
photo credit: Annie Mole via photopin cc
先日、「都道府県の塗りつぶしが想像以上に楽しかった件について」というエントリの中で、Google Chart Tools の Geochart を使って地図を表示させていましたが、表示サイズを固定で設定していたためスマートフォンで見るとはみ出してしまっていたことが分かりました。
これではせっかくの地図も見づらいしカッコ悪いしなので、スマートフォンからのアクセス時は地図が小さいサイズで表示されるよう、JavaScriptでのスマートフォン判定処理を加えてみました。
変更前
まず、変更する前の状態を確認しておきます。
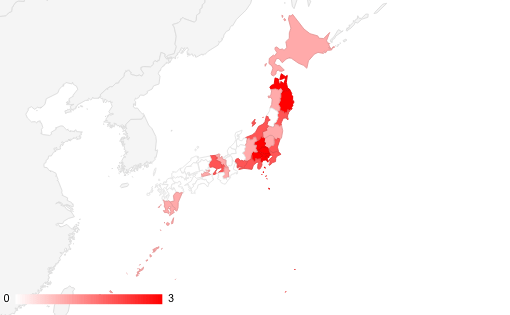
PCから閲覧時は次のように普通に表示ができていました。

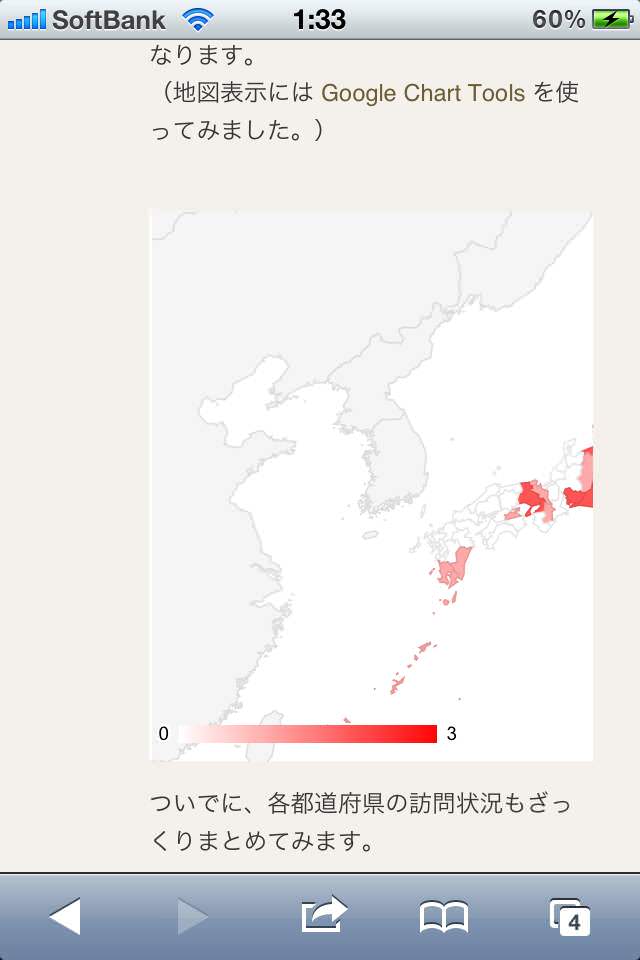
それが、iPhoneで見るとこの通り。Geochart の地図がばっちりはみ出してしまっていました。

変更後
Geochart では表示する地図サイズを指定するパラメータがあります。今まではそこに固定サイズを指定していたのを、スマートフォンからのアクセスであれば小さいサイズを指定するような処理をいれてみました。
[javascript]
google.load(‘visualization’, ‘1’, {‘packages’: [‘geochart’]});
google.setOnLoadCallback(drawRegionsMap);
function drawRegionsMap() {
var data = google.visualization.arrayToDataTable([
[‘City’, ‘頻度’],
[‘hokkaido’, 1],
[‘aomori’, 3],
[‘iwate’, 3],
[‘miyagi’, 2],
[‘akita’, 1],
[‘yamagata’, 0],
[‘fukushima’, 1],
[‘ibaraki’, 2],
[‘tochigi’, 1],
[‘gunma’, 3],
[‘saitama’, 3],
[‘chiba’, 2],
[‘tokyo’, 3],
[‘kanagawa’, 3],
[‘niigata’, 2],
[‘toyama’, 0],
[‘ishikawa’, 0],
[‘fukui’, 0],
[‘yamanashi’, 3],
[‘nagano’, 1],
[‘gifu’, 0],
[‘shizuoka’, 2],
[‘aichi’, 2],
[‘mie’, 0],
[‘shiga’, 0],
[‘kyoto’, 1],
[‘osaka’, 2],
[‘hyogo’, 2],
[‘nara’, 1],
[‘wakayama’, 0],
[‘tottori’, 0],
[‘shimane’, 0],
[‘okayama’, 0],
[‘hiroshima’, 0],
[‘yamaguchi’, 0],
[‘tokushima’, 0],
[‘kagawa’, 1],
[‘ehime’, 0],
[‘kochi’, 0],
[‘fukuoka’, 0],
[‘saga’, 0],
[‘nagasaki’, 0],
[‘kumamoto’, 0],
[‘oita’, 0],
[‘miyazaki’, 1],
[‘kagoshima’, 1],
[‘okinawa’, 1]
]);
// UserAgentを判別してスマートフォンの場合はサイズ変更
var ua = navigator.userAgent.toUpperCase();
var chart_width = 570;
var chart_height = 350;
if (ua.indexOf(‘IPHONE’) != -1 || (ua.indexOf(‘ANDROID’) != -1 && ua.indexOf(‘MOBILE’) != -1)) {
chart_width = 310;
chart_height = 190;
}
var options = {
region:’JP’,
resolution:’provinces’,
colorAxis: {colors: [‘#ffffff’, ‘#ff0000’]},
width: chart_width,
height: chart_height
};
var chart = new google.visualization.GeoChart(document.getElementById(‘chart_div’));
chart.draw(data, options);
};
[/javascript]
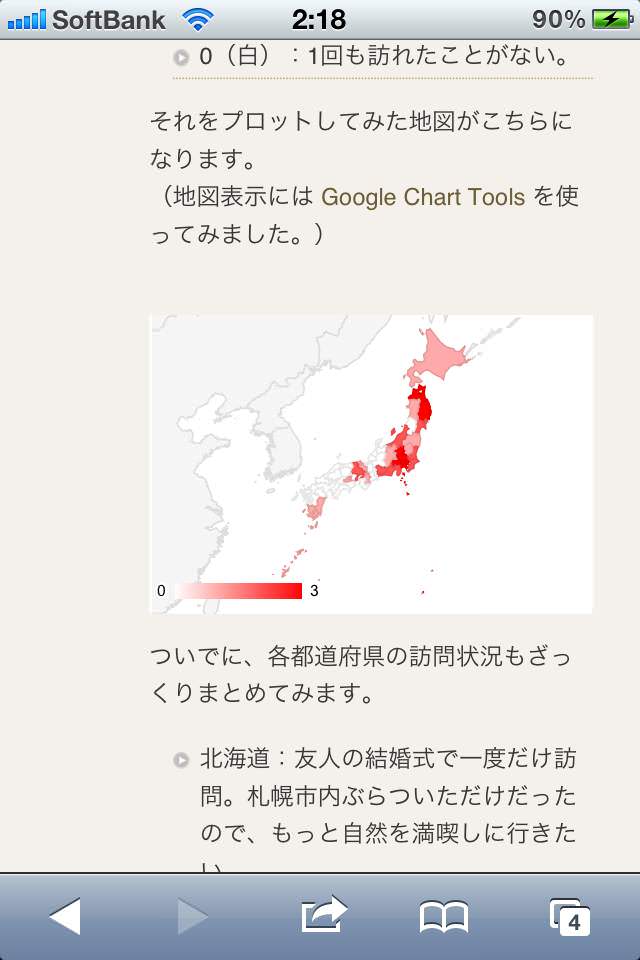
iPhoneでもう一度確認してみます・・・今度はうまく収まって標示されました!

何か変わったコンテンツを載せる時は、必ずスマートフォンから見た時はどうなるか、を意識しておくことが大事ですね。

