先日 MacBook Pro を買い換えてから快適で仕方がない今日この頃です。やっぱり環境にはお金をかけないといけませんね。
さて、今回セットアップの作業をやりながら、初期設定やインストールするアプリを整理しておくと後で便利だなーと実感したので、備忘録代わりにまとめてみます。
OS 初期設定
まずは、Mac OS 周りを以前と同じ慣れた動きにカスタマイズするための初期設定です。
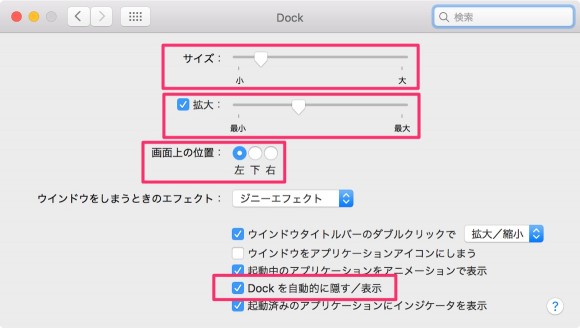
Dockの設定
[システム環境設定] → [Dock] を開き、「サイズ」「拡大」「画面上の位置」「Dock を自動的に隠す」を変更します。

Dock を左側に設定してる人は少ない気がしますが、前の MacBook の時から何となく慣れてしまった感じです。
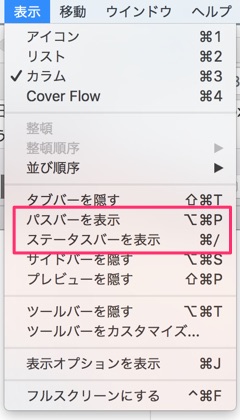
Finder
Finder メニューの [表示] から、「パスバー」「ステータスバー」をそれぞれ表示するよう変更します。

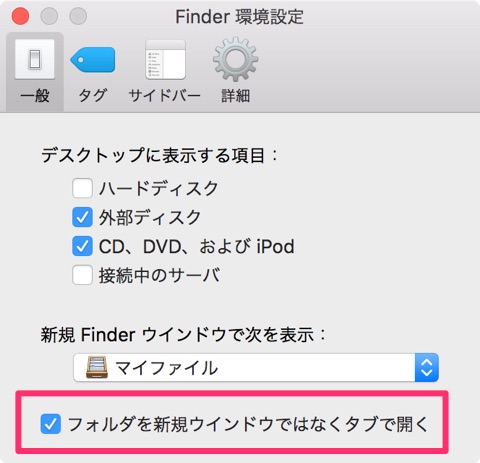
また、同じく Finder メニューの [Finder] → [環境設定] → [一般] タブより、「フォルダを新規ウィンドウではなくタブで開く」ように変更します。

時計の設定
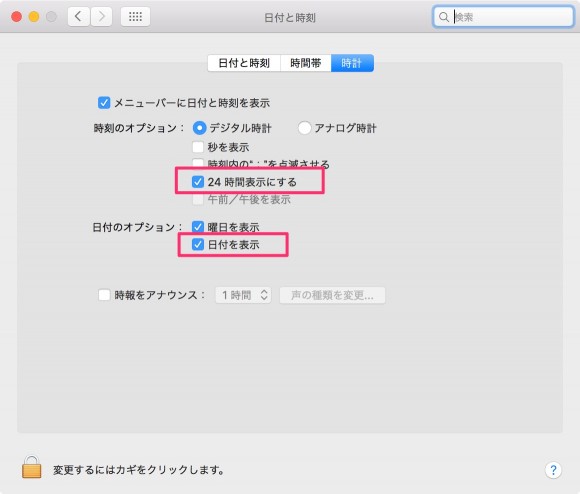
[システム環境設定] → [日付と時刻] → [時計] タブを開き、「24時間表示にする」「日付を表示」を設定します。

マウス、トラックパッドの設定
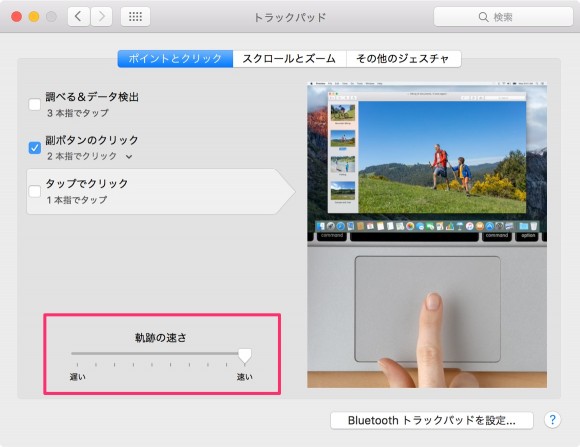
[システム環境設定] → [トラックパッド] を開き、「軌跡の速さ」を上げておきます。

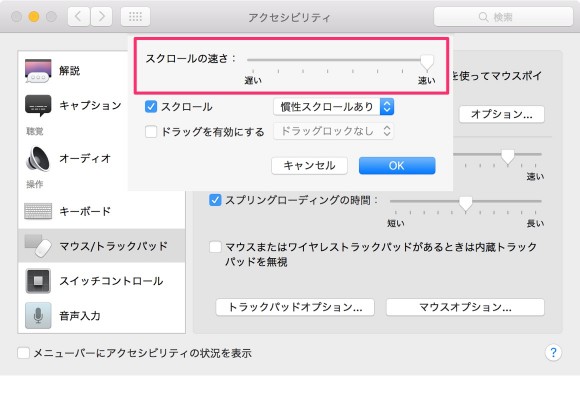
また、[システム環境設定] → [アクセシビリティ] → [マウス/トラックパッド] → [マウスオプション] を開き、「スクロールの速さ」も上げておきます。

キーバインド
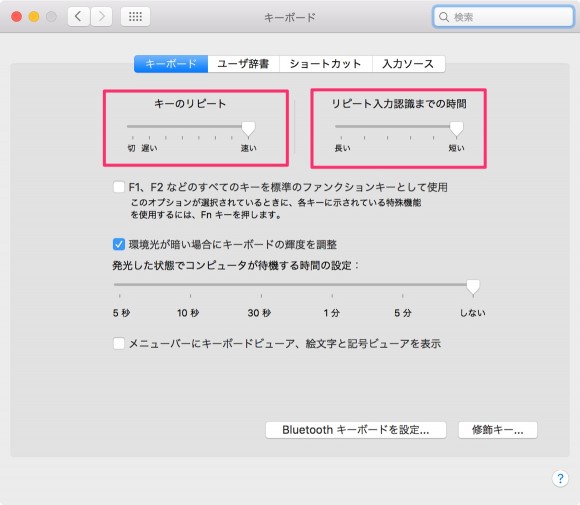
[システム環境設定] → [キーボード] を開き、「キーのリピート」「リピート入力認識までの時間」を短く変更します。

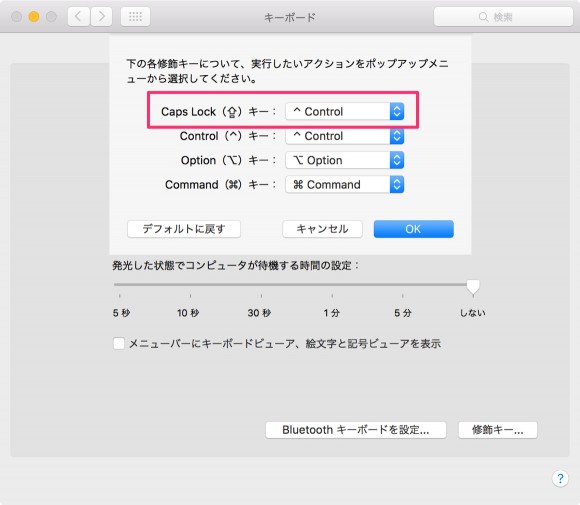
また、[キーボード] の [修飾キー] を開き、あまり使わない Caps lock キーを Control キーに割り当て変更します。

キーバインドは編集時のストレスに地味に影響してくるので、何気に大事な設定ですね。
アプリケーション
次に、よく使うアプリケーションのインストールです。
Chrome
何はともあれ初めにメインブラウザにしている Chrome をインストール。

ブラウザって何だかんだ一番良く使ってるアプリケーションかもしれませんね。
Google 日本語入力
IME は Google 日本語入力を使ってます。語彙が豊富だったり、日付の入力が楽だったりとまあ賢いですよね。

Dropbox
ちょっとしたファイル共有やバックアップ用に使ってる Dropbox を入れます。Google Drive と用途によって使い分けてる感じです。

Skype
知人とメッセージをやり取りするために Skype を入れておきます。

そういえば、以前は英語の学習にも使ってたのに最近はさっぱり・・・。
Skitch
ブログの画像編集用ソフトとして Skitch をいつも使ってます。

Skitch は最新バージョンと旧バージョンでできることが結構違ったりするので、どちらもインストールして併用しています。
FileZilla
ファイル転送ツールの FileZilla もインストール。何だかんだ昔からずっと使ってるソフトですね。

Xcode、Command Line Tools for Xcode
主に開発用マシンとして使うので、Xcode やコマンドラインツールをインストールしておきます。

コマンドラインツールが入って git も使えるようになります。
Homebrew
パッケージマネージャーとして Homebrew をインストール。

実は今まで Homebrew は使ってませんでしたが、便利そうなのと情報量が多そうだったので今回から入れてみました。
iTerm 2
Mac を使い始めてから、ずっと使っているターミナルソフトの iTerms 2。

ちなみにフォントは Ricty を設定するのが見やすくて好きです。
MacVim-KaoriYa
エディタは Vim を使うので、とにもかくにも MacVim を入れておきます。

VirtualBox
諸々の開発環境構築用として VirtualBox をインストール。

VMWare Fusion で使ってたリソースも多く残ってるので、そっちをどういう扱いにするか考え中。
Vagrant
VirtualBox とセットで使う Vagrant も入れておきます。

これでVCCWがとっても捗ります。
おわりに
とりあえず、とっかかりの作業としてはこんなところでしょうか。後は使いながら必要な物を追加していけば・・・という感じですね。
いざまとめてみたら、思ってたより始めから入れるアプリケーションが少ないなという印象です。考えてみると、最近はブラウザがあれば済んでしまう作業が増えてきたからなんでしょうね。