitter:title" content="<?php if (is_front_page()) { bloginfo('name');} else { wp_title('');}?>">
<meta name="twitter:description" content="<?php echo $_description;?>">
<meta name="twitter:image:src" content="<?php echo $_thumbnail;?>">
<meta name="twitter:domain" content="blog.ko31.com">
<!--//Twitter Cards-->
コード中の「@ko31」は自分の Twitter アカウント、「blog.ko31.com」は自分のブログのホスト名にそれぞれ置き換えてください。
例えば、このページを表示してみて、その HTML ソースがこんな感じに出力されるようになっていれば OK です。
<!--Twitter Cards--> <meta name="twitter:card" content="summary"> <meta name="twitter:site" content="@ko31"> <meta name="twitter:title" content=" また争奪戦必至か!?9月15日からジバニャンのチョコボーが発売される!"> <meta name="twitter:description" content="あちこちが妖怪ウォッチ関連グッズで溢れかえる昨今ですが、最近はコンビニにもどっぷり侵食してきて、..."> <meta name="twitter:image:src" content="https://blog.ko31.com/wp-content/uploads/jibanyan_chokobo.jpg"> <meta name="twitter:domain" content="blog.ko31.com"> <!--//Twitter Cards-->
Twitter検証ツールで確認する
次に、Twitter の検証ツールを開きます。
Card URL に自分のブログの URL を入れて、「Preview card」をクリック。

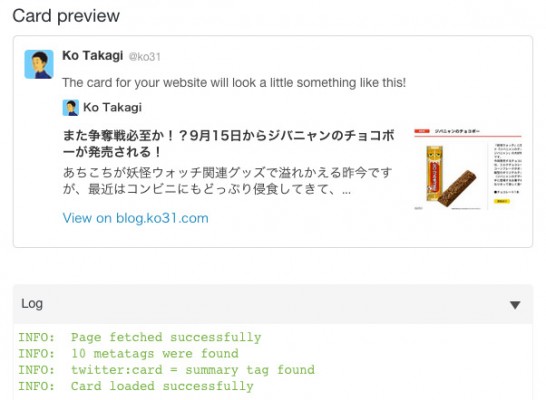
Card preview に meta タグで設定した内容が表示された状態が確認できるかと思います。Log も successfully となっているので問題無さそう。

※検証時の注意
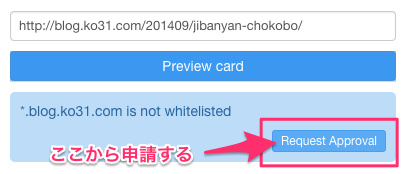
自分が検証した時は、初め「Preview card」しても Log に “Card type is not whitelisted” という Warning エラーが出ていました。(どうやら URL を Twitter に承認申請してホワイトリスト化してもらう工程が必要っぽい。)「Preview card」の辺りに「request approval」というボタンが表示されるので、それをクリックしてください。(自分の場合、申請から数分後には “Your Twitter card is ready!” というメールが届き、Log も successfully の状態になりました。)

Twitter カードを試してみる
さてここまででもう準備は整いましたので、実際に先ほどのブログ URL を付けたツイートをしてみました。
お、ちゃんと概要が付加された形式で表示されてますねー。
明日買えるかな? – また争奪戦必至か!?9月15日からジバニャンのチョコボーが発売される! http://t.co/7Ni0uvNuv4
— Ko Takagi (@ko31) 2014, 9月 14
まとめ
というわけで、こんな簡単に組み込めてしまったようです。ほんと素晴らしいですね!これだと設定しない方がもったいないくらいの感覚。Twitter Analytics を覗きに行くのも、今までよりちょっとだけ楽しくなりそうw
特に Twitter をサイトやビジネスのプロモーションツールとして活用していて、エンゲージメントを上げたいと考えている方であれば、何か理由が無い限り絶対設定しておくべきものかと思います。
Twitter カードは他にも細かい設定ができるので、もっと興味のある方は下記 Twitter の公式サイトの方もご覧になってみてください。


