
NetCommons に動画配信モジュールという便利なモジュールが公開されていますが、このモジュールを使用するには ffmpeg および ffmpeg-php を事前に組み込んでおく必要があります。
そのセットアップを行った時の作業メモです。
Windowsの場合
環境は Windows7+XAMPP(Ver1.74)、すでに NetCommons 、動画配信モジュールはインストール済みの状態とします。
ffmpegインストール
http://ffmpeg.arrozcru.org/autobuilds/を開き、win32 static から ffmpeg-r26400-swscale-r32676-mingw32-static.7z をダウンロード。
解凍してできた bin フォルダ内の exe ファイルを c:¥ffmpeg など任意のフォルダにコピーします。
exe ファイルを置いたフォルダには Windows の環境変数でパスを通しておきます。
ffmpeg-phpインストール
・How to install ffmpeg on windows
上記ページを参考に、http://sergey89.ru/files/ffmpeg-php/よりffmpeg-phpをダウンロードドします。
※私の場合、xampp環境がPHP5.3系だったので「ffmpeg-php-5.3-win32-all.zip」を落としてみました。
次に、zipファイルを解凍して以下のファイルを c:¥windows¥system32 フォルダへコピー。
- avcodec-52.dll
- avcore-0.dll
- avformat-52.dll
- avutil-50.dll
- swscale-0.dll
また、次のファイルを php の extension(xampp¥php¥ext)フォルダへコピーします。
- php_ffmpeg.dll
php.iniにffmpeg-phpを設定します。
extension=php_ffmpeg.dll
php.ini 更新後、Apache を再起動します。
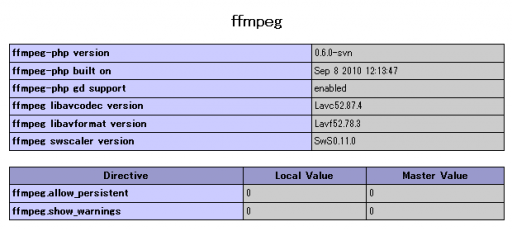
phpinfo() より ffmpeg が有効になっていることが確認できると思います。

動画変換モジュールのソースで、変換処理がLinuxコマンドの記述になっているので修正します。
- webapp¥modules¥multimedia¥validator¥Validator_ItemUpload.class.php
//$str_cmd = "/usr/local/bin/ffmpeg -y -i ".$file_dir.$file['physical_file_name']." -ar 44100 ".$file_dir.$item_name.".flv 2>&1"; $str_cmd = "ffmpeg -y -i ".$file_dir.$file['physical_file_name']." -ar 44100 ".$file_dir.$item_name.".flv 2>&1";
後は、動画配信モジュールを NetCommons のページに配置して動作確認します。
こんな感じで見れました。お手軽に動画コンテンツが作れそうですね。

Ubuntuの場合
ついでに、Ubuntu 10.04 環境でも試してみました。
ffmpeg のインストールは下記 URL の手順通りに行います。
・Ubuntu 10.04 lucid lynxで最新FFmpegとx264をインストール・使用する。 – Ubuntu Japanese Wiki
次に ffmpeg-php をインストール。
$ sudo apt-get install php5-ffmpeg
インストール後は Apache を再起動します。
後は動画配信モジュールをページに配置して動作確認できました。

