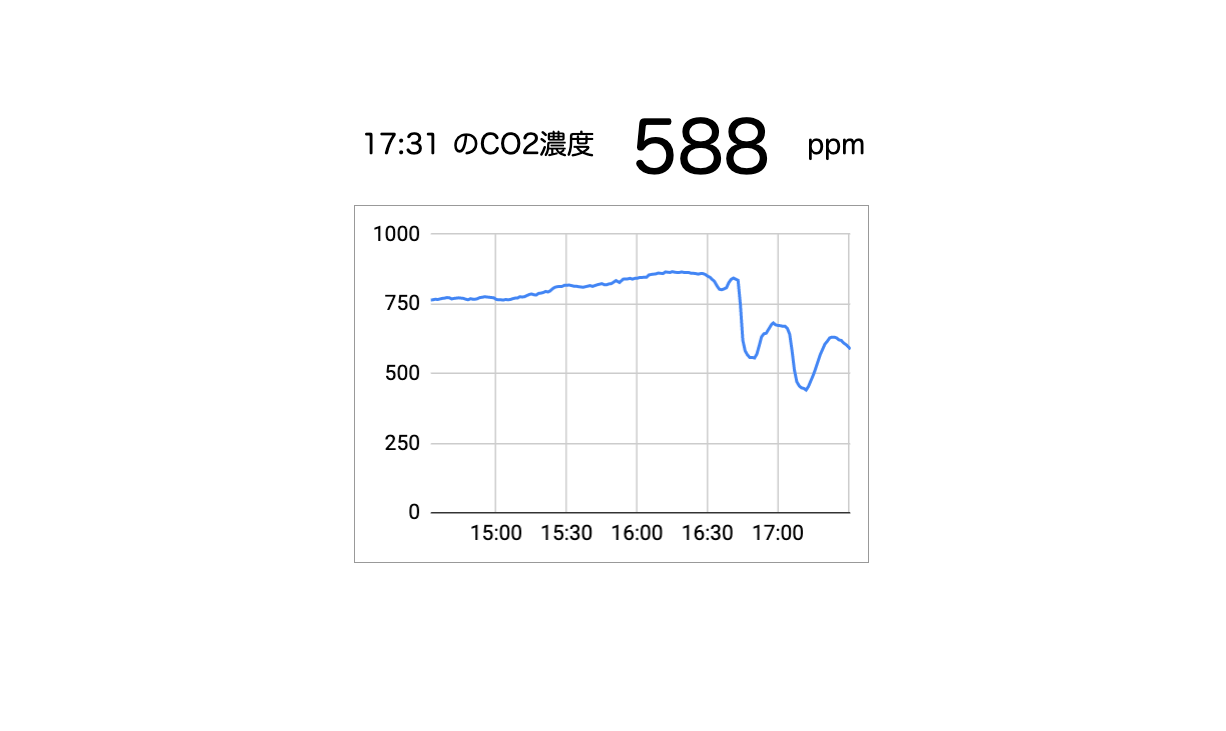
前回までの記事で、ラズベリーパイで CO2濃度 を測定し、測定した結果を Google スプレッドシートに保存してグラフ表示する、までができるようになりました。
スマホ等で結果が見られるようになり始めからするとだいぶ便利にはなったんですが、さらに怠惰(?)なところを目指して、今度は Alexa に話しかけると結果を教えてもらえるようにしてみたいと思います。
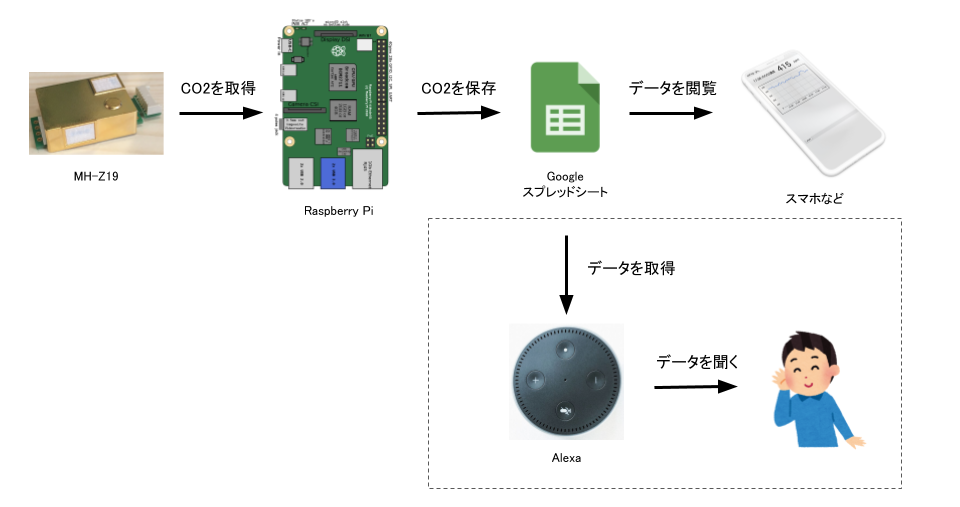
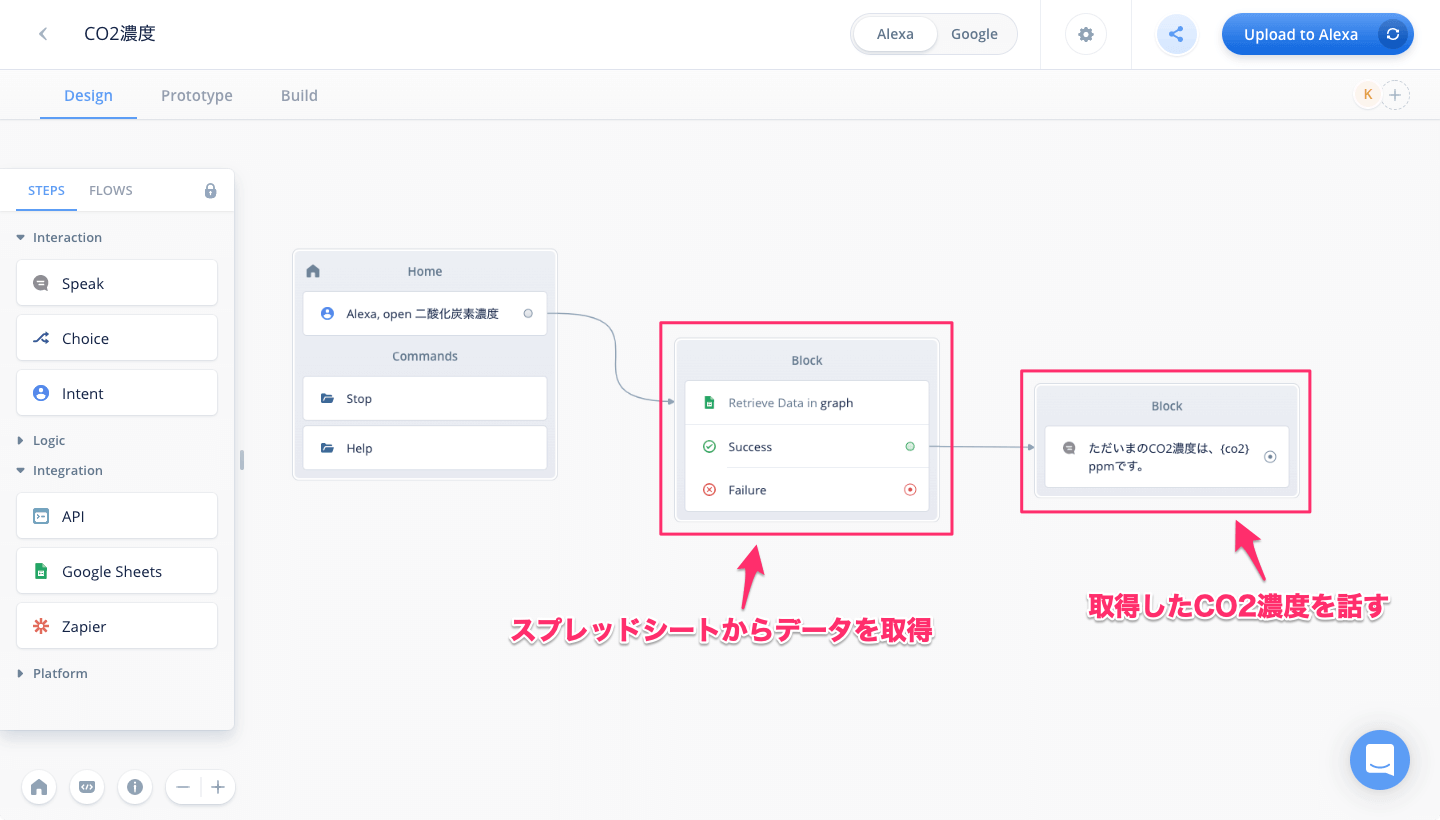
下記の全体像のうち、今回追加で作るのは右下の点線で囲まれた部分となります。

どうやって Alexa スキルを作るか?
Alexa スキルは2年前に何個か作ったことがあるんですが、その時以来しばらく開発をサボっていて作り方を忘れてしまったのと、何より最新の情報をほとんどキャッチアップできていません…。
その時「あ、そういえば!」と思い出したのが、「Voiceflow&VUI 〜虎の巻〜」というこちらの一冊。
技術書典 応援祭で購入したまま積ん読だったのですが、ちょっと開いてみたところノンコーディングで Alexa スキルが作れてしまうサービス Voiceflow が実に興味深い!
この機会にと、Voiceflow でスキルを作ってみることにしました。
Voiceflow で Alexa スキルを作る
Voiceflow は直感的なインターフェースでパーツを組み合わせながら、Alexa スキルや Google アクションが作れるサービスです。
個人でスキルを作る分には無料で始められるので、まずは下記サイトよりユーザー登録します。
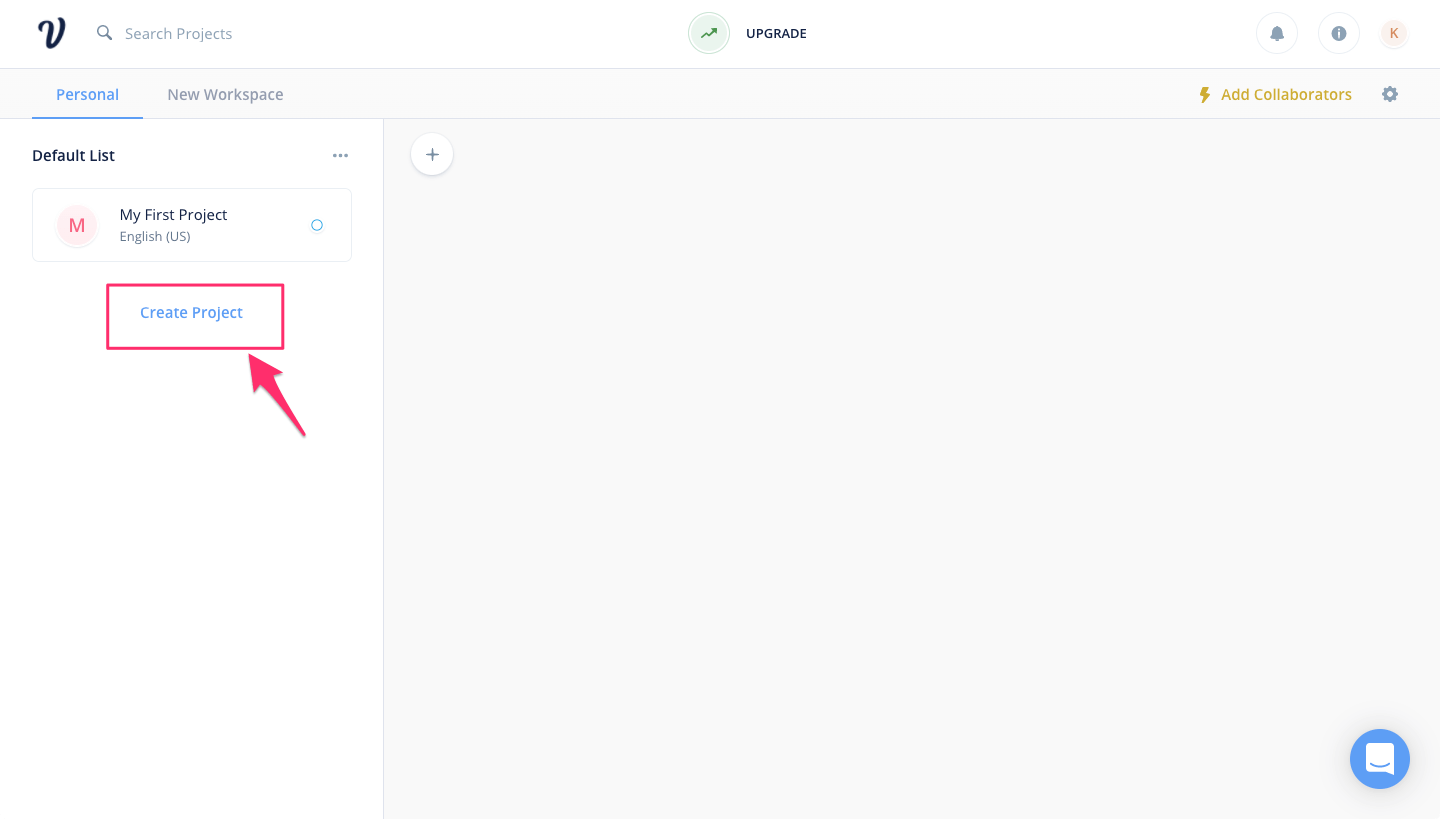
登録したユーザーでログインしたら、「Create Project」をクリックして新規プロジェクトを作成します。

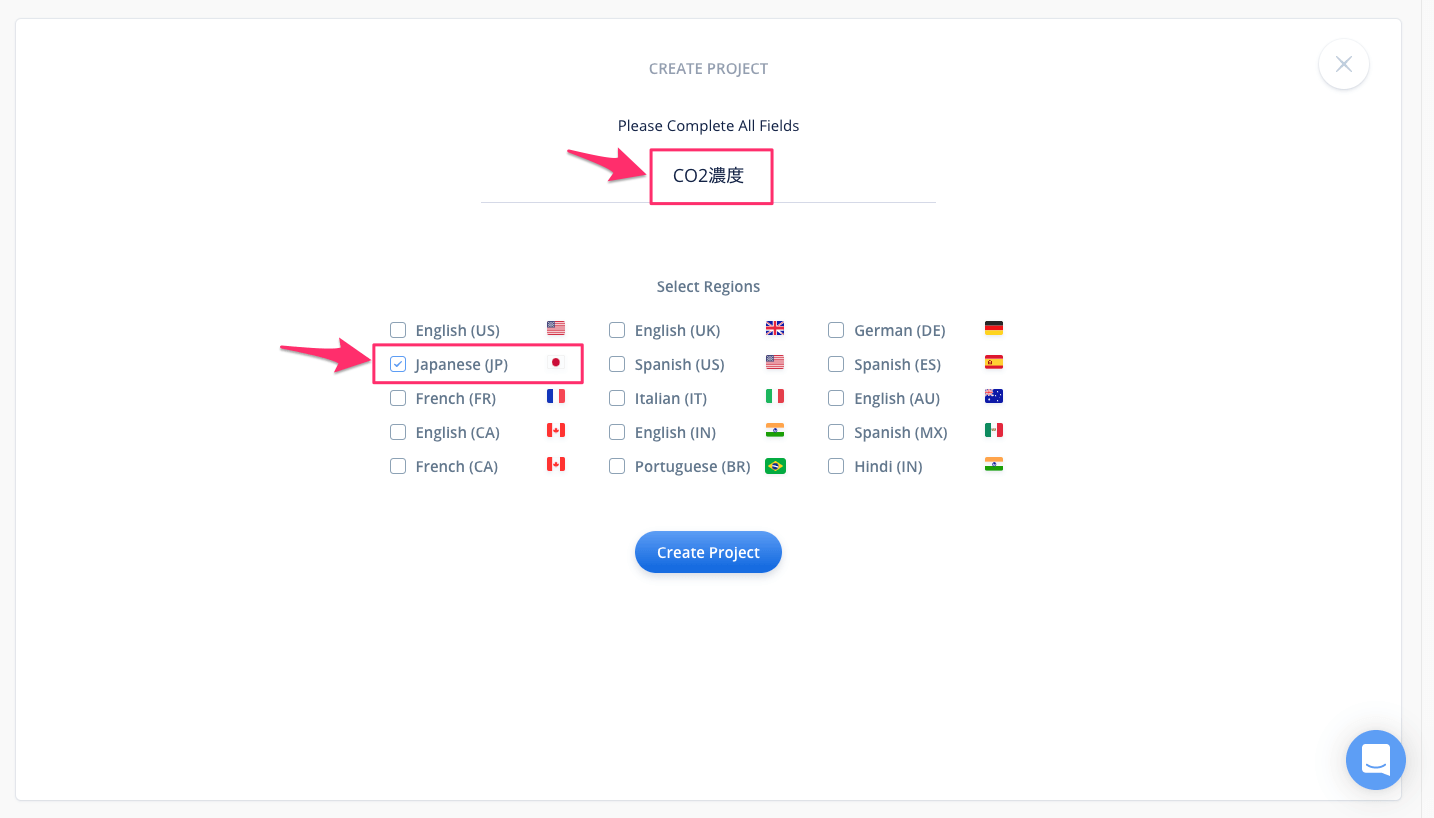
プロジェクト名を入力し(ここでは CO2濃度)、地域に Jappanese(JP) を選択します。

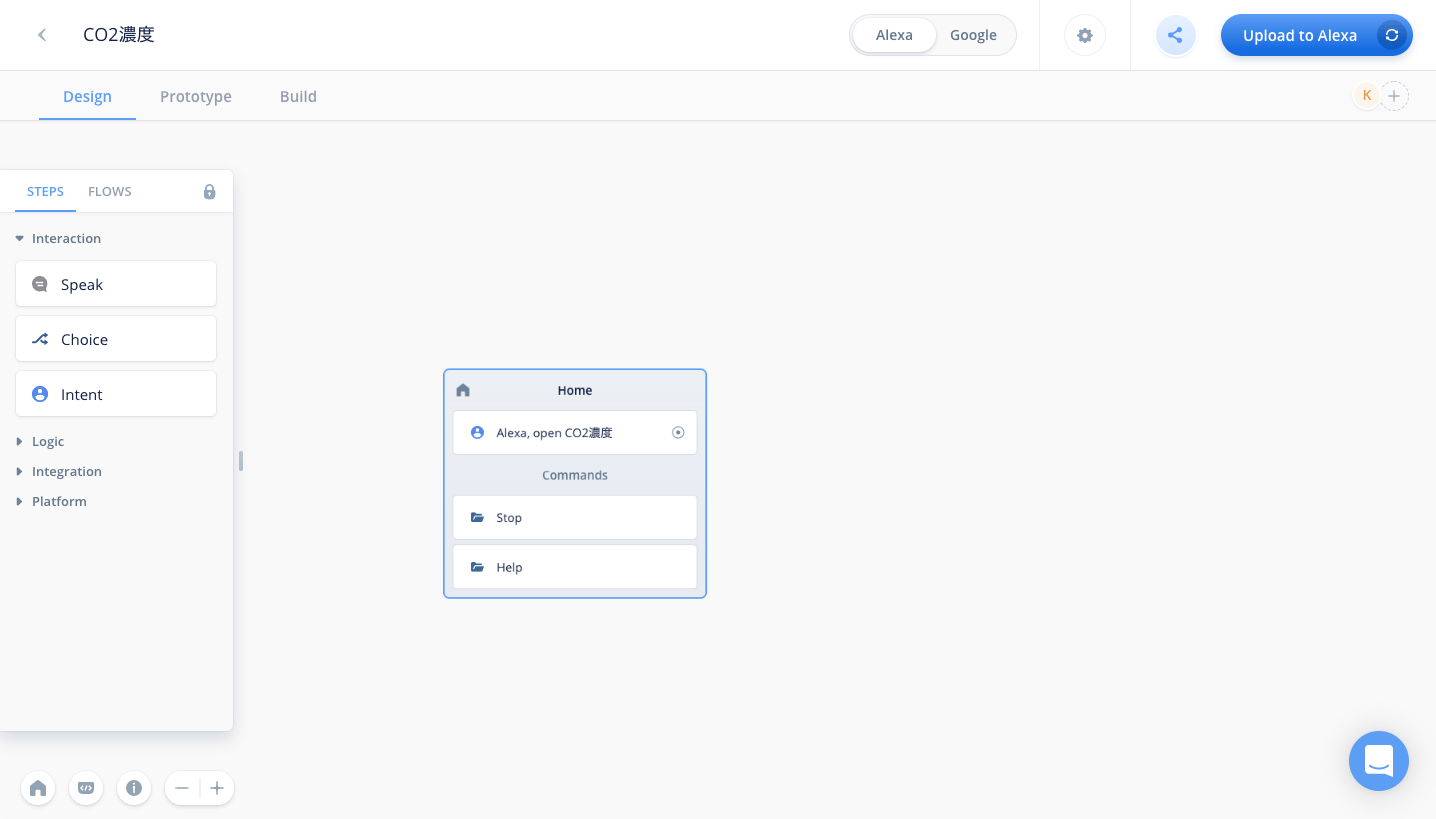
新規プロジェクトが作成されると、こういう画面が表示されます。
真ん中にある「HOME」を起点として、左メニューに用意されている様々なブロックを組み合わせる形で、スキルの処理を作成していきます。

今回は以下のように、「Integration」>「Google Sheets」ブロックを使って Google スプレッドシートから最新のCO2濃度を取得し(真ん中のブロック)、「Interaction」>「Speak」ブロックで取得したCO2濃度を話す(右のブロック)、という処理を組みました。

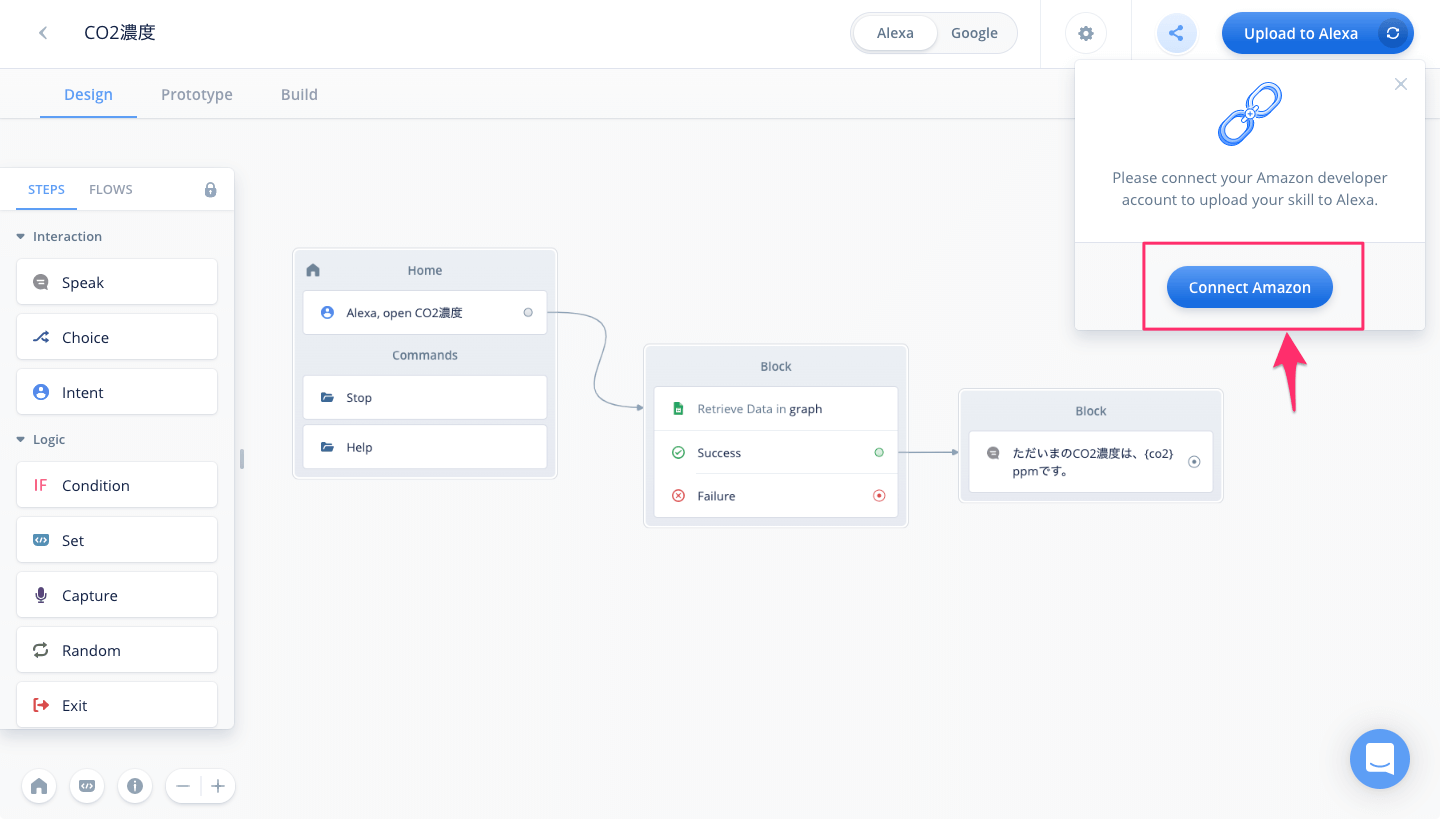
ここまででスキルの処理ができたので、これを Alexa 開発者コンソールにアップロードしていきます。
Voiceflow では作ったスキルを直接アップロードすることができます。右上の「Upload to Alexa」>「Connect Amazon」をクリックします。
スキルのアップロードには、Alexa 開発者コンソールのアカウントを作成しておく必要があります。

ログイン画面が出るので、自分のアカウントでログインします。

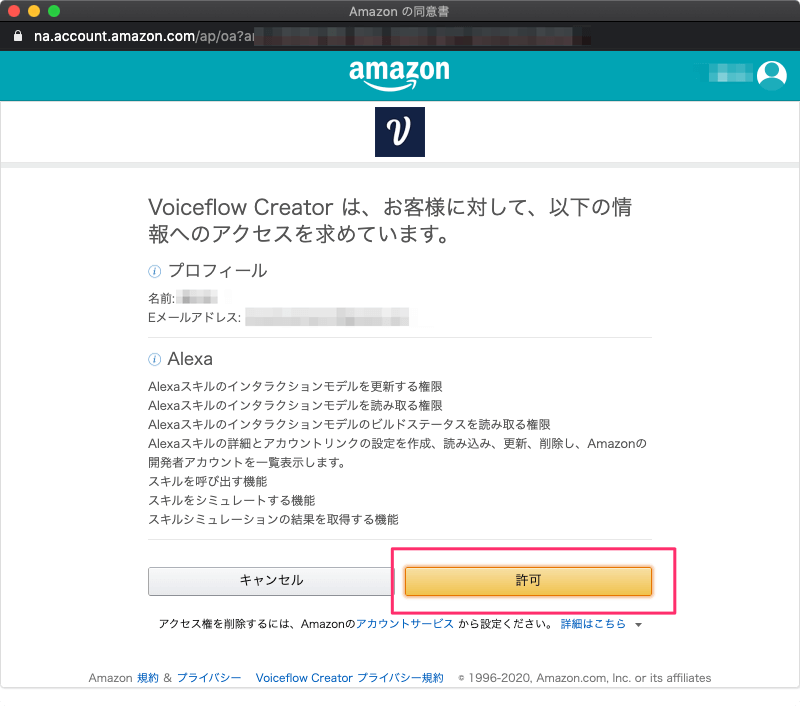
Voiceflow に対するアクセス権限の確認画面が出るので、「許可」をクリックします。

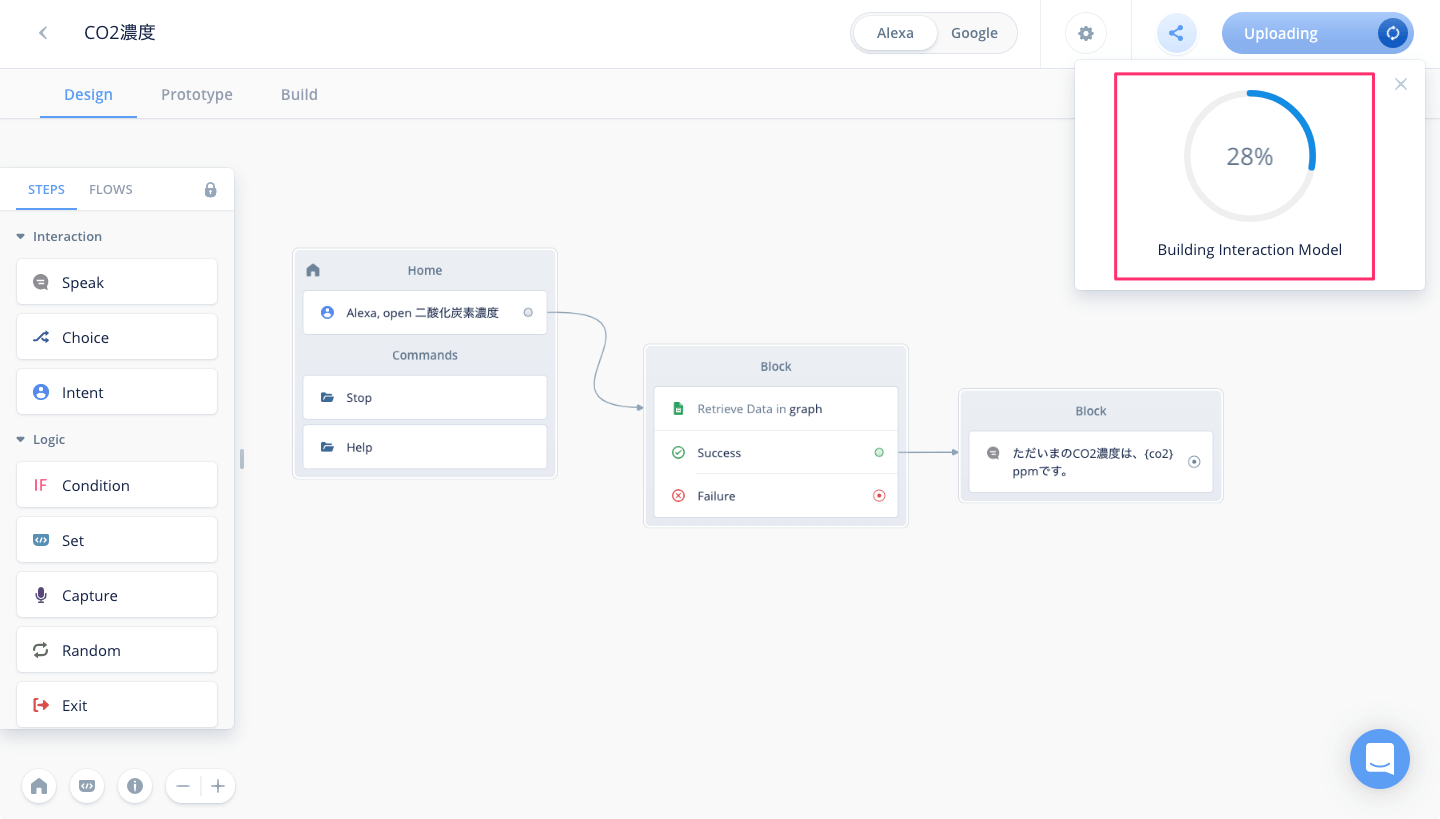
スキルのアップロードが始まります。

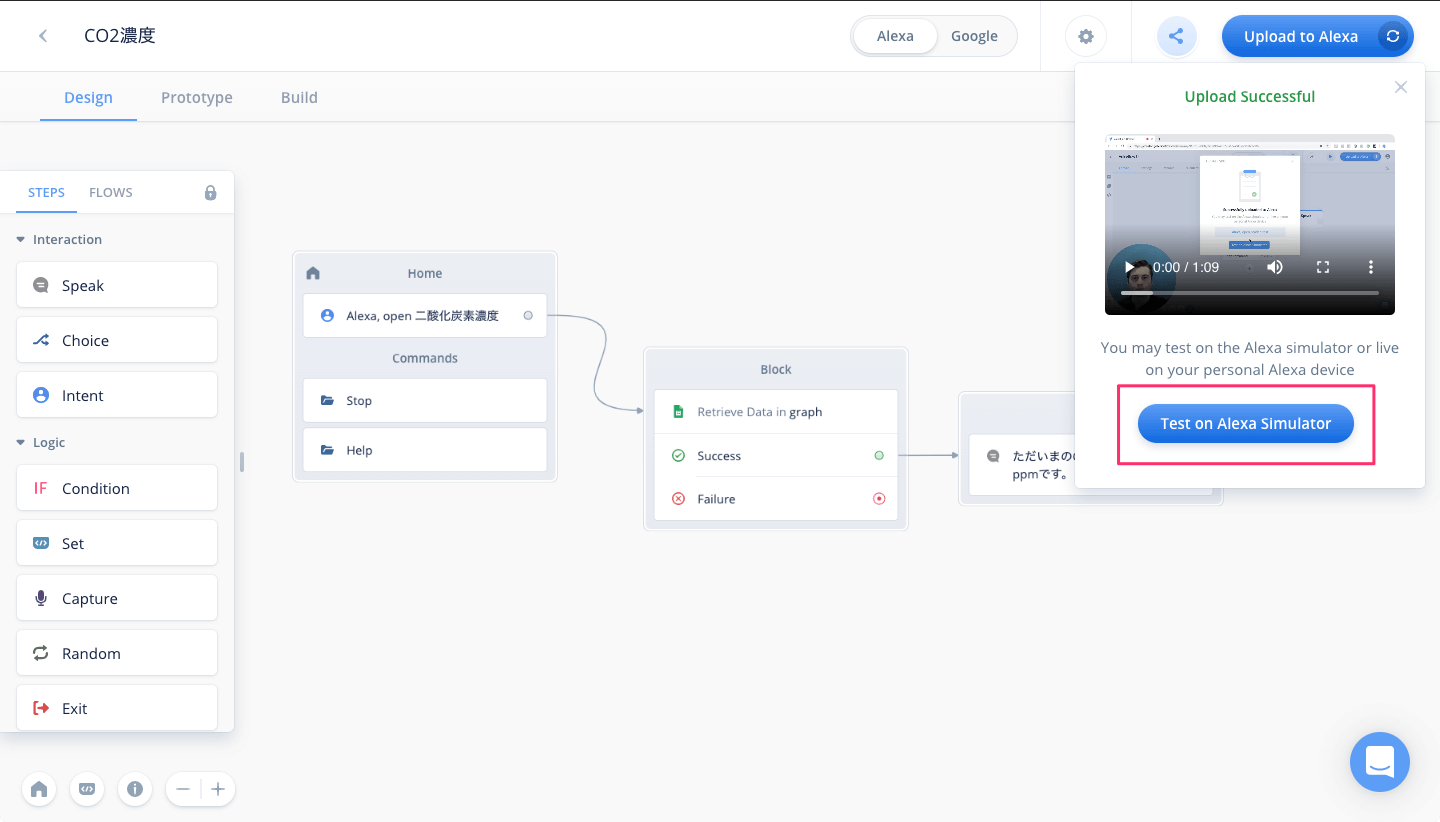
「Upload Successful」メッセージが出たらアップロードは完了です。「Test on Alexa Simulator」をクリックすると、Alexa 開発者コンソールのテスト画面が開きます。

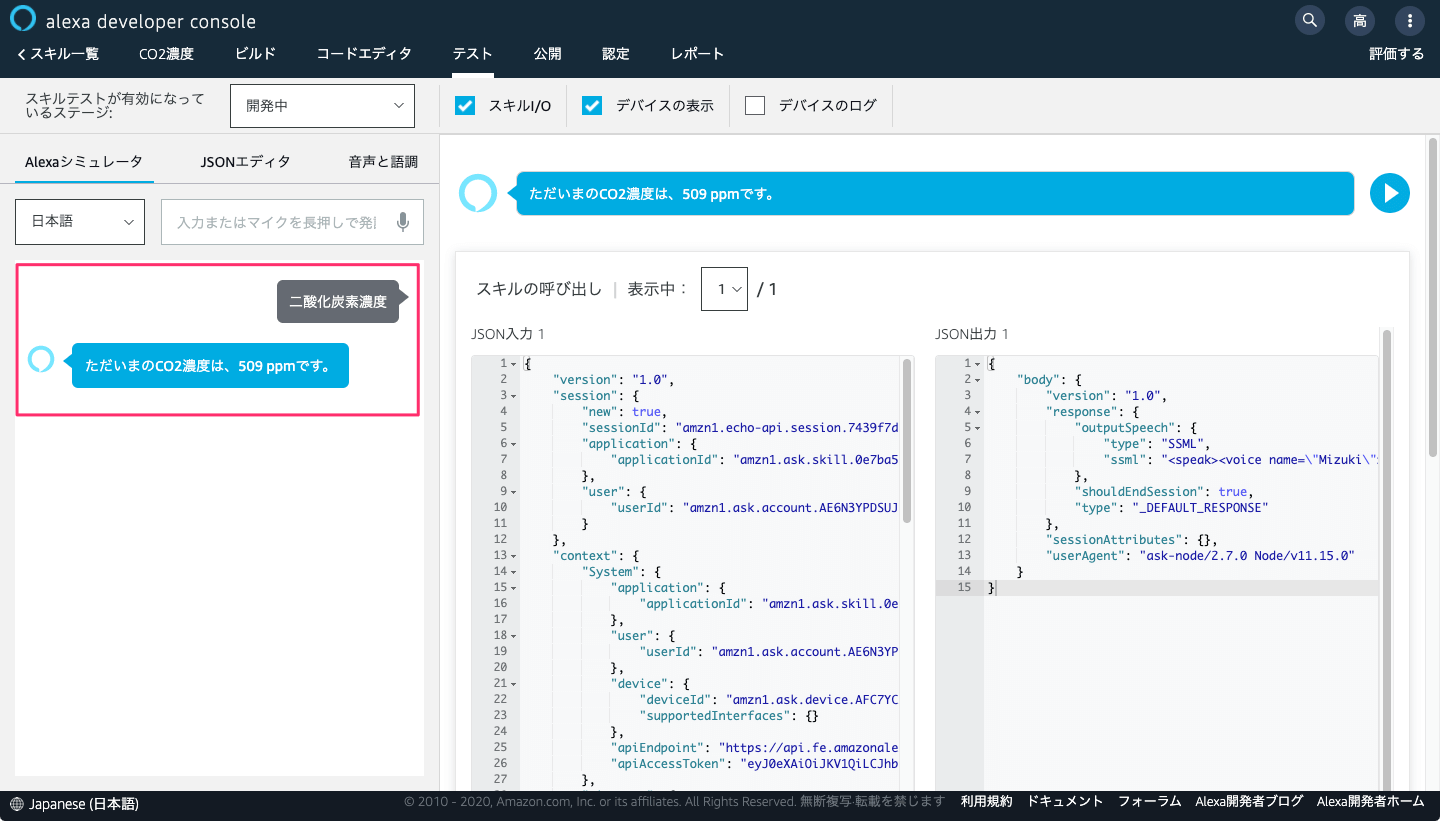
Alexa 開発者コンソールのテスト画面で、シミュレータで動作が確認できます。

一般公開する Alexa スキルですとこの後公開作業が必要ですが、今回家だけで使う目的のスキルなので、ひとまずここまででスキルの作成は完了とします。
ここまでで、Alexa 開発者コンソールのアカウントと関連付いている自宅の Alexa デバイスから、このスキルを呼び出すことができます。
できあがった Alexa スキル
では、実際に Alexa デバイスからスキルを呼び出してみましょう。
こちらは家の Amazon Echo Show 5 から、CO2濃度を尋ねてみた様子です。
Alexa が現在のCO2濃度を答えてくれるようになりました!
おわりに
初めて Voiceflow 使ってみましたが、これはほんと便利なサービスです。
以前コードを書いて作っていた時に比べて、誇張抜きに何分の一かの作業時間でスキルができあがってしまい驚きでした。
いやあ、この世界の進歩ってつくづく速いですね・・・。
おかげでこの仕組みも、単にCO2濃度を計測するだけだった開始当初から、話しかけるとCO2濃度が分かるようになるまでに進歩しました!