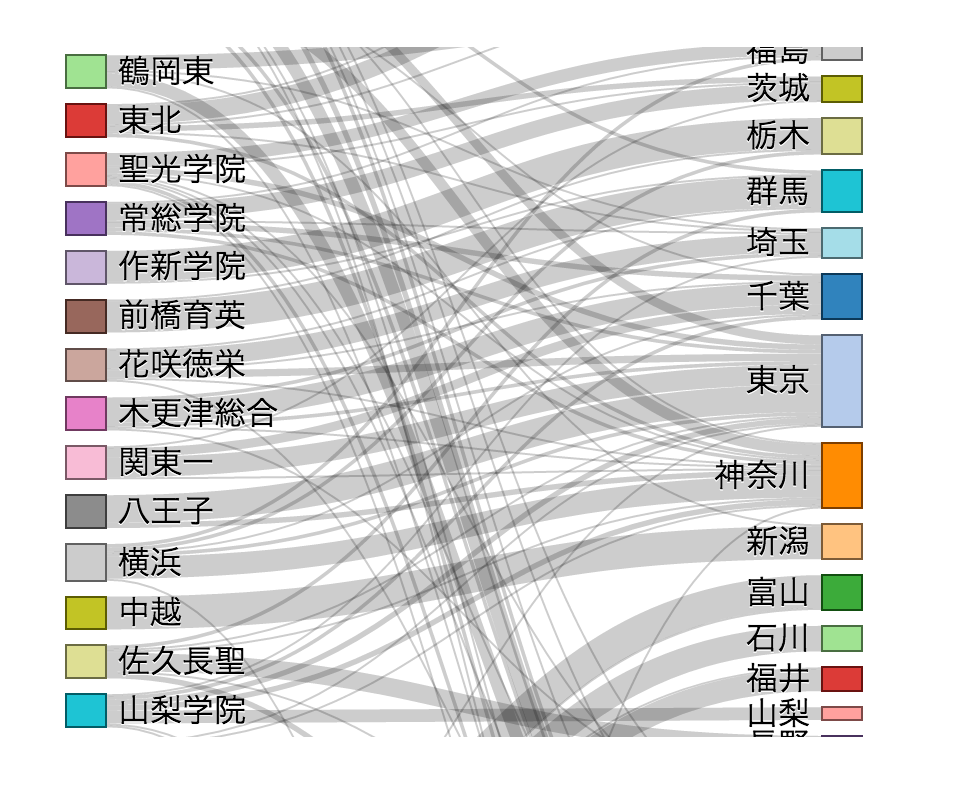
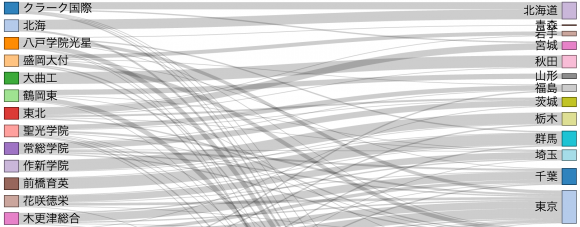
先日、Google Developers の Sankey Diagram ライブラリを使って、2016夏の甲子園出場校選手の出身都道府県を可視化してみましたが、今度は D3.js を使って作り直してみました。
可視化したグラフは下記リンクから見られます。
グラフについて
ソース一式は GitHub に上げてあります。
今回これを作成するのに、D3.js の Sankey Diagrams ライブラリを利用させてもらいました。
こんな感じに必要なフォーマットの json を用意さえすれば、あとはいい感じにデータを整形して表示してくれます。デフォルトでノードをぐりぐりドラッグできるようになってたりして楽しいです。
また、json の nodes 要素で指定した順に値を表示させられるので、Google Developers の時に困った右辺の都道府県が思い通り並び替えられないということもありませんでした。
データの作り方の注意点として、nodes 要素に同じ値が来るとエラーが起きるということ。今年、大分県の代表が大分高校だったので「大分」というデータが2件存在することになり、そこでエラーが起きてるのに気付くのにしばらくかかってしまいました。(一方にダミーのスペースを足して暫定回避。)