
Google Analytics の eコマーストラッキング機能を使用すると、サイトのアクセス数だけではなく、ユーザーいつ、何を、いくら購入したかといった売上情報も管理できるようになります。
さて、そんな便利な eコマーストラッキングですが、 EC-CUBE に設定する機会があったのでその手順をまとめてみたいと思います。
設定環境は下記の通りです。
- ユニバーサルアナリティクス
- EC-CUBE 2.13.2
Google Analyticsの設定
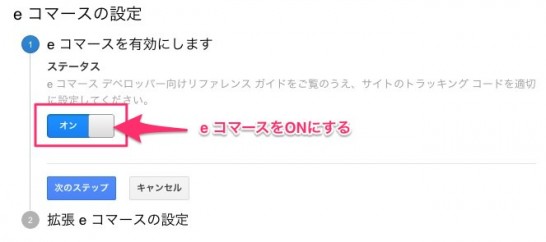
eコマーストラッキングを有効にする
[アナリティクス設定] → ビュータブの [eコマースの設定] を開き、「e コマースを有効にします」を “ON” に変更

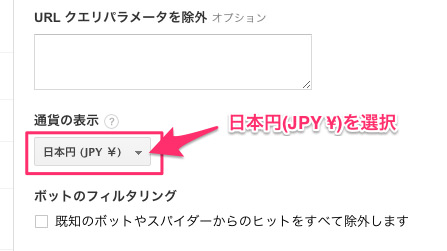
通貨単位を日本円にする
[アナリティクス設定] → ビュータブの [ビュー設定] を開き、「通貨の表示」を “日本円 (JPY ¥)” に変更します。

EC-CUBE の設定
EC-CUBE側では注文完了時に注文者、注文明細データを取得する処理を追加して、そのデータを注文完了画面のトラッキングコードに埋め込むということを行います。
注文明細情報を取得するメソッド作成
SC_Helper_Purchase クラスには注文明細情報が取得できる getOrderDetail() メソッドがありますが、これで取得できるデータにはトラッキングコードに出力したい商品のカテゴリ名が含まれていません。
そこで、拡張クラス SC_Helper_Purchase_Ex に、カテゴリ名が取得できるようにした下記の getOrderDetailEx() メソッドを追加します。
data/class_extends/helper_extends/SC_Helper_Purchase_Ex.php
[php]
/**
* 受注詳細を取得する.
*
* @param integer $order_id 受注ID
* @param boolean $has_order_status 対応状況, 入金日も含める場合 true
* @return array 受注詳細の配列
*/
public function getOrderDetailEx($order_id, $has_order_status = true)
{
$objQuery =& SC_Query_Ex::getSingletonInstance();
$dbFactory = SC_DB_DBFactory_Ex::getInstance();
$col = <<< __EOS__
T3.product_id,
T3.product_class_id as product_class_id,
T3.product_type_id AS product_type_id,
T2.product_code,
T2.product_name,
T2.classcategory_name1 AS classcategory_name1,
T2.classcategory_name2 AS classcategory_name2,
T2.price,
T2.quantity,
T2.point_rate,
T2.tax_rate,
T2.tax_rule,
(SELECT dtb_category.category_name FROM dtb_product_categories LEFT JOIN dtb_category ON dtb_product_categories.category_id = dtb_category.category_id WHERE dtb_product_categories.product_id = T3.product_id LIMIT 1) category_name,
S__;
if ($has_order_status) {
$col .= ‘T1.status AS status, T1.payment_date AS payment_date,’;
}
$col .= <<< __EOS__
CASE WHEN
EXISTS(
SELECT * FROM dtb_products
WHERE product_id = T3.product_id
AND del_flg = 0
AND status = 1
)
THEN ‘1’
ELSE ‘0’
END AS enable,
S__;
$col .= $dbFactory->getDownloadableDaysWhereSql(‘T1’) . ‘ AS effective’;
$from = <<< __EOS__
dtb_order T1
JOIN dtb_order_detail T2
ON T1.order_id = T2.order_id
LEFT JOIN dtb_products_class T3
ON T2.product_class_id = T3.product_class_id
S__;
$objQuery->setOrder(‘T2.order_detail_id’);
return $objQuery->select($col, $from, ‘T1.order_id = ?’, array($order_id));
}
[/php]
※上記の getOrderDetailEx() は、カテゴリ名を固定で1件だけ取得するクエリにしています(25行目のあたり)。要件に応じて、category_name の取り方を工夫する必要があると思います。
注文者、注文明細情報を取得
注文完了画面表示時に呼び出されるクラスに注文者、注文明細情報を取得できるよう、下記の action() メソッドを追加します。
/data/class_extends/page_extends/shopping/LC_Page_Shopping_Complete_Ex.php
[php]
function action() {
parent::action();
if ($_SESSION[‘order_id’]) {
$objPurchase = new SC_Helper_Purchase_Ex();
// 注文者データ取得
$arrOrder = $objPurchase->getOrder($_SESSION[‘order_id’]);
// 注文明細データ取得
$arrOrderDetail = $objPurchase->getOrderDetailEx($_SESSION[‘order_id’]);
$this->arrGAOrder = $arrOrder;
$this->arrGAOrderDetail = $arrOrderDetail;
unset($_SESSION["order_id"]);
}
}
[/php]
トラッキングコードの埋め込み
注文完了画面のテンプレートに、トラッキングコードおよび取得した注文者・注文明細データを埋め込みます。
※【トラッキングID】の箇所は、お使いの環境に合わせて変更してください。
[php]
<script>
(function(i,s,o,g,r,a,m){i[‘GoogleAnalyticsObject’]=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,’script’,’//www.google-analytics.com/analytics.js’,’ga’);
ga(‘create’, ‘【トラッキングID】’, ‘auto’);
ga(‘send’, ‘pageview’);
</script>
<!–{if $arrPageLayout.filename == ‘shopping/complete’ && $arrGAOrder && $arrGAOrderDetail}–>
<script type="text/javascript">
ga(‘require’, ‘ecommerce’, ‘ecommerce.js’);
ga(‘ecommerce:addTransaction’, {
‘id’: ‘<!–{$arrGAOrder.order_id}–>’,
‘affiliation’: ‘<!–{$arrSiteInfo.shop_name|h}–>’,
‘revenue’: ‘<!–{$arrGAOrder.total}–>’,
‘shipping’: ‘<!–{$arrGAOrder.deliv_fee}–>’,
‘tax’: ‘<!–{$arrGAOrder.tax}–>’
});
<!–{foreach key=orderDatailKey item=orderDatailItem from=$arrGAOrderDetail}–>
ga(‘ecommerce:addItem’, {
‘id’: ‘<!–{$arrGAOrder.order_id|h}–>’,
‘name’: ‘<!–{$orderDatailItem.product_name|h}–>’,
‘sku’: ‘<!–{$orderDatailItem.product_code|h}–>’,
‘category’: ‘<!–{$orderDatailItem.category_name|h}–>’,
‘price’: ‘<!–{$orderDatailItem.price|h}–>’,
‘quantity’: ‘<!–{$orderDatailItem.quantity|h}–>’
});
<!–{/foreach}–>
ga(‘ecommerce:send’);
</script>
<!–{/if}–>
[/php]
動作確認
あとはテストで注文をしてみて、注文完了画面のソースを確認してみます。
正常でしたら次のようなトラッキングコードが出力されるかと思います。
[javascript]
<script>
(function(i,s,o,g,r,a,m){i[‘GoogleAnalyticsObject’]=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,’script’,’//www.google-analytics.com/analytics.js’,’ga’);
ga(‘create’, ‘【トラッキングID】’, ‘auto’);
ga(‘send’, ‘pageview’);
</script>
<script type="text/javascript">
ga(‘require’, ‘ecommerce’, ‘ecommerce.js’);
ga(‘ecommerce:addTransaction’, {
‘id’: ’30’,
‘affiliation’: ‘おいしいスイーツ屋さん’,
‘revenue’: ‘5400’,
‘shipping’: ‘0’,
‘tax’: ‘400’
});
ga(‘ecommerce:addItem’, {
‘id’: ’30’,
‘name’: ‘アイスクリーム’,
‘sku’: ‘1000000001’,
‘category’: ‘スイーツ’,
‘price’: ‘1000’,
‘quantity’: ‘1’
});
ga(‘ecommerce:addItem’, {
‘id’: ’30’,
‘name’: ‘チョコレート’,
‘sku’: ‘2000000001’,
‘category’: ‘スイーツ’,
‘price’: ‘2000’,
‘quantity’: ‘2’
});
ga(‘ecommerce:send’);
</script>
[/javascript]
まとめ
本格的に EC サイトを運営するなら、これは使わない手はないですね。
少し php をいじれる方であれば設定はできると思いますので、ぜひ組み込んでみてはいかがでしょうか。
参考サイト
- e コマース トラッキング – ウェブ トラッキング(analytics.js) – Google アナリティクス — Google Developers
- EC-CUBEにUniversal Analyticsのeコマースタグを埋め込む | 今と今のあいだ
現場のプロがやさしく書いたWebサイトの分析・改善の教科書 ~Googleアナリティクスと、その他ツールを使った実践的ノウハウ~



