※この投稿は「WebRTC Advent Calendar 2014」の3日目の記事です。
WebRTC を使って世界中の人と動画チャットができるかもしれない「PERARI」というWebサービスを作ったので紹介させて頂きます!
PERARI って何?
「PERARI」は、WebRTC を活用してブラウザ上で動画・音声チャットができる Web サービスです。
チャットの相手はそのときサイトにアクセスしている人の中から、全くランダムで決められます!世界中のどこかの誰かと繋がるかもしれないドキドキ感、見知らぬ海外の人と会話する楽しさ、そんな体験ができるサービスにできるといいなあ、と思っています。
なお、ユーザー登録など事前の手続きは何もありません。Web カメラとマイク、それから WebRTC に対応したブラウザ(Google Chrome、Firefox、Operaの各最新版)があれば、すぐにサービスを利用できます。もちろん無料ですよ。
利用イメージ
例えばこんな利用シーンを想定しています。
- ネイティブの外国人と実践的な語学学習に
- 世界中に友だちが欲しい
- 自分が関心のある国の人と話をしてみたい
とはいえ特にルールは決まっていません。面白半分で使ってみるのも全然いいですし、お好きな使い方をして頂ければと!
操作方法
PERARI の操作方法を簡単に説明します。
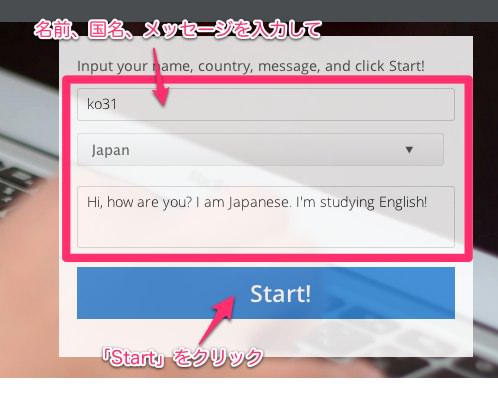
まず、TOPページの右側にある欄から「名前」「国名」「メッセージ」を入力して「Start」をクリックします。

画面が切り替わったら、ブラウザの上部にカメラ・マイクのアクセス許可ボタンが表示されるので、「許可」をクリックします。(※これは Google Chrome での例ですので、ブラウザによって表示は異なります。)
![]()
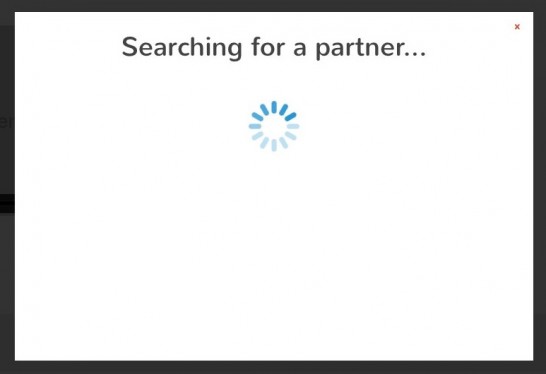
相手になる人を探し始めます。(このときサイトにアクセスしている人が探す対象ですので、他に誰もいない場合はいつまでも相手が見つかりません・・・。)

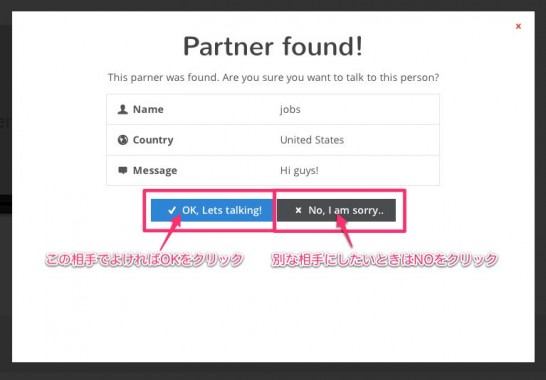
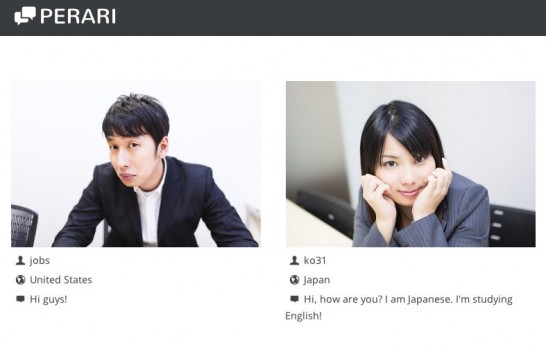
誰かが見つかると、その相手の「名前」「国名」「メッセージ」が表示されます。その方でよければ「OK」を、別の相手がよければ「NO」をクリックします。(お互いで「OK」が選ばれるまでは、動画チャットは始まりません。)

「OK」した相手との動画チャットが始まります!(※人物写真はイメージです。)

主な使用技術
PERARI で使われている主な技術はこちらの通りです。
PeerJS
WebRTC の仕組みを利用するために PeerJS を使いました。ブラウザからWebカメラ・マイクを取り扱ったり、ブラウザ間のPeer to Peerによるリアルタイム通信を簡単に実現できる、とってもナイスなライブラリです。
jQuery+CakePHP+MySQL
フロントエンドは jQuery、バックグラウンドは CakePHP、DB は MySQL という自分的には枯れた、他の方から見てもあまり面白みの無い構成になっています。いずれも勉強がてらに新しい技術を使いたかったんですが、諸事情により時間的余裕が無かったので結局いつも使ってるものに落ち着いたという。。
Gumby
cssフレームワークは Gumby。最近は何をやるにも Bootstrap ばかりだったので、少し気分を変えてみました。
今後の課題
まだまだ機能も足りないし、色々不具合も残っていたりして課題山積みな感じなのですが、まずは優先的に対応したい点をメモしておきます。
- テキストチャット機能を付けたい(動画チャットだけではつらい)
- サイト内の英語をなんとかしたい(Google翻訳に頼った英文なので)
- PeerJSサーバを立てる(今後利用者が増えたときに備えて)
- 諸々把握している不具合対応
何はともあれ、目下最大の課題はほとんどサイトにアクセスが無いということです。人がいなければ繋がれる相手もいないというわけで・・・w 今後は何とか利用者を増やしていきたいです。
もし使って頂いた方がいましたら、率直なご意見ご要望などお知らせ頂けると大変嬉しいです!
まとめ
何だか WebRTC Advent Calendar の記事の割には単なるサービス紹介になってしまった感がありますが・・・WebRTC を使うとブラウザでこんなことが簡単にできてしまう!という一例として、見ている方にその面白さ、魅力が少しでも伝わっているようですと幸いです。
というわけでそんな「PERARI」ですが、よろしければみなさんもぜひ使ってみてください!