12月のアドベントカレンダーに向けて、Adventar、Qiitaではカレンダーの登録が始まった模様です。
登録開始から間もないにも関わらずものすごいペースで続々とカレンダーが増えているようで、今年も面白い記事がたくさん見られるのを今から楽しみにしてます。
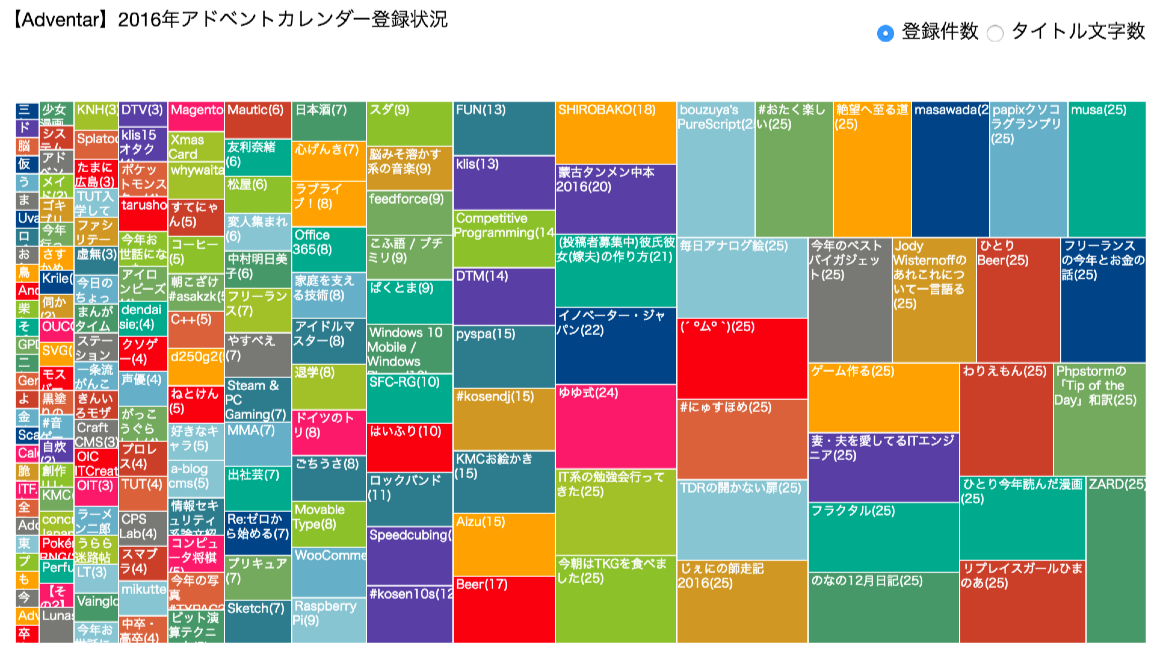
さて、昨年は Adventar の登録状況を D3.js で可視化したこんなツリーマップを作りました。
幸いにも(?)Adventar のサイトが変わっておらず前回のソースコードを流用できたので、2016年版ツリーマップも作ってみました。
やってることは前と全く変わっておりません笑
(2016/11/1修正)カレンダー登録件数の多い、少ないで表示を切り替えられるように変更しました。まだ登録が少ないカレンダーを見つけてぜひ参加してみましょう!
※このツリーマップは1時間毎に更新されています。
ちなみに、作り方は前回のブログ記事で紹介してますのでそちらをご覧ください。
みなさん、今年も楽しいアドベントカレンダーをお過ごしください!