
先日の「LINE DEVELOPER DAY 2016」で発表された LINE の新しい通知サービス「LNE Notify」をさっそく試してみたので、その使い方や操作方法をご紹介します。
LINE Notify とは?
LINE Notify は、LINE の新しいメッセージ通知サービスです。
LINE Notify では、外部の Webサービスやアプリケーションとの連携を設定しておくことで、それらの通知を LINE のメッセージ機能でユーザーやトークルームに送信することができます。
現時点で連携できるサービスとしては「IFTTT」「GitHub」「Mackerel」が公開されていますが、API を利用することで独自アプリケーションとも容易に連携させることができるようになっています。
つまり、自分で書いたプログラムから LINE にメッセージ送信することが簡単にできるようになるわけです。これはすごい便利!
LINE Notify を使ってみる
では、実際にどんな感じで動作させるのか?
開発者向けのパーソナルアクセストークンを使うと通知機能を簡単に試すことができるので、さっそくやってみました。
パーソナルアクセストークンの取得
まず、こちらのページから LINE Notify のマイページにログインします。
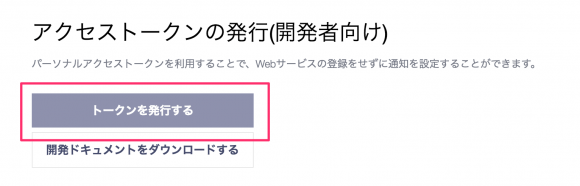
ログイン後、「トークンを発行する」ボタンをクリックします。

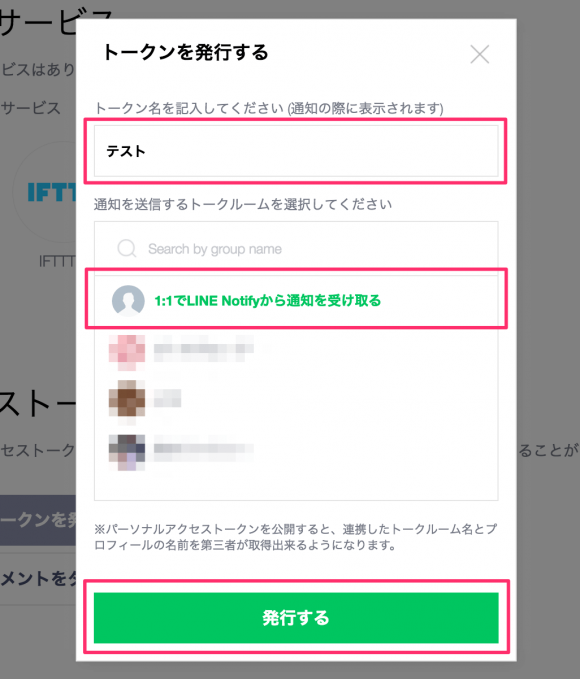
トークン名を入力し、通知先を選択します。今回は「1:1でLINE Notifyから通知を受け取る」(自分だけに送られる)を選択しました。

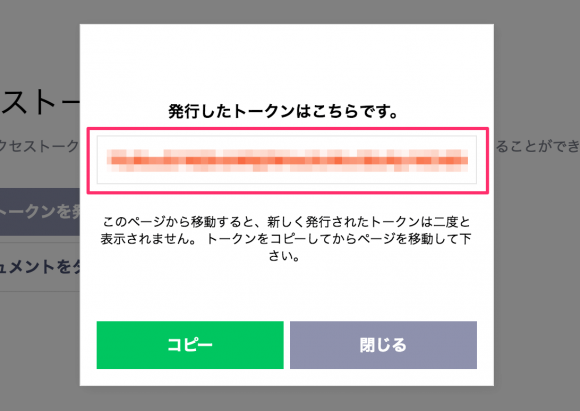
「発行する」ボタンをクリック後、画面にパーソナルアクセストークンが表示されるのでコピーしておきます。

コマンドラインから通知してみる
ターミナルソフトなどから、curl コマンドを以下のように実行してみます。[MY_ACCESS_TOKEN]とある箇所は、先ほどコピーしたパーソナルアクセストークンに置き換えてください。
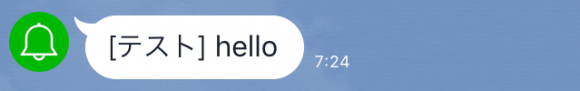
curl https://notify-api.line.me/api/notify -X POST -H 'Authorization: Bearer [MY_ACCESS_TOKEN]' -F 'message=hello'メッセージが届きました!

オプションで画像URLを指定すると、メッセージに加えて画像も通知することができます。(画像形式は JPEG と PNG が使用可能。)
下記のようなコマンドを実行してみます。[MY_ACCESS_TOKEN]とある箇所はパーソナルアクセストークン、[IMAGE_URL] は画像URLに置き換えてください。
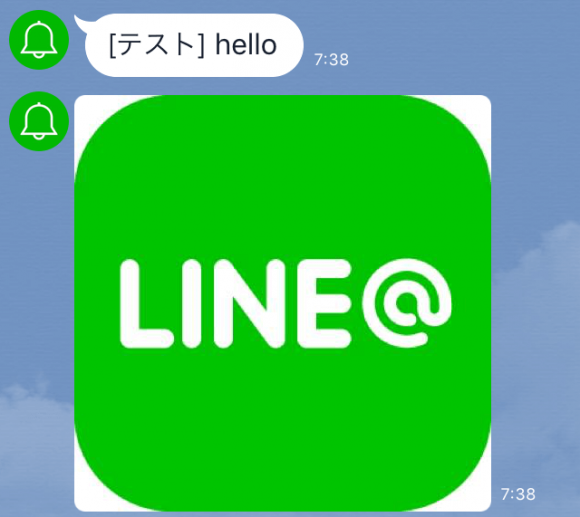
curl https://notify-api.line.me/api/notify -X POST -H 'Authorization: Bearer [MY_ACCESS_TOKEN]' -F 'message=hello' -F 'imageThumbnail=[IMAGE_URL]' -F 'imageFullsize=[IMAGE_URL]'こんな感じで届きます。

動作確認用フォームを作ってみた
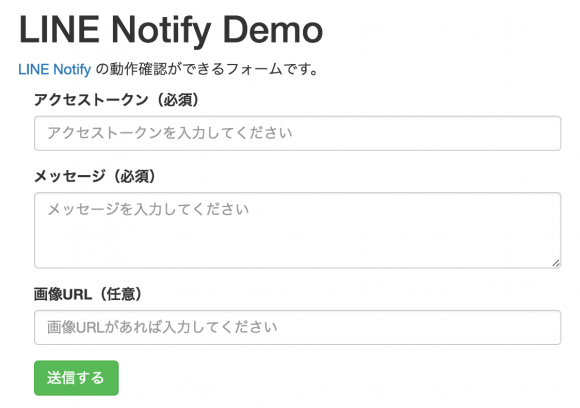
curl コマンドってどうやって使うの?という方向けに、パーソナルアクセストークンとメッセージを入力すれば実際に LINE Notify へのメッセージ送信が試せるフォームを作ってみました。
動作確認用のフォームはこちらです。

さくっと動作確認してみたい方は、どうぞご自由に使ってみてくださいね。
終わりに
LINE Notify を実際に試してみましたが、とにかくさくっとメッセージが送れる手軽さが素晴らしいなあと。
以前、LINE Bot API を触った時には新しいビジネスの可能性を予感させてくれましたが、LINE Notify には身近な日常生活にプラスαの利便性や楽しさを加えてくれそうな魅力を感じました。
LINE は今や多くの人に日常的に使われているアプリなので、色々なアイデアも浮かんできそうです。
今後も何か作って遊んでみたいと思います!