
WordPressで関連記事を表示するのにとても便利なプラグイン「LinkWithin」を入れてみたので、その手順をご紹介します。
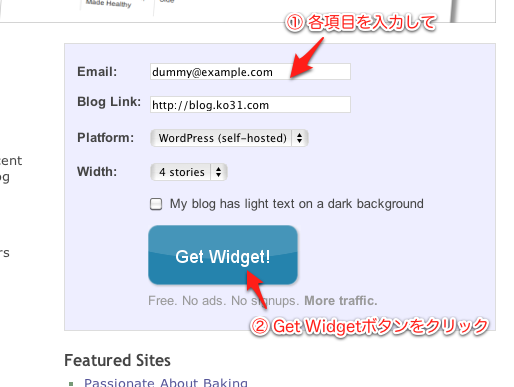
LinkWithinのサイトを開くと、入力フォームが表示されますので、そこで必要な情報を入力して「Get Widget」ボタンをクリック。

次の画面で linkwithin.zip のリンクが表示されます。そのzipファイルをダウンロード。
linkwithin.zip を解凍して、WordPressのプラグインディレクトリにUPします。
WordPressの管理画面からプラグインページを開き、「LinkWithin」を有効化します。

管理画面の「設定」メニュー > LinkWithin設定ページより「Show LinkWithin only on Single Posts」にチェックを入れて更新します。(ここをチェックしないと、TOPページなど個別の記事ページ以外でも関連記事が表示されてちょっと鬱陶しくなります。)

以上で設定は終了です。あっという間ですね。
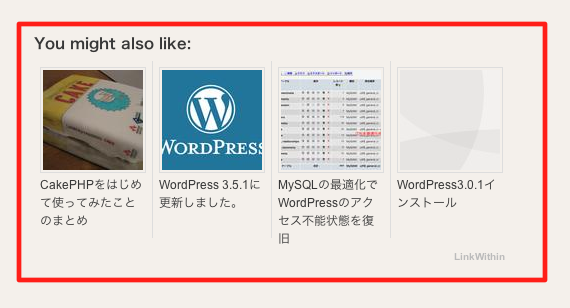
投稿ページを開いてみると、記事の下部にLinkWithinプラグインにより早速関連記事が表示されているのが分かります。

ついでに関連記事を紹介する文言を直してみる
デフォルトのままだと「You might also like:」という英語で関連記事の見出しが表示されているので、これを日本語表示に直します。
例えば、投稿の詳細ページのテンプレート single.php を開き、LinkWithinを表示したい箇所に下記のタグを追記します。
[shell]
<div class="linkwithin_div"></div>
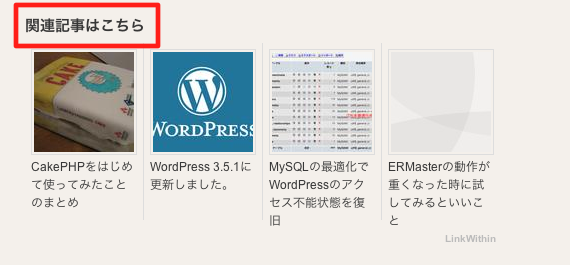
<script>linkwithin_text=’関連記事はこちら'</script>
[/shell]
これでページを表示すると、見出しが日本語に変わります。

これは便利、便利。

